 interface Web
interface Web
 js tutoriel
js tutoriel
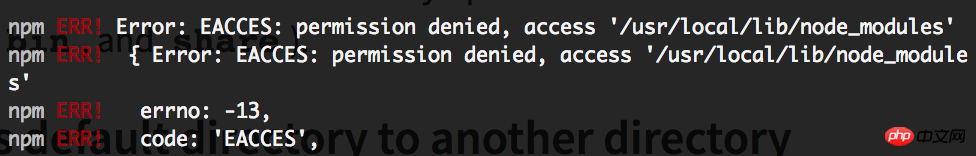
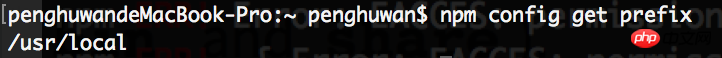
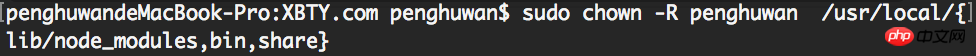
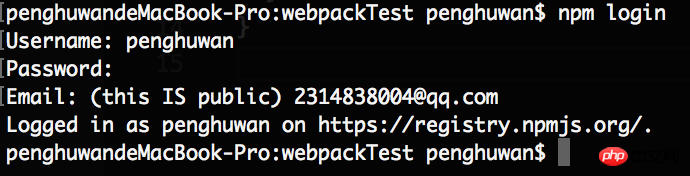
 Partager à l'aide de npm pour installer/supprimer/publier/mettre à jour/annuler la publication des packages
Partager à l'aide de npm pour installer/supprimer/publier/mettre à jour/annuler la publication des packages
Partager à l'aide de npm pour installer/supprimer/publier/mettre à jour/annuler la publication des packages















 Écrivez-le dans .gitignore ou .npmignore, et le téléchargement sera ignoré
Écrivez-le dans .gitignore ou .npmignore, et le téléchargement sera ignoré

et je ne l'ai plus trouvé dans la recherche npm
 2Même si
2Même si 

[Fin]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Est-il vrai que vous pouvez être bloqué et supprimé sur WeChat et ne pas pouvoir être ajouté de manière permanente ?
Apr 08, 2024 am 11:41 AM
Est-il vrai que vous pouvez être bloqué et supprimé sur WeChat et ne pas pouvoir être ajouté de manière permanente ?
Apr 08, 2024 am 11:41 AM
1. Tout d'abord, il est faux de bloquer et de supprimer définitivement quelqu'un et de ne pas l'ajouter de manière permanente. Si vous souhaitez ajouter l'autre partie après l'avoir bloquée et supprimée, vous n'avez besoin que du consentement de l'autre partie. 2. Si un utilisateur bloque quelqu'un, l'autre partie ne pourra pas envoyer de messages à l'utilisateur, voir son cercle d'amis ou passer des appels avec l'utilisateur. 3. Le blocage ne signifie pas la suppression de l'autre partie de la liste de contacts WeChat de l'utilisateur. 4. Si l'utilisateur supprime l'autre partie de sa liste de contacts WeChat après l'avoir bloqué, il n'y a aucun moyen de récupérer après la suppression. 5. Si l'utilisateur souhaite à nouveau ajouter l'autre partie comme ami, l'autre partie doit accepter et ajouter à nouveau l'utilisateur.
 Comment supprimer complètement l'historique des discussions TikTok
May 07, 2024 am 11:14 AM
Comment supprimer complètement l'historique des discussions TikTok
May 07, 2024 am 11:14 AM
1. Ouvrez l'application Douyin, cliquez sur [Message] en bas de l'interface, puis cliquez sur l'entrée de conversation de chat qui doit être supprimée. 2. Appuyez longuement sur n'importe quel enregistrement de discussion, cliquez sur [Sélection multiple] et vérifiez les enregistrements de discussion que vous souhaitez supprimer. 3. Cliquez sur le bouton [Supprimer] dans le coin inférieur droit et sélectionnez [Confirmer la suppression] dans la fenêtre contextuelle pour supprimer définitivement ces enregistrements.
 Windows ne peut pas accéder au périphérique, au chemin ou au fichier spécifié
Jun 18, 2024 pm 04:49 PM
Windows ne peut pas accéder au périphérique, au chemin ou au fichier spécifié
Jun 18, 2024 pm 04:49 PM
L'ordinateur d'un ami présente un tel défaut. Lors de l'ouverture de "Ce PC" et du fichier du lecteur C, il affichera "Explorer.EXE Windows ne peut pas accéder au périphérique, au chemin ou au fichier spécifié. Vous ne disposez peut-être pas des autorisations appropriées pour accéder au projet. " Y compris les dossiers, fichiers, cet ordinateur, la corbeille, etc., un double-clic fera apparaître une telle fenêtre, et un clic droit pour l'ouvrir est normal. Ceci est dû à une mise à jour du système. Si vous rencontrez également cette situation, l'éditeur ci-dessous vous apprendra comment la résoudre. 1. Ouvrez l'éditeur de registre Win+R et entrez regedit, ou cliquez avec le bouton droit sur le menu Démarrer pour exécuter et entrez regedit. 2. Localisez le registre « Computer\HKEY_CLASSES_ROOT\PackagedCom\ClassInd » ;
 Astuce pratique PHP : supprimez le dernier point-virgule de votre code
Mar 27, 2024 pm 02:24 PM
Astuce pratique PHP : supprimez le dernier point-virgule de votre code
Mar 27, 2024 pm 02:24 PM
Conseils pratiques PHP : Supprimer le dernier point-virgule du code Lors de l'écriture de code PHP, vous rencontrez souvent des situations où vous devez supprimer le dernier point-virgule du code. Cela peut être dû au fait que le copier-coller introduit des points-virgules supplémentaires ou à l'optimisation du style et de la structure du code. Dans cet article, nous présenterons quelques méthodes pour supprimer le dernier point-virgule du code PHP et fournirons des exemples de code spécifiques. Méthode 1 : utiliser la fonction substr La fonction substr peut renvoyer une sous-chaîne d'une longueur spécifiée à partir d'une chaîne. nous pouvons
 Étapes détaillées pour installer le langage Go sur un ordinateur Win7
Mar 27, 2024 pm 02:00 PM
Étapes détaillées pour installer le langage Go sur un ordinateur Win7
Mar 27, 2024 pm 02:00 PM
Étapes détaillées pour installer le langage Go sur un ordinateur Win7 Go (également connu sous le nom de Golang) est un langage de programmation open source développé par Google. Il est simple, efficace et offre d'excellentes performances de concurrence. Il convient au développement de services cloud, d'applications réseau et. systèmes back-end. Installer le langage Go sur un ordinateur Win7 permet de prendre rapidement en main le langage et de commencer à écrire des programmes Go. Ce qui suit présentera en détail les étapes pour installer le langage Go sur un ordinateur Win7 et joindra des exemples de code spécifiques. Étape 1 : Téléchargez le package d'installation du langage Go et visitez le site officiel de Go
 Windows suspend définitivement les mises à jour, Windows désactive les mises à jour automatiques
Jun 18, 2024 pm 07:04 PM
Windows suspend définitivement les mises à jour, Windows désactive les mises à jour automatiques
Jun 18, 2024 pm 07:04 PM
Les mises à jour Windows peuvent provoquer certains des problèmes suivants : 1. Problèmes de compatibilité : certaines applications, pilotes ou périphériques matériels peuvent être incompatibles avec les nouvelles mises à jour Windows, ce qui entraîne un dysfonctionnement ou un blocage. 2. Problèmes de performances : Parfois, les mises à jour de Windows peuvent ralentir le système ou subir une dégradation des performances. Cela peut être dû à de nouvelles fonctionnalités ou à des améliorations nécessitant davantage de ressources pour fonctionner. 3. Problèmes de stabilité du système : certains utilisateurs ont signalé qu'après l'installation des mises à jour Windows, le système pouvait rencontrer des pannes inattendues ou des erreurs d'écran bleu. 4. Perte de données : Dans de rares cas, les mises à jour Windows peuvent entraîner une perte de données ou une corruption de fichiers. C'est pourquoi avant d'effectuer des mises à jour importantes, sauvegardez votre
 Comment installer le langage Go sous le système Win7 ?
Mar 27, 2024 pm 01:42 PM
Comment installer le langage Go sous le système Win7 ?
Mar 27, 2024 pm 01:42 PM
L'installation du langage Go sous le système Win7 est une opération relativement simple. Suivez simplement les étapes suivantes pour réussir son installation. Ce qui suit présentera en détail comment installer le langage Go sous le système Win7. Étape 1 : Téléchargez le package d'installation du langage Go. Tout d'abord, ouvrez le site Web officiel du langage Go (https://golang.org/) et accédez à la page de téléchargement. Sur la page de téléchargement, sélectionnez la version du package d'installation compatible avec le système Win7 à télécharger. Cliquez sur le bouton Télécharger et attendez que le package d'installation soit téléchargé. Étape 2 : Installer la langue Go
 Comment supprimer les moments WeChat
Apr 08, 2024 pm 03:25 PM
Comment supprimer les moments WeChat
Apr 08, 2024 pm 03:25 PM
1. Ouvrez l'application WeChat, cliquez sur [Moi] dans le coin inférieur droit, recherchez et cliquez sur l'option [Moments]. 2. Cliquez sur [Mes Moments] dans le coin supérieur droit et recherchez le contenu Moments que vous souhaitez supprimer sur l'interface Mes Moments. 3. Cliquez pour accéder à la page de détails de ce cercle d'amis, puis cliquez sur l'icône [petite poubelle] à droite de l'heure de sortie du contenu. 4. Sélectionnez [OK] dans la fenêtre contextuelle, complétant ainsi l'opération de suppression du contenu dans le cercle d'amis.





