
Dans l'article précédent, nous avons parlé du plug-in encapsulé d'Angular pour timepicker, angulaire-bootstrap-timepicker, mais la version d'angular doit être v1.2.30 ou supérieure. Pour certains systèmes impliquant plusieurs plug-ins, la mise à niveau peut entraîner de nombreux bugs inattendus. Ensuite, vous pouvez choisir d'utiliser la méthode suivante pour obtenir la valeur.
[Recommandations vidéo associées : Tutoriel Bootstrap]
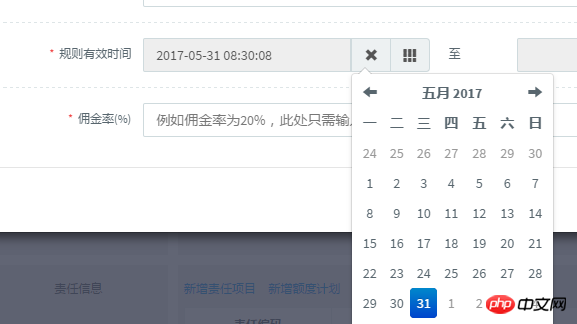
Le format de l'heure sur la page est comme ceci :

Importation de fichiers
<br>
'/bootstrap-datetimepicker.min.css','/bootstrap-datetimepicker.min.js','/bootstrap-datetimepicker.zh-CN.js',//中文包
html
<br>
<p = data-date-format= data-link-field= id=> <input = size= type= value= > <span => <span =></span> </span> <span => <span =></span> </span> </p>
js :
<br>
$('.form_datetime').datetimepicker({
language: 'zh-CN',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1
});//初始化dateFrom = $(= Date(dateFrom.substring(,).replace(/-/g,)).getTime()/
$("#effStartDate input").val(effStartDate);//赋值显示<br>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthode d'affectation de tableau de chaînes
Méthode d'affectation de tableau de chaînes
 Application de plateforme de trading Ouyi
Application de plateforme de trading Ouyi
 Utilisation de la fonction exit en langage C
Utilisation de la fonction exit en langage C
 Que dois-je faire si mon lecteur C devient rouge ?
Que dois-je faire si mon lecteur C devient rouge ?
 Comment annuler le renouvellement automatique de la carte Taobao Money Saving
Comment annuler le renouvellement automatique de la carte Taobao Money Saving
 Comment utiliser aspose
Comment utiliser aspose
 Outils d'analyse de mégadonnées
Outils d'analyse de mégadonnées
 Écran gelé de l'ordinateur bloqué
Écran gelé de l'ordinateur bloqué
 Site officiel de l'application de plateforme de trading okex
Site officiel de l'application de plateforme de trading okex