Comprendre ce qu'est Node.js ?
Comprendre Node.js
Afin de comprendre le fonctionnement de Node.js, vous devez d'abord Comprenez certaines des fonctionnalités clés qui rendent Javascript adapté au développement côté serveur. Javascript est un langage simple mais flexible, et cette flexibilité lui permet de résister à l'épreuve du temps. Des fonctionnalités telles que des fonctions et des fermetures font de Javascript un langage idéal pour le développement Web.
Il existe un préjugé selon lequel Javascript n'est pas fiable, mais ce n'est pas le cas. Les préjugés contre Javascript proviennent du DOM. DOM est une API fournie par les fabricants de navigateurs pour que Javascript puisse interagir avec les navigateurs. Il existe des différences dans le DOM implémenté par les différents fabricants de navigateurs. Cependant, Javascript lui-même est un langage bien défini qui peut s'exécuter dans différents navigateurs et Node.js. Dans cette section, je présenterai d'abord quelques bases de Javascript et comment Node.js utilise Javascript pour fournir une plateforme de développement Web avec d'excellentes performances.
Variables
Javascript utilise le mot-clé var pour définir les variables. Par exemple, le code suivant crée une variable nommée foo et l'affiche sur la ligne de commande. (Vous pouvez exécuter le fichier de code suivant dans la ligne de commande via node variable.js.)
Fichier de code variable.js
var foo = 123;console.log(foo); // 123
Environnement d'exécution Javascript (navigateur ou Node.js) définit généralement certaines variables globales que nous pouvons utiliser, comme un objet console. L'objet console contient une fonction membre log. La fonction log peut accepter n'importe quel nombre de paramètres et les afficher. Nous rencontrerons ensuite des objets plus globaux et vous constaterez que Javascript possède la plupart des fonctionnalités qu'un bon langage de programmation devrait contenir.
Valeur numérique
Javascript prend en charge les opérateurs arithmétiques courants (+, -, *, /, %). Par exemple, le code suivant :
var foo = 3; var bar = 5; console.log(foo+1); //4 console.log(foo / bar); //0.6 console.log(foo * bar); //15 console.log(foo - bar); //-2 console.log(foo % 2); //取余:1
Valeur booléenne
Les valeurs booléennes incluent true et false. Vous pouvez attribuer à une variable une valeur de true ou false et y effectuer des opérations booléennes. Par exemple, le code suivant :
var foo = true; console.log(foo); //true//常见的布尔操作符号: &&,||, ! console.log(true && true); //true console.log(true && false); /false console.log(true || false); //true console.log(false || false); //false console.log(!true); //false console.log(!false); //true
Array
En Javascript, on peut créer un tableau via []. Les objets tableau contiennent de nombreuses fonctions utiles, comme le montre le code suivant :
var foo = []; foo.push(1); //添加到数组末尾 console.log(foo); // [1] foo.unshift(2); //添加到数组头部 console.log(foo); // [2, 1]//数组起始位置从0开始 console.log(foo[0]); // 2
Littéral d'objet
Les littéraux d'objet {} sont généralement utilisés en Javascript pour créer des objets, comme indiqué dans ce qui suit code :
var foo = {};
console.log(foo); // {}
foo.bar = 123;
console.log(foo); // {bar: 123}Le code ci-dessus ajoute des propriétés d'objet au moment de l'exécution. Nous pouvons également définir des propriétés d'objet lors de la création d'un objet :
var foo = { bar: 123
};
console.log(foo); // {bar: 123}Les littéraux d'objet peuvent être imbriqués dans d'autres littéraux d'objet. Quantité, par exemple, comme indiqué dans le code suivant :
var foo = {
bar: 123,
bas: {
bas1: 'some string',
bas2: 345
}
};
console.log(foo);Bien entendu, les littéraux d'objet peuvent également contenir des tableaux :
var foo = { bar: 123, bas: [1,2,3]
};
console.log(foo);Les tableaux peuvent également contenir des littéraux d'objet :
var foo = { bar: 123, bas: [{ qux: 1
},
{ qux: 2
},
{ qux: 3
}]
};
console.log(foo.bar); //123
console.log(foo.bas[0].qux); // 1
console.log(foo.bas[2].qux); // 2Fonction
Les fonctions Javascript sont très puissantes Nous allons progressivement le comprendre à travers une série d'exemples.
La structure habituelle des fonctions Javascript est la suivante :
function functionName(){ //函数体
}Toutes les fonctions Javascript ont des valeurs de retour. Sans instruction de retour explicite, la fonction renvoie undefined. Par exemple, le code suivant est affiché :
function foo(){return 123;}console.log(foo); // 123function bar(){ }console.log(bar()); // undefinedExécuter la fonction immédiatement
Nous exécutons la fonction immédiatement après l'avoir définie, la mettons entre crochets () et appelons la fonction. Comme le montre le code suivant :
(function foo(){
console.log('foo was executed!');
})();La raison pour laquelle la fonction d'exécution immédiate apparaît est pour créer une nouvelle portée de variable. if, else, while ne créeront pas de nouvelle portée de variable, comme indiqué dans le code suivant :
var foo = 123;if(true){ var foo = 456;
}console.log(foo); // 456En Javascript, nous créons une nouvelle portée de variable via des fonctions, telles que Utiliser une fonction d'exécution immédiate :
var foo = 123;if(true){
(function(){ var foo = 456;
})();
}console.log(foo); // 123Dans le code ci-dessus, nous n'avons pas donné de nom à la fonction, qui est appelée fonction anonyme.
Fonction anonyme
Une fonction sans nom est appelée fonction anonyme. En Javascript, nous pouvons attribuer des fonctions à des variables. Si nous prévoyons d'utiliser la fonction comme variable, nous n'avons pas besoin de nommer la fonction. Deux manières d'écriture équivalentes sont données ci-dessous :
var foo1 = function nameFunction(){ console.log('foo1');
}
foo1(); // foo1var foo2 = function(){ console.log('foo2');
}
foo2(); // foo2fOn dit que si un langage de programmation peut traiter les fonctions comme des variables, c'est un excellent langage de programmation, et Javascript y est parvenu.
Fonctions d'ordre supérieur
Puisque Javascript nous permet d'attribuer des fonctions à des variables, nous pouvons transmettre des fonctions en tant que paramètres à d'autres fonctions. Les fonctions qui prennent des fonctions comme arguments sont appelées fonctions d'ordre supérieur. setTimeout est une fonction courante d'ordre supérieur.
setTimeout(function(){console.log('2000 milliseconds have passed since this demo started');
}, 2000);Si vous exécutez le code ci-dessus dans Node.js, vous verrez la fenêtre de commande afficher des informations après 2 secondes. Dans le code ci-dessus, nous avons passé une fonction anonyme comme premier paramètre de setTimeout. Nous pouvons également transmettre une fonction normale :
function foo(){ console.log('2000 milliseconds have passed since this demo started');
}
setTimeout(foo, 200);Maintenant que nous avons découvert les littéraux et les fonctions d'objet, nous allons découvrir le concept de fermeture.
Fermeture
Une fermeture est une fonction qui peut accéder à des variables à l'intérieur d'autres fonctions. Si vous définissez une autre fonction à l'intérieur d'une fonction, la fonction interne peut accéder aux variables de la fonction externe. Il s'agit d'une forme courante de fermeture. Nous allons l'expliquer avec quelques exemples.
Dans le code ci-dessous, vous pouvez voir que la fonction interne est capable d'accéder aux variables de la fonction externe :
function outerFunction(arg){ var variableInOuterFunction = arg; function bar(){console.log(variableInOuterFunction);
}
bar();
}
outerFunction('hello closure!'); // hello closure!令人惊喜的是:内部函数在外部函数返回之后依然可以访问外部函数作用域中的变量。这是因为,变量仍然被绑定于内部函数,不依赖于外部函数。例如:
function outerFunction(arg){ var variableInOuterFunction = arg; return function(){console.log(variableInOuterFunction);
}
}var innerFunction = outerFunction('hello closure!');
innerFunction(); // hello closure!现在,我们已经了解了闭包,接下来,我们会探究一下使Javascript成为一门适合服务器端编程的语言的原因。
Node.js性能
Node.js致力于开发高性能应用程序。接下来的部分,我们会介绍大规模I/O问题,并分别展示传统方式及Node.js是如何解决这个问题的。
大规模I/O问题
大多数Web应用通过硬盘或者网络(例如查询另一台机器的数据库)获取数据,从硬盘或网络获取数据的速度远远慢于CPU的处理周期。当收到一个HTTP请求以后,我们需要从数据库获取数据,请求会一直等待直到获取数据完成。这些创建的连接和还未结束的请求会消耗服务器的资源(内存和CPU)。为了使同一台Web服务器能够处理大规模请求,我们需要解决大规模I/O问题。
每一个请求创建一个进程
传统的Web服务器为每一个请求创建一个新的进程,这是一种对内存和CPU开销都很昂贵的操作。PHP最开始就是采用的这种方法。在等待响应期间,进程仍然会消耗资源,并且进程的创建更慢。所以现代Web应用大多使用线程池的方法。
线程池
现代Web服务器使用线程池来处理每个请求。线程和进程相比,更加轻量级。在创建线程池以后,我们就不再需要为开始或结束进程而付出额外代价。当收到一个请求,我们为它分配一个线程。然而,线程池仍然会浪费一些资源。
单线程模式
我们知道为请求分别创建进程或者线程会导致系统资源浪费。与之相对,Node.js采取了单线程来处理请求。单线程服务器的性能优于线程池服务器的理念并不是Node.js首创,Nginx也是基于这种理念。Nginx是一种单线程服务器,能够处理极大数量的并发请求。
Javascript是单线程的,如果你有一个耗时操作(例如网络请求),就必须使用回调。下面的代码使用setTimeout模拟了一个耗时操作,可以用Node.js执行。
function longRunningOperation(callback){
setTimeout(callback, 3000);
}function UserClicked(){ console.log('starting a long operation');
longRunningOperation(function(){ console.log('ending a long operation');
})
}
UserClicked();让我们模拟一下Web请求:
function longRunningOperation(callback){
setTimeout(callback, 3000);
}function webRequest(request){ console.log('starting a long operation for request:', request.id);
longRunningOperation(function(){console.log('ending a long operation for request:', request.id);
});
}
webRequest({id: 1});
webRequest({id: 2});
//输出
//starting a long operation for request: 1//starting a long operation for request: 2//ending a long operation for request: 1//ending a long operation for request: 2更多的Node.js细节
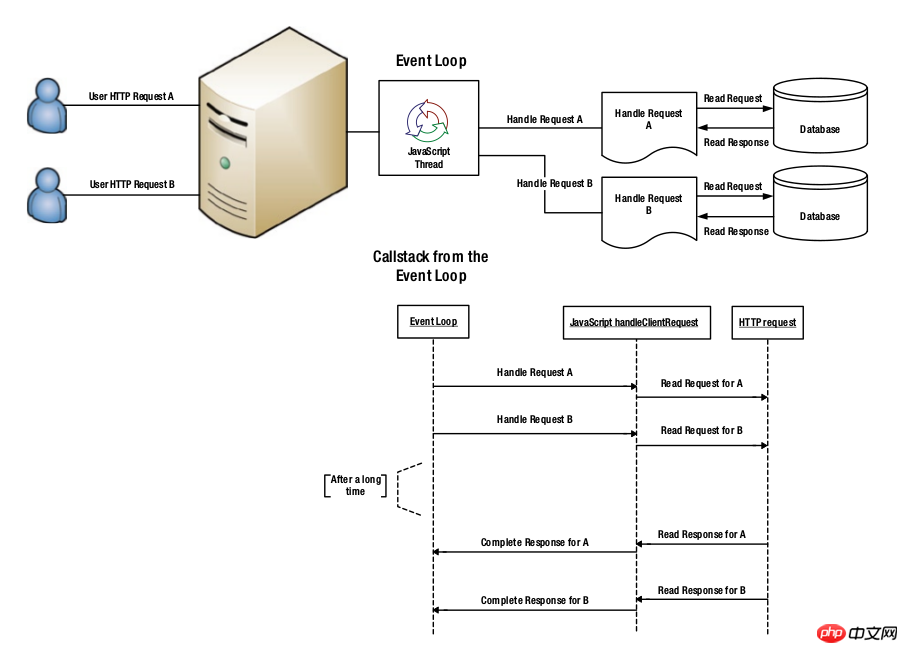
Node.js的核心是一个event loop。event loop使得任何用户图形界面应用程序可以在任何操作系统中工作。当事件被触发时(例如:用户点击鼠标),操作系统调用程序的某个函数,程序执行函数中的代码。之后,程序准备响应已经在队列中的事件或尚未出现的事件。
线程饥饿
通常,在GUI程序中,当由一个事件调用的函数执行期间,其它事件不会被处理。因此,当你在相关函数中执行耗时操作时,GUI会变得无响应。这种CPU资源的短缺被成为饥饿。
Node.js基于和GUI应用程序相同的event loop原则。因此,它也会面临饥饿的问题。为了帮助更好的理解,我们通过几个例子来说明:
console.time('timer');
setTimeout(function(){ console.timeEnd('timer'); //timer: 1002.615ms
}, 1000)运行这段代码,与我们期望的相同,终端显示的数字在1000ms左右。
接下来我们想写一段耗时更长的代码,例如一个未经优化的计算Fibonacci数列的方法:
console.time('timeit');function fibonacci(n){ if(n<2){return 1;
}else{return fibonacci(n-2) + fibonacci(n-1);
}
}
fibonacci(44);console.timeEnd('timeit'); //我的电脑耗时 11863.331ms,每台电脑会有差异现在我们可以模拟Node.js的线程饥饿。setTimeout用于在指定的时间以后调用函数,如果我们在函数调用以前,执行一个耗时方法,由于耗时方法占用CPU和Javascript线程,setTimeout指定的函数无法被及时调用,只能等待耗时方法运行结束以后被调用。例如下面的代码:
function fibonacci(n){ if(n<2){return 1;
}else{return fibonacci(n-2) + fibonacci(n-1);
}
}console.time('timer');
setTimeout(function(){ console.timeEnd('timer'); // 输出时间会大于 1000ms
}, 1000)
fibonacci(44);所以,如果你面临CPU密集型场景,Node.js并不是最佳选择,但也很难找到其它合适的平台。但是Node.js非常适用于I/O密集型场景。
数据密集型应用
Node.js适用于I/O密集型。单线程机制意味着Node.js作为Web服务器会占用更少的内存,能够支持更多的请求。与执行代码相比,从数据库获取数据需要花费更多的时间。下图展示了传统的线程池模型的服务器是如何处理用户请求的:

Node.js服务器处理请求的方式如下图。因为所有的工作都在单线程内完成,所以消耗更少的内存,同时因为不需要切换线程,所以CPU负载更小。

V8 Javascript引擎
Node.js中的所有Javascript通过V8 Javascript引擎执行。V8产生于谷歌Chrome项目,V8在Chrome中用于运行Javascript。V8不仅速度更快,而且很容易被集成到其它项目。
更多的Javascript
精通Javascript使得Node.js开发者不仅能够写出更加容易维护的项目,而且能够利用到Javascript生态链的优势。
默认值
Javascript变量的默认值是undefined。如下列代码所示:
var foo;console.log(foo); //undefined
变量不存在的属性也会返回undefined
var foo = {bar: 123};
console.log(foo.bar); // 123
console.log(foo.bas); // undefined全等
需要注意Javascript当中 ==与===的区别。==会对变量进行类型转换,===不会。推荐的用法是总是使用===。
console.log(5 == '5'); // true console.log(5 === '5'); // false
null
null是一个特殊的Javascript对象,用于表示空对象。而undefined用于表示变量不存在或未初始化。我们不需要给变量赋值为undefined,因为undefined是变量的默认值。
透露模块模式
透露模块模式的关键在于Javascript对闭包的支持以及能够返回任意对象的能力。如下列代码所示:
function printableMessage(){ var message = 'hello'; function setMessage(newMessage){if(!newMessage) throw new Error('cannot set empty message');
message = newMessage;
} function getMessage(){return message;
} function printMessage(){
console.log(message);
} return {
setMessage: setMessage,
getMessage: getMessage,
printMessage: printMessage
};
}var awesome1 = printableMessage();
awesome1.printMessage(); //hellovar awesome2 = printableMessage();
awesome2.setMessage('hi');
awesome2.printMessage(); // hi
awesome1.printMessage(); //hello理解this
this总是指向调用函数的对象。例如:
var foo = { bar: 123, bas: function(){console.log('inside this.bar is: ', this.bar);
}
}console.log('foo.bar is:', foo.bar); //foo.bar is: 123
foo.bas(); //inside this.bar is: 123由于函数bas被foo对象调用,所以this指向foo。如果是纯粹的函数调用,则this指向全局变量。例如:
function foo(){ console.log('is this called from globals? : ', this === global); //true
}
foo();如果我们在浏览器中执行上面的代码,全局变量global会变为window。
如果函数的调用对象改变,this的指向也会改变:
var foo = { bar: 123
};function bas(){ if(this === global){console.log('called from global');
} if(this === foo){console.log('called from foo');
}
}//指向global
bas(); //called from global//指向foo
foo.bas = bas;
foo.bas(); //called from foo如果通过new操作符调用函数,函数内的this会指向由new创建的对象。
function foo(){ this.foo = 123;
console.log('Is this global? : ', this == global);
}
foo(); // Is this global? : true
console.log(global.foo); //123var newFoo = new foo(); //Is this glocal ? : false
console.log(newFoo.foo); //123通过上面代码,我们可以看到,在通过new调用函数时,函数内的this指向发生改变。
理解原型
Javascript通过new操作符及原型属性可以模仿面向对象的语言。每个Javascript对象都有一个被称为原型的内部链接指向其他对象。
当我们调用一个对象的属性,例如:foo.bar,Javascript会检查foo对象是否存在bar属性,如果不存在,Javascript会检查bar属性是否存在于foo._proto_,以此类推,直到对象不存在_proto_。如果在任何层级发现属性的值,则立即返回,否则,返回undefined。
var foo ={};
foo._proto_.bar = 123;
console.log(foo.bar); //123当我们通过new操作符创建对象时,对象的_proto_会被赋值为函数的prototype属性,例如:
function foo(){};
foo.prototype.bar = 123;var bas = new foo();console.log(bas._proto_ === foo.prototype); //trueconsole.log(bas.bar);函数的所有实例共享相同的prototype
function foo(){};
foo.prototype.bar = 123;
var bas = new foo();
var qux = new foo();
console.log(bas.bar); //123
console.log(qux.bar); //123
foo.prototype.bar = 456;
console.log(bas.bar); //456
console.log(qux.bar); //456只有当属性不存在时,才会访问原型,如果属性存在,则不会访问原型。
function foo(){};
foo.prototype.bar = 123;var bas = new foo();var qux = new foo();
bas.bar = 456;console.log(bas.bar);//456console.log(qux.bar); //123上面的代码表明,如果修改了bas.bar, bas._proto_.bar就不再被访问。
错误处理
Javascript的异常处理机制类似其它语言,通过throw关键字抛出异常,通过catch关键字捕获异常。例如:
try{
console.log('About to throw an error'); throw new Error('Error thrown');
}
catch(e){
console.log('I will only execute if an error is thrown');
console.log('Error caught: ', e.message);
}finally{
console.log('I will execute irrespective of an error thrown');
}总结
本章,我们介绍了一些Node.js及Javascript的重要概念,知道了Node.js适用于开发数据密集型应用程序。下章我们将开始介绍如何使用Node.js开发应用程序。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Tutoriel sur l'utilisation de Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP est actuellement un logiciel d'achat de marque très populaire, mais la plupart des utilisateurs ne savent pas comment utiliser les fonctions de Dewu APP. Le guide didacticiel d'utilisation le plus détaillé est compilé ci-dessous. Ensuite, l'éditeur présente Dewuduo aux utilisateurs. tutoriels. Les utilisateurs intéressés peuvent venir y jeter un oeil ! Tutoriel sur l'utilisation de Dewu [2024-03-20] Comment utiliser l'achat à tempérament Dewu [2024-03-20] Comment obtenir des coupons Dewu [2024-03-20] Comment trouver le service client manuel Dewu [2024-03- 20] Comment vérifier le code de ramassage de Dewu [2024-03-20] Où trouver l'achat de Dewu [2024-03-20] Comment ouvrir Dewu VIP [2024-03-20] Comment demander le retour ou l'échange de Dewu
 En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
En été, vous devez essayer de photographier un arc-en-ciel
Jul 21, 2024 pm 05:16 PM
Après la pluie en été, vous pouvez souvent voir une scène météorologique spéciale magnifique et magique : l'arc-en-ciel. C’est aussi une scène rare que l’on peut rencontrer en photographie, et elle est très photogénique. Il y a plusieurs conditions pour qu’un arc-en-ciel apparaisse : premièrement, il y a suffisamment de gouttelettes d’eau dans l’air, et deuxièmement, le soleil brille sous un angle plus faible. Par conséquent, il est plus facile de voir un arc-en-ciel l’après-midi, après que la pluie s’est dissipée. Cependant, la formation d'un arc-en-ciel est grandement affectée par les conditions météorologiques, la lumière et d'autres conditions, de sorte qu'il ne dure généralement que peu de temps, et la meilleure durée d'observation et de prise de vue est encore plus courte. Alors, lorsque vous rencontrez un arc-en-ciel, comment pouvez-vous l'enregistrer correctement et prendre des photos de qualité ? 1. Recherchez les arcs-en-ciel En plus des conditions mentionnées ci-dessus, les arcs-en-ciel apparaissent généralement dans la direction de la lumière du soleil, c'est-à-dire que si le soleil brille d'ouest en est, les arcs-en-ciel sont plus susceptibles d'apparaître à l'est.
 Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
Tutoriel sur la façon de désactiver le son de paiement sur WeChat
Mar 26, 2024 am 08:30 AM
1. Ouvrez d’abord WeChat. 2. Cliquez sur [+] dans le coin supérieur droit. 3. Cliquez sur le code QR pour collecter le paiement. 4. Cliquez sur les trois petits points dans le coin supérieur droit. 5. Cliquez pour fermer le rappel vocal de l'arrivée du paiement.
 Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
Quel logiciel est Photoshop5 ? -tutoriel d'utilisation de Photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS est l'abréviation de Photoshop Creative Suite. C'est un logiciel produit par Adobe et est largement utilisé dans la conception graphique et le traitement d'images. En tant que novice apprenant PS, laissez-moi vous expliquer aujourd'hui ce qu'est le logiciel photoshopcs5 et comment l'utiliser. 1. Qu'est-ce que Photoshop CS5 ? Adobe Photoshop CS5 Extended est idéal pour les professionnels des domaines du cinéma, de la vidéo et du multimédia, les graphistes et web designers qui utilisent la 3D et l'animation, ainsi que les professionnels des domaines de l'ingénierie et des sciences. Rendu une image 3D et fusionnez-la dans une image composite 2D. Modifiez facilement des vidéos
 Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Les experts vous apprennent ! La bonne façon de couper de longues images sur les téléphones mobiles Huawei
Mar 22, 2024 pm 12:21 PM
Avec le développement continu des téléphones intelligents, les fonctions des téléphones mobiles sont devenues de plus en plus puissantes, parmi lesquelles la fonction de prise de photos longues est devenue l'une des fonctions importantes utilisées par de nombreux utilisateurs dans la vie quotidienne. De longues captures d'écran peuvent aider les utilisateurs à enregistrer une longue page Web, un enregistrement de conversation ou une image en même temps pour une visualisation et un partage faciles. Parmi les nombreuses marques de téléphones mobiles, les téléphones mobiles Huawei sont également l'une des marques les plus respectées par les utilisateurs, et leur fonction de recadrage de longues images est également très appréciée. Cet article vous présentera la bonne méthode pour prendre de longues photos sur les téléphones mobiles Huawei, ainsi que quelques conseils d'experts pour vous aider à mieux utiliser les téléphones mobiles Huawei.
 Apprenons ensemble à saisir le numéro racine dans Word
Mar 19, 2024 pm 08:52 PM
Apprenons ensemble à saisir le numéro racine dans Word
Mar 19, 2024 pm 08:52 PM
Lors de la modification du contenu du texte dans Word, vous devez parfois saisir des symboles de formule. Certains gars ne savent pas comment saisir le numéro racine dans Word, alors Xiaomian m'a demandé de partager avec mes amis un tutoriel sur la façon de saisir le numéro racine dans Word. J'espère que cela aidera mes amis. Tout d'abord, ouvrez le logiciel Word sur votre ordinateur, puis ouvrez le fichier que vous souhaitez modifier et déplacez le curseur vers l'emplacement où vous devez insérer le signe racine, reportez-vous à l'exemple d'image ci-dessous. 2. Sélectionnez [Insérer], puis sélectionnez [Formule] dans le symbole. Comme indiqué dans le cercle rouge dans l'image ci-dessous : 3. Sélectionnez ensuite [Insérer une nouvelle formule] ci-dessous. Comme indiqué dans le cercle rouge dans l'image ci-dessous : 4. Sélectionnez [Formule radicale], puis sélectionnez le signe racine approprié. Comme le montre le cercle rouge sur l'image ci-dessous :
 Tutoriel PHP : Comment convertir un type int en chaîne
Mar 27, 2024 pm 06:03 PM
Tutoriel PHP : Comment convertir un type int en chaîne
Mar 27, 2024 pm 06:03 PM
Tutoriel PHP : Comment convertir un type Int en chaîne En PHP, la conversion de données entières en chaîne est une opération courante. Ce didacticiel expliquera comment utiliser les fonctions intégrées de PHP pour convertir le type int en chaîne, tout en fournissant des exemples de code spécifiques. Utiliser cast : En PHP, vous pouvez utiliser cast pour convertir des données entières en chaîne. Cette méthode est très simple. Il vous suffit d'ajouter (string) avant les données entières pour les convertir en chaîne. Vous trouverez ci-dessous un exemple de code simple
 Honorez le didacticiel de mise à niveau du système du téléphone mobile Hongmeng
Mar 23, 2024 pm 12:45 PM
Honorez le didacticiel de mise à niveau du système du téléphone mobile Hongmeng
Mar 23, 2024 pm 12:45 PM
Les téléphones mobiles Honor ont toujours été favorisés par les consommateurs en raison de leurs excellentes performances et de leur système stable. Récemment, les téléphones mobiles Honor ont lancé un nouveau système Hongmeng, qui a attiré l'attention et les attentes de nombreux utilisateurs. Le système Hongmeng est connu comme le système qui « unifie le monde ». Il offre une expérience de fonctionnement plus fluide et une sécurité plus élevée, permettant aux utilisateurs de découvrir un tout nouveau monde de smartphones. De nombreux utilisateurs ont exprimé leur souhait de mettre à niveau leur système de téléphonie mobile Honor vers le système Hongmeng. Jetons donc un coup d'œil au didacticiel de mise à niveau du système Hongmeng du téléphone mobile Honor. premièrement, je






