Qu'est-ce que Grunt ? Présentation détaillée de lui
Mots précédents
Le développement de la technologie front-end est très rapide en 15 ans, mais maintenant avec l'utilisation intensive de gulp et la popularité croissante du webpack, grunt sera pratiquement éliminé. . Les progrès de l'apprentissage ne peuvent pas suivre les progrès du développement technologique. C'est vraiment un sentiment indescriptible. Cet article présentera l'installation de Grunt qui peut être obsolète
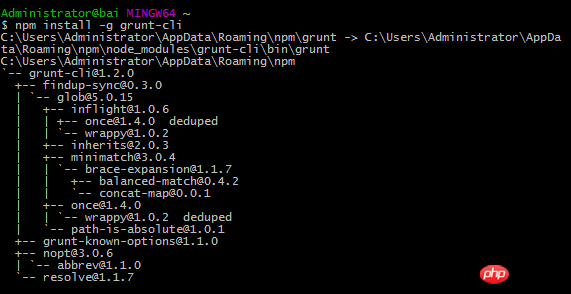
Grunt et les plug-ins Grunt sont installés et gérés via npm. Avant d'apprendre Grunt, vous devez installer la ligne de commande Grunt (CLI) dans l'environnement global. Lors de l'installation, vous devrez peut-être utiliser les autorisations sudo (pour les systèmes OSX, *nix, BSD, etc.) ou en tant qu'administrateur (pour l'environnement Windows) pour exécuter les commandes suivantes
npm install -g grunt-cli

Une fois la commande ci-dessus exécutée, la commande grunt sera ajoutée au chemin système. Vous pourrez exécuter cette commande dans n'importe quel répertoire à l'avenir
[Remarque. ] Installez grunt-cli et cela ne signifie pas que Grunt est installé. La tâche de la CLI Grunt est simple : appeler Grunt dans le même répertoire que Gruntfile. L'avantage de ceci est que cela permet d'installer plusieurs versions de Grunt sur le même système en même temps
Chaque fois que grunt est exécuté, le système require() fourni par node est utilisé pour trouver le Grunt installé localement. Grâce à ce mécanisme, il est possible d'exécuter grunt dans n'importe quel sous-répertoire du projet. Si un Grunt installé localement est trouvé, la CLI le charge, transmet les informations de configuration dans Gruntfile, puis exécute la tâche spécifiée
prenant en charge
Généralement, deux des fichiers doivent être ajoutés au projet : package.json et Gruntfile
package.json : Ce fichier est utilisé par npm pour stocker les métadonnées du projet afin de publier le projet pour les modules npm. Vous pouvez lister Grunt et les plug-ins Grunt dont dépend le projet dans ce fichier et les placer dans la section de configuration devDependencies
Gruntfile : Ce fichier est nommé Gruntfile.js ou Gruntfile.coffee et est utilisé Configurer ou définir des tâches et charger le plug-in Grunt
[package.json]
package.json doit être placé dans le répertoire racine du projet, dans le même répertoire que Gruntfile, et Doit être soumis avec le code source du projet. L'exécution de package.json dans le répertoire ci-dessus (le répertoire où se trouve npm install) installera automatiquement la version appropriée des dépendances package.json
le package.json couramment utilisé. la configuration est la suivante
{ "name": "my-project-name", "version": "0.1.0", "devDependencies": {"grunt": "~0.4.5","grunt-contrib-jshint": "~0.10.0","grunt-contrib-nodeunit": "~0.4.1","grunt-contrib-uglify": "~0.5.0"
}
} Le moyen le plus simple d'ajouter Grunt et des plugins grunt à un fichier package.json existant consiste à utiliser la commande npm install <module> --save-dev. Cette commande installe non seulement <module>, mais l'ajoute également automatiquement à la section de configuration devDependencies, comme indiqué ci-dessous
npm install grunt-contrib-jshint --save-dev
[Gruntfile]
Gruntfile.js ou le fichier Gruntfile.coffee est un fichier JavaScript ou CoffeeScript valide. Il doit être placé dans le répertoire racine du projet, au même niveau de répertoire que le fichier package.json, et ajouté au gestionnaire de code source avec le code source du projet <.>
- Fonction "wrapper"
- Configuration du projet et des tâches
- Chargement des plugins et des tâches Grunt
- Tâches personnalisées
répertorié ci-dessous, le les métadonnées du projet dans le fichier Gruntfile (métadonnées) sont importées dans la configuration Grunt, et la tâche package.json dans le plug-in grunt-contrib-uglify est configurée pour réduire le fichier de code source et générer dynamiquement un commentaire d'en-tête de fichier basé sur sur les métadonnées ci-dessus. Lors de l'exécution de la commande uglify dans la ligne de commande, la tâche grunt sera exécutée par défaut uglify
module.exports = function(grunt) { // Project configuration. grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n' },
build: {
src: 'src/<%= pkg.name %>.js',
dest: 'build/<%= pkg.name %>.min.js' }
}
}); // 加载包含 "uglify" 任务的插件。
grunt.loadNpmTasks('grunt-contrib-uglify'); // 默认被执行的任务列表。
grunt.registerTask('default', ['uglify']);
}; (et le plug-in grunt) suivent le même format, et le code Grunt écrit doit être placé dans la fonction wrapper Gruntfile
module.exports = function(grunt) { // Do grunt-related things in here}; dans Gruntfile spécifiée. dans. Cette configuration est principalement constituée d'attributs nommés d'après le nom de la tâche et peut également contenir d'autres données arbitraires. Une fois que ces attributs représentant des données arbitraires entrent en conflit avec les attributs requis par la tâche, ils seront ignorés grunt.initConfig
grunt.initConfig({
concat: {// 这里是concat任务的配置信息。 },
uglify: {// 这里是uglify任务的配置信息 }, // 任意数据。
my_property: 'whatever',
my_src_files: ['foo/*.js', 'bar/*.js'],
}); 在一个任务配置中,options属性可以用来指定覆盖内置属性的默认值。此外,每一个目标(target)中还可以拥有一个专门针对此目标(target)的options属性。目标(target)级的平options将会覆盖任务级的options。options对象是可选的,如果不需要,可以忽略
grunt.initConfig({
concat: {
options: { // 这里是任务级的Options,覆盖默认值 },
foo: {
options: {// "foo" target options may go here, overriding task-level options. },
},
bar: { // No options specified; this target will use task-level options. },
},
}); 在下面的案例中,grunt.file.readJSON('package.json') 将存储在package.json文件中的JSON元数据引入到grunt config中。 由于<% %>模板字符串可以引用任意的配置属性,因此可以通过这种方式来指定诸如文件路径和文件列表类型的配置数据,从而减少一些重复的工作
与大多数task一样,grunt-contrib-uglify插件中的uglify 任务要求它的配置被指定在一个同名属性中。在这里有一个例子, 我们指定了一个banner选项(用于在文件顶部生成一个注释),紧接着是一个单一的名为build的uglify目标,用于将一个js文件压缩为一个目标文件
// Project configuration.grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'},
build: {
src: 'src/<%= pkg.name %>.js',
dest: 'build/<%= pkg.name %>.min.js'}
}
});3、加载grunt插件和任务
像 concatenation、[minification]、grunt-contrib-uglify 和 linting这些常用的任务(task)都已经以grunt插件的形式被开发出来了。只要在 package.json 文件中被列为dependency(依赖)的包,并通过npm install安装之后,都可以在Gruntfile中以简单命令的形式使用:
// 加载能够提供"uglify"任务的插件。grunt.loadNpmTasks('grunt-contrib-uglify'); [注意] grunt --help 命令将列出所有可用的任务
4、自定义任务
通过定义 default 任务,可以让Grunt默认执行一个或多个任务。在下面的这个案例中,执行 grunt 命令时如果不指定一个任务的话,将会执行uglify任务。这和执行grunt uglify 或者 grunt default的效果一样。default任务列表数组中可以指定任意数目的任务(可以带参数)
// Default task(s).grunt.registerTask('default', ['uglify']);
合并
本节将介绍合并插件grunt-contrib-concat的实例应用
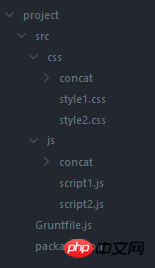
1、首先,建立项目结构。 根目录为'project',存在一个'src'的文件夹,该文件夹下又包含'css'和'js'这两个文件夹。其中,'css'文件夹有一个空的'concat'文件夹,一个'style1.css'文件,以及一个'style2.css'文件;类似地,'js'文件夹有一个空的'concat'文件夹,一个'script1.js'文件,以及一个'script2.js'文件


由于需要用到grunt来实现合并,所以需要在项目根目录下,新建'package.json'和'Gruntfile.js'文件

最终的目录结构如下所示

2、填充文件内容
合并的目的是把'style1.css'和'style2.css'的内容合并到'css/src/concat'文件夹下,把'script1.js'和'script2.js'的内容合并到'js/src/concat'文件夹下
style1.css的文件内容如下
body{margin: 0;}style2.css的文件内容如下
ul{margin: 0;padding: 0;list-style:none;
}script1.js的文件内容如下
console.log('a');script2.js的文件内容如下
console.log('b');3、设置Grunt的package.json及Gruntfile.js文件
由于需要用到grunt及grunt-contrib-concat插件,所以package.json的文件内容如下
{ "name": "project", "version": "1.0.0", "devDependencies": {"grunt": "^1.0.1","grunt-contrib-concat": "^1.0.1"
}
}Gruntfile.js的配置文件如下
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
options: {stripBanners: true,
banner: '/*! <%= pkg.name %> - v<%= pkg.version %> - ' +'<%= grunt.template.today("yyyy-mm-dd") %> */' },
myCSSDist: {
src: ['src/css/*.css'],
dest: 'src/css/concat/<%= pkg.name %>-<%= pkg.version %>.css' },
myJSDist: {
src: ['src/js/*.js'],
dest: 'src/js/concat/<%= pkg.name %>-<%= pkg.version %>.js' },
},
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.registerTask('default', ['concat']);
};4、效果演示
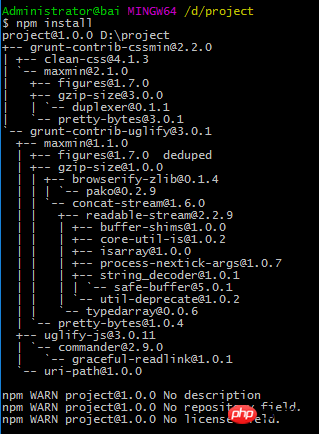
通过在命令行中使用npm install命令来安装插件
npm install
然后执行命令grunt

在'css/concat'文件夹下生成一个'project-1.0.0.css'的文件,内容如下
body{margin: 000-在'js/concat'文件夹下生成一个'project-1.0.0.js'的文件,内容如下
/*! project - v1.0.0 - 2017-05-27 */console.log('a');console.log('b');
压缩
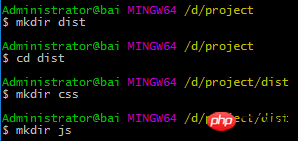
接下来,我们对合并后的project-1.0.0.css和project-1.0.0.js文件进行压缩,压缩名称加一个'.min'前缀,并分别保存到'project'目录下的'dist'目录下'css'文件夹和'js'文件夹

由于需要用到grunt-contrib-cssmin和grunt-contrib-uglify插件,所以package.json的文件内容如下
{ "name": "project", "version": "1.0.0", "devDependencies": {"grunt": "^1.0.1","grunt-contrib-concat": "^1.0.1","grunt-contrib-cssmin": "^2.2.0","grunt-contrib-uglify": "^3.0.1"
}
}Gruntfile.js的配置文件如下
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
options: {
stripBanners: true,
banner: '/*! <%= pkg.name %> - v<%= pkg.version %> - ' +'<%= grunt.template.today("yyyy-mm-dd") %> */' },
myCSSDist: {
src: ['src/css/*.css'],
dest: 'src/css/concat/<%= pkg.name %>-<%= pkg.version %>.css' },
myJSDist: {
src: ['src/js/*.js'],
dest: 'src/js/concat/<%= pkg.name %>-<%= pkg.version %>.js' },
},
cssmin:{
options: {
stripBanners: true,
banner: '/* <%= grunt.template.today("yyyy-mm-dd") %> */'
},
build:{
src: 'src/css/concat/<%= pkg.name %>-<%= pkg.version %>.css',
dest: 'dist/css/<%= pkg.name %>-<%= pkg.version %>.min.css'
}
},
uglify:{
options: {
stripBanners: true,
banner: '/* <%= grunt.template.today("yyyy-mm-dd") %> */'
},
build:{
src: 'src/js/concat/<%= pkg.name %>-<%= pkg.version %>.js',
dest: 'dist/js/<%= pkg.name %>-<%= pkg.version %>.min.js'
}
}
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.registerTask('default', ['concat','cssmin','uglify']);
};通过在命令行中使用npm install命令来安装插件

然后执行命令grunt

在'dist/css/'文件夹下生成一个'project-1.0.0.min.css'的文件,内容如下
/*! project - v1.0.0 - 2017-05-27 */body{margin:0}ul{margin:0;padding:0;list-style:none}在'dist/js/'文件夹下生成一个'project-1.0.0.min.js'的文件,内容如下
/* 2017-05-27 */console.log("a"),console.log("b");
检查
前面的博文已经介绍过jshint和csslint。如果要使用grunt中的插件,则需要在根目录下建立 .csslintrc 和 .jshintrc 文件,并设置它们的内容如下
//.csslintrc{"adjoining-classes":false,"box-sizing":false,"box-model":false,"compatible-vendor-prefixes": false,"floats":false,"font-sizes":false,"grandients":false,"important":false,"known-properties":false,"outline-none":false,"qualified-headings":false,"regex-selectors":false,"shorthand":false,"text-indent":false,"unique-headings":false,"universal-selector":false,"unqualified-attributes":false}//.jshintrc{"boss": false,"curly": true,"eqeqeq": true,"eqnull": true,"expr": true,"immed":true,"newcap":true,"noempty":true,"noarg":true,"undef":true,"regexp":true,"browser":false,"devel":true,"node":true}由于需要用到grunt-contrib-csslint和grunt-contrib-jshint插件,所以package.json的文件内容如下
{ "name": "project", "version": "1.0.0", "devDependencies": {"grunt": "^1.0.1","grunt-contrib-concat": "^1.0.1","grunt-contrib-cssmin": "^2.2.0","grunt-contrib-uglify": "^3.0.1","grunt-contrib-csslint": "^2.0.0","grunt-contrib-jshint": "^1.1.0"
}
}Gruntfile.js的配置文件如下
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
options: {
stripBanners: true,
banner: '/*! <%= pkg.name %> - v<%= pkg.version %> - ' +'<%= grunt.template.today("yyyy-mm-dd") %> */' },
myCSSDist: {
src: ['src/css/*.css'],
dest: 'src/css/concat/<%= pkg.name %>-<%= pkg.version %>.css' },
myJSDist: {
src: ['src/js/*.js'],
dest: 'src/js/concat/<%= pkg.name %>-<%= pkg.version %>.js' },
},
cssmin:{
options: {
stripBanners: true,
banner: '/* <%= grunt.template.today("yyyy-mm-dd") %> */'
},
build:{
src: 'src/css/concat/<%= pkg.name %>-<%= pkg.version %>.css',
dest: 'dist/css/<%= pkg.name %>-<%= pkg.version %>.min.css'
}
},
uglify:{
options: {
stripBanners: true,
banner: '/* <%= grunt.template.today("yyyy-mm-dd") %> */'
},
build:{
src: 'src/js/concat/<%= pkg.name %>-<%= pkg.version %>.js',
dest: 'dist/js/<%= pkg.name %>-<%= pkg.version %>.min.js'
}
},
jshint:{
options:{
jshintrc:'.jshintrc' },
build:['Gruntfile.js','src/js/*.js']
},
csslint:{
options:{
csslintrc:'.csslintrc' },
build:['src/css/*.css']
}
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-csslint');
grunt.registerTask('default', ['jshint','csslint','concat','cssmin','uglify']);
};通过在命令行中使用npm install命令来安装插件

然后执行命令grunt

可以看到'script1.js'文件中第1行缺少分号,修改后再执行命令grunt

监控
grunt构建工具的自动化主要体现在grunt-contrib-watch插件上,该插件主要用于监听并执行对应的任务
package.json的文件内容如下
{ "name": "project", "version": "1.0.0", "devDependencies": {"grunt": "^1.0.1","grunt-contrib-concat": "^1.0.1","grunt-contrib-csslint": "^2.0.0","grunt-contrib-cssmin": "^2.2.0","grunt-contrib-jshint": "^1.1.0","grunt-contrib-uglify": "^3.0.1","grunt-contrib-watch": "^1.0.0"
}
}Gruntfile.js的配置文件如下
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
options: {
stripBanners: true,
banner: '/*! <%= pkg.name %> - v<%= pkg.version %> - ' +'<%= grunt.template.today("yyyy-mm-dd") %> */' },
myCSSDist: {
src: ['src/css/*.css'],
dest: 'src/css/concat/<%= pkg.name %>-<%= pkg.version %>.css' },
myJSDist: {
src: ['src/js/*.js'],
dest: 'src/js/concat/<%= pkg.name %>-<%= pkg.version %>.js' },
},
cssmin:{
options: {
stripBanners: true,
banner: '/* <%= grunt.template.today("yyyy-mm-dd") %> */'
},
build:{
src: 'src/css/concat/<%= pkg.name %>-<%= pkg.version %>.css',
dest: 'dist/css/<%= pkg.name %>-<%= pkg.version %>.min.css'
}
},
uglify:{
options: {
stripBanners: true,
banner: '/* <%= grunt.template.today("yyyy-mm-dd") %> */'
},
build:{
src: 'src/js/concat/<%= pkg.name %>-<%= pkg.version %>.js',
dest: 'dist/js/<%= pkg.name %>-<%= pkg.version %>.min.js'
}
},
jshint:{
options:{
jshintrc:'.jshintrc' },
build:['Gruntfile.js','src/js/*.js']
},
csslint:{
options:{
csslintrc:'.csslintrc' },
build:['src/css/*.css']
},
watch:{
build:{
files: ['src/js/*.js','src/css/*.css'],
tasks: ['jshint','csslint','concat','cssmin','uglify'],
options:{spawn:false}
}
}
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-csslint');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.registerTask('default', ['jshint','csslint','concat','cssmin','uglify','watch']);
};通过在命令行中使用npm install命令来安装插件

然后执行命令grunt

修改'scrpt1.js'文件内容后,命令行自动显示如下

变动更新
contrib-watch插件会监听需要处理的文件的变动,一旦有变动就会自动执行相应处理。但是它有一个问题,就是每当监听到一处变动时,就会大费周章地把所有被监听的文件都处理一遍
而newer插件的作用是处理contrib-watch插件的毛病,让watch在监听到某个文件变动时,仅仅对变动的文件进行事务处理
package.json的文件内容如下
{ "name": "project", "version": "1.0.0", "devDependencies": {"grunt": "^1.0.1","grunt-contrib-concat": "^1.0.1","grunt-contrib-csslint": "^2.0.0","grunt-contrib-cssmin": "^2.2.0","grunt-contrib-jshint": "^1.1.0","grunt-contrib-uglify": "^3.0.1","grunt-contrib-watch": "^1.0.0","grunt-contrib-requirejs": "^1.0.0","grunt-newer":"^1.3.0"
}
}Gruntfile.js的配置文件如下
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
options: {
stripBanners: true,
banner: '/*! <%= pkg.name %> - v<%= pkg.version %> - ' +'<%= grunt.template.today("yyyy-mm-dd") %> */' },
myCSSDist: {
src: ['src/css/*.css'],
dest: 'src/css/concat/<%= pkg.name %>-<%= pkg.version %>.css' },
myJSDist: {
src: ['src/js/*.js'],
dest: 'src/js/concat/<%= pkg.name %>-<%= pkg.version %>.js' },
},
cssmin:{
options: {
stripBanners: true,
banner: '/* <%= grunt.template.today("yyyy-mm-dd") %> */'
},
build:{
src: 'src/css/concat/<%= pkg.name %>-<%= pkg.version %>.css',
dest: 'dist/css/<%= pkg.name %>-<%= pkg.version %>.min.css'
}
},
uglify:{
options: {
stripBanners: true,
banner: '/* <%= grunt.template.today("yyyy-mm-dd") %> */'
},
build:{
src: 'src/js/concat/<%= pkg.name %>-<%= pkg.version %>.js',
dest: 'dist/js/<%= pkg.name %>-<%= pkg.version %>.min.js'
}
},
jshint:{
options:{
jshintrc:'.jshintrc' },
build:['Gruntfile.js','src/js/*.js']
},
csslint:{
options:{
csslintrc:'.csslintrc' },
build:['src/css/*.css']
},
watch:{
build:{
files: ['src/js/*.js','src/css/*.css'],
tasks: ['newer:jshint','newer:csslint','newer:concat','newer:cssmin','newer:uglify'],
options:{spawn:false}
}
}
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-csslint');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-newer');
grunt.registerTask('default', ['newer:jshint','newer:csslint','newer:concat','newer:cssmin','newer:uglify','watch']);
};执行命令grunt
grunt
由于'script1.js'的内容发生了变化,所以重新合并了js文件,project-1.0.0.min.js的内容如下
/* 2017-06-09 */console.log("a"),console.log("b");由于css的内容没有发生变化,所以project-1.0.0.min.css的内容如下
/*! project - v1.0.0 - 2017-05-29 */body{margin:0}ul{list-style:none;margin:0;padding:0}
模块化
下面说明grunt如何与requireJS配合使用,需要使用contrib-requirejs插件
npm install grunt-contrib-requirejs
该插件的使用与r.js的使用类似,不需要建立单独的build.js文件,而是在Gruntfile.js中配置
设置如下项目结构,src为开发环境,dist为上线环境

在r.js中,可以使用'dir'配置项,将项目目录复制到一个新的地方。但是,在实际项目开发中,有许多文件与requirejs无关,也会被复制。所以,不应该使用'dir',而应该使用'out'配置项,只是将入口文件main.js打包到一个新的地方
一般地,jQuery并不打包到main.js文件中。如果使用相对路径,打包前的main.js(开发环境)与jQuery存在路径依赖关系。打包后的main.js已经处于新的环境(上线环境),但此时仍然与开发环境的jQuery存在路径依赖关系,不符合逻辑
所以,jQuery应该是上线环境的地址。由于打包后,main.js的config也会打包进行,新的main.js的位置发生变化,jQuery的相对路径也会变化。所以config应该写在index.html页面中。这样,在jQuery或main.js的路径发生变化时,可以进行改动
因此,script1.js和script2.js这两个文件的内容如下
//script.jsdefine(['jquery'],function (){return $('div').height();
})//s2.jsdefine(['jquery'],function (){return $('div').width();
})main.js的内容如下
//main.jsrequire(['module/script1','module/script2'], function(a,b){
console.log(a);
console.log(b);
});index.html代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div></div>
<script data-main="main" src="dist/js/require.js?1.1.11"></script>
<script>require.config({
baseUrl:'src/js',
paths:{'jquery':'../../dist/js/jquery'}
});</script>
</body>
</html>package.json的文件内容如下
{ "name": "project", "version": "1.0.0", "devDependencies": {"grunt": "^1.0.1","grunt-contrib-concat": "^1.0.1","grunt-contrib-csslint": "^2.0.0","grunt-contrib-cssmin": "^2.2.0","grunt-contrib-jshint": "^1.1.0","grunt-contrib-uglify": "^3.0.1","grunt-contrib-watch": "^1.0.0","grunt-contrib-requirejs": "^1.0.0","grunt-newer":"^1.3.0"
}
}【contrib-requirejs插件配置】
由于该插件打包后的文件,内容还是使用原来的路径关系。但是,开发和线上的路径并不一致。所以,要把可能会变化的路径设置为'baseUrl',其他的路径保持一致
[注意]contrib-requirejs插件不能与newer插件混用
requirejs: {
compile: {
options: {
baseUrl: 'src/js',
paths:{
jquery:'../../dist/js/jquery' },
name: 'main',
out:'dist/js/main.js',
exclude: ['jquery']
}
}
}Gruntfile.js的配置文件如下
module.exports = function(grunt) {
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
options: {
stripBanners: true,
banner: '/*! <%= pkg.name %> - v<%= pkg.version %> - ' +'<%= grunt.template.today("yyyy-mm-dd") %> */' },
myCSSDist: {
src: ['src/css/*.css'],
dest: 'src/css/concat/<%= pkg.name %>-<%= pkg.version %>.css' }
},
cssmin:{
options: {
stripBanners: true,
banner: '/* <%= grunt.template.today("yyyy-mm-dd") %> */'
},
build:{
src: 'src/css/concat/<%= pkg.name %>-<%= pkg.version %>.css',
dest: 'dist/css/<%= pkg.name %>-<%= pkg.version %>.min.css'
}
},
jshint:{
options:{
jshintrc:'.jshintrc' },
build:['Gruntfile.js','src/js/*.js']
},
csslint:{
options:{
csslintrc:'.csslintrc' },
build:['src/css/*.css']
},
requirejs: {
compile: {
options: {
baseUrl: 'src/js',
paths:{
jquery:'../../dist/js/jquery' },
name: 'main',
out:'dist/js/main.js',
exclude: ['jquery']
}
}
},
watch:{
build:{
files: ['src/js/*.js','src/css/*.css'],
tasks: ['newer:jshint','newer:csslint','newer:concat','newer:cssmin','newer:uglify','requirejs'],
options:{spawn:false}
}
}
});
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-csslint');
grunt.loadNpmTasks('grunt-contrib-requirejs');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-newer');
grunt.registerTask('default', ['newer:jshint','newer:csslint','newer:concat','newer:cssmin','requirejs','watch']);
};执行命令grunt

更改index.html页面如下,依然能正常显示
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><div></div><script data-main="main" src="dist/js/require.js?1.1.11"></script><script>require.config({
baseUrl:'dist/js',
paths:{'jquery':'../../dist/js/jquery'}
});</script></body></html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.






