
Question :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js?1.1.11"></script>
</head>
<body>
<div ng-app="myApp">
<p ng-controller = "myContrl">结果为 <span ng-bind="" ></span>
<input type="text" ng-model="first">{{first+second}}</p>
</div>
<script>var app = angular.module("myApp",[]);
app.controller("myContrl",function($scope){
$scope.first = 5;
$scope.second =10;
});</script>
</body>
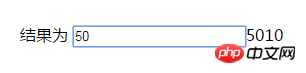
</html>Le résultat affiché est

Cependant, si je saisis 50, je veux le résultat avoir 60

Parce qu'il s'agit d'un type de chaîne et doit être converti en un type numérique
Solution :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js?1.1.11"></script>
</head>
<body>
<div ng-app="myApp">
<p ng-controller = "myContrl">结果为 <span ng-bind="" ></span>
<input type="text" ng-model="first">{{first *1+second*1}}</p>
</div>
<script>var app = angular.module("myApp",[]);
app.controller("myContrl",function($scope){
$scope.first = 5;
$scope.second =10;
});</script>
</body>
</html>L'affichage sera normal, c'est-à-dire que lorsque {{first *1+second*1}} est affiché, convertissez-le
ou activez la surveillance des événements
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js?1.1.11"></script>
</head>
<body>
<div ng-app="myApp">
<p ng-controller = "myContrl">结果为 <span ng-bind="" ></span>
<input type="text" ng-model="first">{{total}}</p>
</div>
<script>var app = angular.module("myApp",[]);
app.controller("myContrl",function($scope){
$scope.first = 5;
$scope.second =10;
$scope.total = parseInt($scope.first)+parseInt($scope.second);
$scope.$watch(function(){return $scope.first;
},function(newValue,oldValue){ if(newValue != oldValue){
$scope.total = parseInt($scope.first)+parseInt($scope.second);
}
});
});</script>
</body>
</html>
peut également produire des résultats corrects
<br>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!