Exemple de développement de l'application Meituan avec React+Redux
README.md
Avant-propos
开始学习React的时候,在网上找了一些文章,读了官网的一些文档,后来觉得React上手还是蛮简单的, 然后就在网上找了一个React实战的练手项目,个人学完之后觉得这个项目很适合初学者或者进阶的朋友 练习,在此分享跟大家
Introduction au projet
该项目类似与大众点评,美团等一些O2O的软件,功能相似,但由于是练手的项目,目的在于React+Redux 的应用,所以在一些功能上会简化,功能稍后点评,先让大家看效果
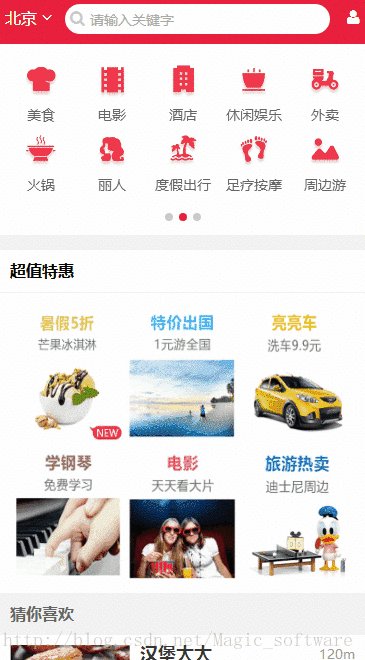
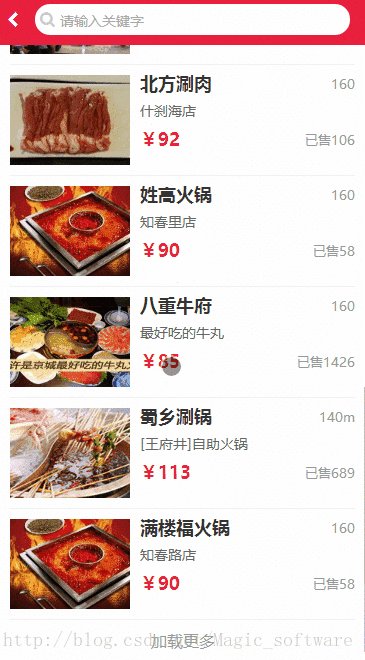
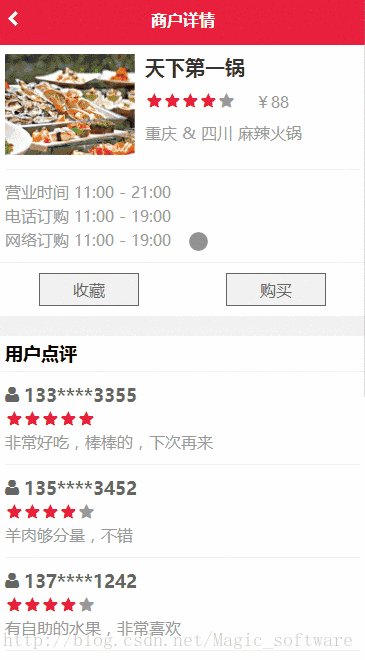
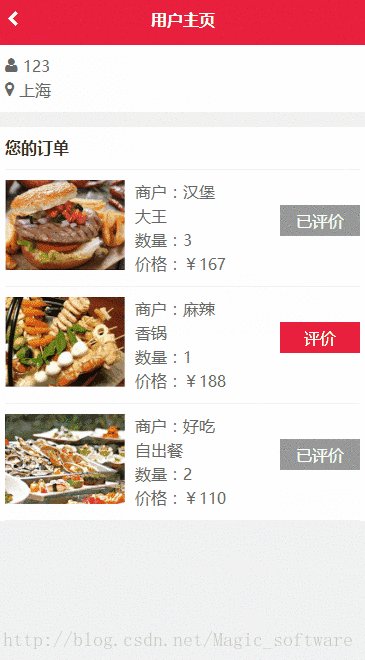
Démonstration du projet

Adresse GitHub
Démo en ligne
Introduction à la fonction
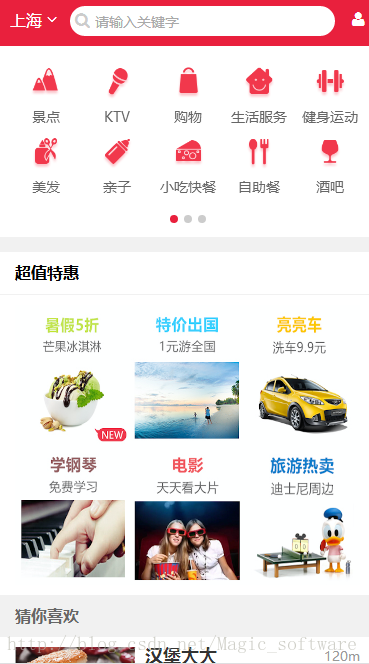
1. Développement de la page d'accueilAdresse GitHub 
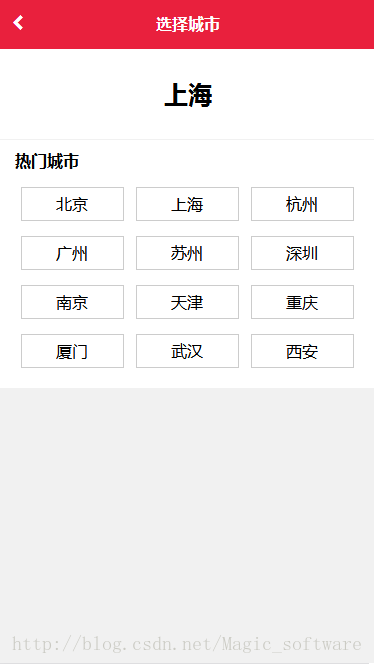
2. . Page de la ville Adresse GitHub 
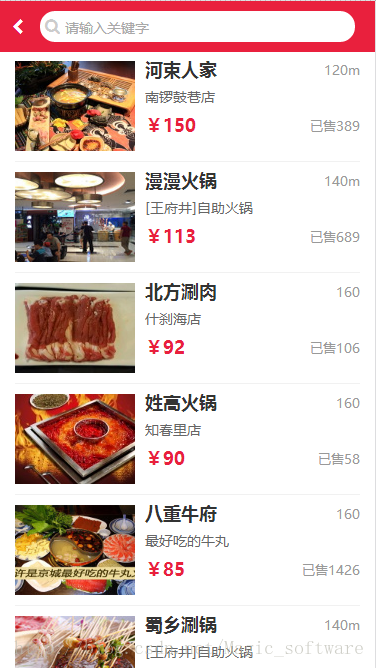
3. Page des résultats de recherche Adresse GitHub 
4. Page de détails Adresse GitHub 
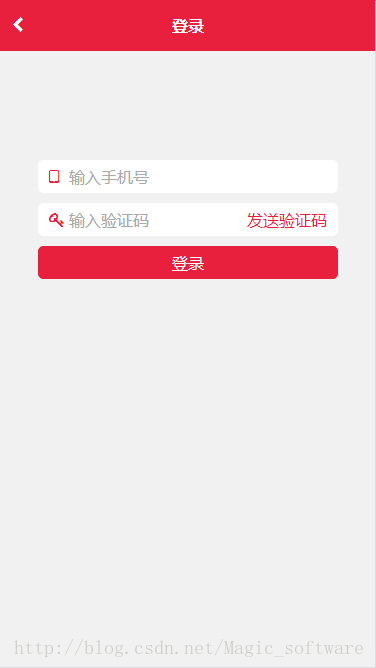
5. Page de connexion Adresse GitHub 
6. acheter Adresse GitHub 
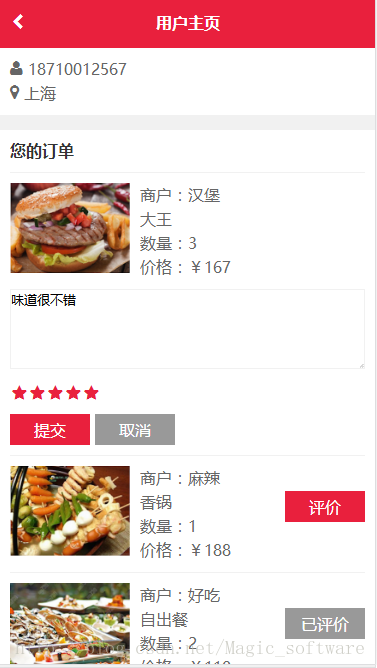
7. Page du centre personnelAdresse GitHub 
8. Adresse GitHub 
Analyse système et technique
如果没有了解[React]()和[Redux]()的初学者可以先去网上找一些资料 和博客看一下,先入门,最好是到去看官方文档。 - React 框架React提供模块开发的规范,每一个组件,每一个页面当做一个模块Component,极大便捷了团队的开发,同时可以很 方便做到组件的分离 - redux是一个数据管理容器,可以很方便的实现组件之间的数据共享,由于React的数据流是单向的,不像Angular等其 他的双向数据流的框架,所以React会结合Flux或者Redux来开发使用。官方的概念晦涩难懂, 理解了state, store, action,reducer之后再看就能理解了 >Redux is a predictable state container for JavaScript apps. - less 一种css的预编译语言。这个项目中的样式和布局还是div+css. - 管理工具git&webpack&npm git作为代码的托管工具,webpack作为开发的管理工具,npm包管理 - 后台模拟数据KOA
Résumé
学完这个项目之后,相信大家会知道React+Reduce的开发的应用,和开发流程等等,同时会加深对React的理解,这也是 这个项目最大的好处。另一方面,React带给我们组件化的开发模式,在代码结构上非常的清晰,易于维护和扩展。相对于 利用Jquery开发最大的好处就是React的数据驱动视图的开发方式,在性能上也有一定的提升。
但实战项目始终是框架的运用,如果要做到代码和框架的性能优化,这个项目远远达不到效果。同时在这个项目中,我们也 使用了企业中常用的一些性能优化,比如使用React官方提供的库 **react-addons-pure-render-mixin** ,但对于一 些特定功能来讲,使用这个方法并达不到很好的效果,如果需要更加深刻的理解React的框架,除了必要的文档,其内部的 组织架构和实现方式也要了解,小编现在还没有深入研究,有能力的学生可以多研究一下。
Explication
开发的流程也就是按照上面的顺序开发,GitHub上面有9个分支,对应每一个功能的开发,大家可以按照顺序下载代码学习 方便初学者学习和使用,项目来源于Mooc网的React实战项目,在此基础上修改了一下小问题,主要代码一致。参考MOOC网 [React模仿大众点评],这个上面的手记特别的详细,大家务必看一下
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir le comptoir à emporter Meituan
Apr 08, 2024 pm 03:41 PM
Comment obtenir le comptoir à emporter Meituan
Apr 08, 2024 pm 03:41 PM
1. Lorsque le livreur place le repas dans le placard, il informera le client de récupérer le repas par SMS, appel téléphonique ou message Meituan. 2. Les clients peuvent scanner le code QR sur l'armoire alimentaire via WeChat ou Meituan APP pour accéder à l'applet de l'armoire alimentaire intelligente. 3. Entrez le code de retrait ou utilisez la fonction « ouverture de l'armoire en un clic » pour ouvrir facilement la porte de l'armoire et sortir les plats à emporter.
 Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Cet outil de programmation assistée par l'IA a mis au jour un grand nombre d'outils de programmation assistée par l'IA utiles à cette étape de développement rapide de l'IA. Les outils de programmation assistés par l'IA peuvent améliorer l'efficacité du développement, améliorer la qualité du code et réduire les taux de bogues. Ils constituent des assistants importants dans le processus de développement logiciel moderne. Aujourd'hui, Dayao partagera avec vous 4 outils de programmation assistés par l'IA (et tous prennent en charge le langage C#). J'espère que cela sera utile à tout le monde. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot est un assistant de codage IA qui vous aide à écrire du code plus rapidement et avec moins d'effort, afin que vous puissiez vous concentrer davantage sur la résolution de problèmes et la collaboration. Git
 L'IA peut-elle vaincre le dernier théorème de Fermat ? Un mathématicien a abandonné 5 ans de sa carrière pour transformer 100 pages de preuve en code
Apr 09, 2024 pm 03:20 PM
L'IA peut-elle vaincre le dernier théorème de Fermat ? Un mathématicien a abandonné 5 ans de sa carrière pour transformer 100 pages de preuve en code
Apr 09, 2024 pm 03:20 PM
Le dernier théorème de Fermat, sur le point d'être conquis par l'IA ? Et la partie la plus significative de tout cela est que le dernier théorème de Fermat, que l’IA est sur le point de résoudre, vise précisément à prouver que l’IA est inutile. Autrefois, les mathématiques appartenaient au domaine de l’intelligence humaine pure ; aujourd’hui, ce territoire est déchiffré et piétiné par des algorithmes avancés. Image Le dernier théorème de Fermat est une énigme « notoire » qui intrigue les mathématiciens depuis des siècles. Cela a été prouvé en 1993, et les mathématiciens ont désormais un grand projet : recréer la preuve à l’aide d’ordinateurs. Ils espèrent que toute erreur logique dans cette version de la preuve pourra être vérifiée par un ordinateur. Adresse du projet : https://github.com/riccardobrasca/flt
 Comment récupérer le mot de passe de paiement oublié de Meituan_Comment récupérer le mot de passe de paiement oublié de Meituan
Mar 28, 2024 pm 03:29 PM
Comment récupérer le mot de passe de paiement oublié de Meituan_Comment récupérer le mot de passe de paiement oublié de Meituan
Mar 28, 2024 pm 03:29 PM
1. Tout d'abord, nous entrons dans le logiciel Meituan, recherchons les paramètres sur la page Mon menu et cliquons pour accéder aux paramètres. 2. Ensuite, nous trouvons les paramètres de paiement sur la page des paramètres et cliquons pour entrer les paramètres de paiement. 3. Entrez dans le centre de paiement, recherchez le paramètre de mot de passe de paiement et cliquez pour saisir le paramètre de mot de passe de paiement. 4. Dans la page de configuration du mot de passe de paiement, recherchez la récupération du mot de passe de paiement et cliquez pour accéder à l'option de la page. 5. Entrez les informations du mot de passe de paiement que vous souhaitez récupérer, cliquez sur Vérifier et vous pourrez récupérer le mot de passe de paiement après l'avoir transmis.
 Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Le 3 mars 2022, moins d'un mois après la naissance de Devin, le premier programmeur d'IA au monde, l'équipe NLP de l'Université de Princeton a développé un agent SWE pour programmeur d'IA open source. Il exploite le modèle GPT-4 pour résoudre automatiquement les problèmes dans les référentiels GitHub. Les performances de l'agent SWE sur l'ensemble de tests du banc SWE sont similaires à celles de Devin, prenant en moyenne 93 secondes et résolvant 12,29 % des problèmes. En interagissant avec un terminal dédié, SWE-agent peut ouvrir et rechercher le contenu des fichiers, utiliser la vérification automatique de la syntaxe, modifier des lignes spécifiques et écrire et exécuter des tests. (Remarque : le contenu ci-dessus est un léger ajustement du contenu original, mais les informations clés du texte original sont conservées et ne dépassent pas la limite de mots spécifiée.) SWE-A
 Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Didacticiel d'application mobile de développement du langage Go Alors que le marché des applications mobiles continue de croître, de plus en plus de développeurs commencent à explorer comment utiliser le langage Go pour développer des applications mobiles. En tant que langage de programmation simple et efficace, le langage Go a également montré un fort potentiel dans le développement d'applications mobiles. Cet article présentera en détail comment utiliser le langage Go pour développer des applications mobiles et joindra des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement et à commencer à développer leurs propres applications mobiles. 1. Préparation Avant de commencer, nous devons préparer l'environnement et les outils de développement. tête
 Comment rembourser les commandes en attente de Meituan_Tutoriel de Meituan sur le remboursement des commandes en attente
Mar 27, 2024 pm 08:40 PM
Comment rembourser les commandes en attente de Meituan_Tutoriel de Meituan sur le remboursement des commandes en attente
Mar 27, 2024 pm 08:40 PM
1. Ouvrez d'abord l'application Meituan et cliquez sur la commande à utiliser pour participer. 2. Puis sur la page à utiliser, cliquez sur la commande qui doit être remboursée. 3. Vous pouvez ensuite voir les informations sur le marchand et les informations sur la commande. À ce stade, vous pouvez voir l'option permettant de demander un remboursement. 4. Enfin, sélectionnez le motif du remboursement. Généralement, le paiement sera traité rapidement si vous choisissez un motif sans impact pour le commerçant.
 Comment dissocier les cartes bancaires de Meituan
Mar 27, 2024 pm 04:38 PM
Comment dissocier les cartes bancaires de Meituan
Mar 27, 2024 pm 04:38 PM
1. Ouvrez l'application Meituan, cliquez sur [Mon] dans le coin inférieur droit, puis cliquez sur [Entrer le portefeuille] sur le côté droit de [Porte-monnaie]. 2. Sélectionnez l'option [Carte bancaire], sélectionnez et cliquez sur la carte bancaire qui doit être dissociée et entrez dans l'interface de la carte bancaire. 3. Cliquez sur [Gestion des cartes bancaires], sélectionnez [Dissocier] dans la fenêtre contextuelle, puis cliquez sur [Vous souhaitez toujours annuler la liaison]. 4. Saisissez le mot de passe de paiement sur l'interface de vérification d'identité, sélectionnez [Raison de la dissociation] ou cliquez sur [Ignorer] dans le coin supérieur droit.






