 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction détaillée au framework de tests unitaires front-end-Mocha
Introduction détaillée au framework de tests unitaires front-end-Mocha
Introduction détaillée au framework de tests unitaires front-end-Mocha
Introduction
Avec l'émergence du concept d'ingénierie front-end, on peut dire que la quantité de code front-end dans le développement de projets a « fortement augmenté », alors dans ce cas, comment pouvons-nous assurer la qualité du code ? Pour les frameworks tels que React et Vue, parce qu'ils ont leurs propres règles grammaticales, les spécifications de style de codage de chaque développeur sont différentes, mais le résultat final est similaire et l'écart de qualité du code n'est pas très grand ; mais pour certaines bibliothèques de classes de base Lors du développement de méthodes ou de méthodes, nous devons être prudents, la qualité du code doit être élevée et les bogues doivent être évités autant que possible.
Alors, comment produire du code de haute qualité ? Les tests unitaires sont la bonne réponse. Comme le dit le proverbe, "Quiconque saute les tests unitaires et s'en remet aux tests d'assurance qualité sans y prêter attention est un voyou" (j'ai moi-même inventé cette phrase) ; jetez un œil à comment l'utiliser
Concept
Mocha : framework de test Javascript
chai : bibliothèque d'assertions, doit être utilisée avec Mocha
L'utilisation la plus simple
Étape 1 : Installer
Supposons que nous effectuions des tests unitaires dans un projet existant
Installer Mocha
/*全局安装*/ $ npm --global mocha /*局部安装*/ $ npm install --save-dev mocha
Installer chai
/*局部安装*/ $ npm --save-dev chai
La différence entre global et local : S'il est installé localement, le Les dépendances l'écriront dans les dépendances ou devDependencies de package.json, de sorte que lorsque d'autres cloneront le code de votre Github, ils n'auront pas besoin de prêter attention à « toutes les dépendances sont manquantes » ? « Dois-je installer d'autres dépendances ? ' et d'autres problèmes comme celui-ci, car 'npm install' téléchargera toutes les dépendances vers le
Étape 2 : Écrivez les fichiers source Js et les fichiers de test
fichiers source
x + module.exports = add;
Fichier de test
add = require('./add.js' expect = require('chai' describe('加法函数的测试', it('1 加 1 应该等于 2', expect(add(1, 1)).to.be.equal(2 it('1 加 -1 应该等于 0', expect(add(1, -1)).to.be.equal(0 });
Étape 3 : Exécuter le fichier de test
$ mocha add.test.js
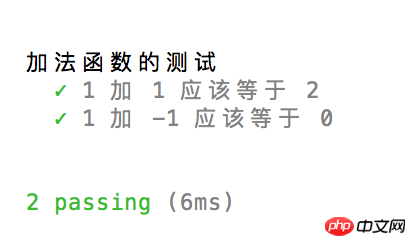
Capture d'écran en cours d'exécution :

Ce qui précède est la façon la plus simple d'utiliser Mocha. C'est très simple, peu importe à quel point il est détaillé. . O(∩_∩ )O haha~, jetons un coup d'œil à quelques-uns avancés
La voie de l'avancement
Avancé : qu'est-ce qui est décrit. et ça ?
décrire : "Groupe de tests", également appelé bloc de tests, signifie que je souhaite effectuer une série de tests, ce qui équivaut à un groupe
it : "élément de test", également appelé test cas, cela signifie que c'est l'une des "séries de tests", équivalente à l'article Comment le tester ? Logique de test ? Ils sont tous implémentés dans sa fonction de rappel
Avancé 2 : Quoi ? décrire a aussi un « cycle de vie » ?
Chaque bloc de test (décrire) comporte 4 cycles, qui sont :
1 describe('test', function() { 2 // 在本测试块的所有测试用例之前执行且仅执行一次 3 before(function() { 4 5 }); 6 // 在本测试块的所有测试用例之后执行且仅执行一次 7 after(function() { 8 9 });10 11 // 在测试块的每个测试用例之前执行(有几个测试用例it,就执行几次)12 beforeEach(function() {13 14 });15 // 在测试块的每个测试用例之后执行(同上)16 afterEach(function() {17 18 });19 20 // 测试用例21 it('test item1', function () {22 23 })24 });
Avancé trois : en avancé deux Le milieu du cycle le code est de style ES6 et vous devez installer le module babel pour le transcodage
Il existe deux situations : 1. Installation globale 2. Installation locale
Si babel est installé globalement, alors nous également Pour utiliser Global Mocha pour appeler le module babel-core
$ npm -g babel-core babel-preset-es2015 $ mocha --compilers js:babel-core/register
Mais si Babel est installé localement, alors nous devons utiliser Mocha local pour appeler le module babel-core
$ npm install --save-dev babel-core babel-preset-es2015 $ ../node_modules/mocha/bin/mocha --compilers js:babel-core/register
Pourquoi ? Parce que Mocha recherche les modules babel en fonction de son propre chemin, le global doit correspondre au global, et le local doit correspondre au local
Il manque ici une étape très importante : avant de tester, vous devez configurer le Règles de transcodage Babel, dans le répertoire racine du projet, rappelez-vous "doit être le répertoire racine", créez un nouveau fichier .babelrc, ce fichier est destiné à Babel à utiliser
// .babelrc{ "presets": [ "es2015" ] //这里制定使用es2015规则转码}
Avancé 4 : Test Peut-il être asynchrone ?
Quelle est la différence entre les tests asynchrones et les tests ordinaires : il y a un paramètre supplémentaire effectué dans la fonction de rappel du scénario de test
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 异步测试 6 it('1 加 1 应该等于 2', function(done) { 7 var clock = setTimeout(function () { 8 expect(add(1, 1)).to.be.equal(2); 9 done(); // 通知Mocha测试结束10 },1000);11 });12 13 // 同步测试14 it('1 加 0 应该等于 1', function() {15 expect(add(1, 0)).to.be.equal(1);16 });17 });Une chose à noter à propos des tests asynchrones : il doit être appelé manuellement, sinon le test asynchrone échouera. Voir le code et la capture d'écran en cours d'exécution ci-dessous :
Code :
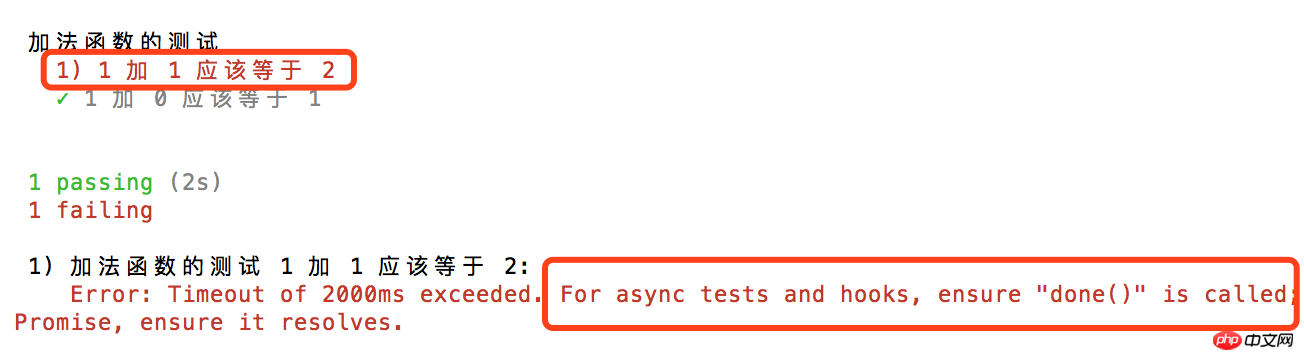
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 异步测试 6 it('1 加 1 应该等于 2', function(done) { 7 var clock = setTimeout(function () { 8 expect(add(1, 1)).to.be.equal(2); 9 //done();我们不主动调用done,看看会发生什么?10 },1000);11 });12 13 // 同步测试14 it('1 加 0 应该等于 1', function() {15 expect(add(1, 0)).to.be.equal(1);16 });17 });En cours d'exécution. capture d'écran :

Il n'est pas difficile de voir à partir des résultats en cours d'exécution que le scénario de test 1 a échoué, et Mocha nous le rappelle : s'il s'agit d'un test ou d'un hook asynchrone, alors assurez-vous pour s'assurer que la méthode done est appelée, sinon le test échouera, mais il n'affectera pas les autres cas d'utilisation
Alors, quels sont les scénarios d'application des tests asynchrones ? C'est l'interface des données de test. Nous pouvons faire ceci :
1 it('异步请求测试', function() {2 return fetch('https://api.github.com')3 .then(function(res) {4 return res.json();5 }).then(function(json) {6 expect(json).to.be.an('object'); // 测试接口返回的是否为对象类型的数据,也就是json格式7 });8 });
Avancé 5 : Et si nous voulons exécuter uniquement un certain scénario de test ? Ou, à l'exception d'un certain cas d'utilisation, tous les autres sont exécutés
Mocha a deux API de gestion de cas d'utilisation : only et skip
1 Si nous voulons uniquement exécuter un certain cas d'utilisation, nous appelons. de la seule manière. :
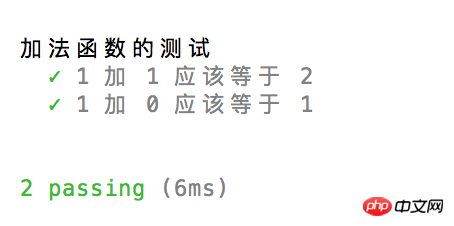
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 一个测试组中不是只能有一个only,可以有多个only方式执行的用例 6 it.only('1 加 1 应该等于 2', function() { 7 expect(add(1, 1)).to.be.equal(2); 8 }); 9 10 11 it.only('1 加 0 应该等于 1', function() {12 expect(add(1, 0)).to.be.equal(1);13 });14 15 // 但如果组内已经有了only,那么非only方式执行的用例就一定不会被执行,切记16 it('1 加 -1 应该等于 0', function() {17 expect(add(1, -1)).to.be.equal(0);18 });19 20 });运行截图:

可以看出,第三个用例并没有被执行
2.如果想跳过某个用例,我们就用skip方式调用它:
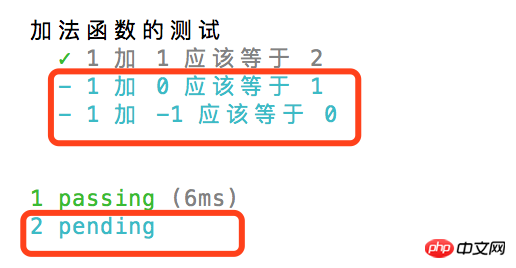
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 6 it('1 加 1 应该等于 2', function() { 7 expect(add(1, 1)).to.be.equal(2); 8 }); 9 10 // 同理,skip方式执行的用例在同一组内也可以有多个11 it.skip('1 加 0 应该等于 1', function() {12 expect(add(1, 0)).to.be.equal(1);13 });14 15 16 it.skip('1 加 -1 应该等于 0', function() {17 expect(add(1, -1)).to.be.equal(0);18 });19 20 });运行截图:

第2,3个用例被跳过了
结语
以上就是Mocha测试框架的简单介绍,测试api不只有文中的to.be.equal,文中只是"千牛一毛",还有很多api以及更高级的使用特性,详细可参照官方网站:
本文章内容参照了阮一峰老师的文章《测试框架 Mocha 实例教程》,感兴趣的同学可以看一下
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment évaluer la rentabilité du support commercial des frameworks Java
Jun 05, 2024 pm 05:25 PM
Comment évaluer la rentabilité du support commercial des frameworks Java
Jun 05, 2024 pm 05:25 PM
L'évaluation du rapport coût/performance du support commercial pour un framework Java implique les étapes suivantes : Déterminer le niveau d'assurance requis et les garanties de l'accord de niveau de service (SLA). L’expérience et l’expertise de l’équipe d’appui à la recherche. Envisagez des services supplémentaires tels que les mises à niveau, le dépannage et l'optimisation des performances. Évaluez les coûts de support commercial par rapport à l’atténuation des risques et à une efficacité accrue.
 Comment les options légères des frameworks PHP affectent-elles les performances des applications ?
Jun 06, 2024 am 10:53 AM
Comment les options légères des frameworks PHP affectent-elles les performances des applications ?
Jun 06, 2024 am 10:53 AM
Le framework PHP léger améliore les performances des applications grâce à une petite taille et une faible consommation de ressources. Ses fonctionnalités incluent : une petite taille, un démarrage rapide, une faible utilisation de la mémoire, une vitesse de réponse et un débit améliorés et une consommation de ressources réduite. Cas pratique : SlimFramework crée une API REST, seulement 500 Ko, une réactivité élevée et un débit élevé.
 Bonnes pratiques en matière de documentation du framework Golang
Jun 04, 2024 pm 05:00 PM
Bonnes pratiques en matière de documentation du framework Golang
Jun 04, 2024 pm 05:00 PM
La rédaction d'une documentation claire et complète est cruciale pour le framework Golang. Les meilleures pratiques incluent le respect d'un style de documentation établi, tel que le Go Coding Style Guide de Google. Utilisez une structure organisationnelle claire, comprenant des titres, des sous-titres et des listes, et fournissez la navigation. Fournit des informations complètes et précises, notamment des guides de démarrage, des références API et des concepts. Utilisez des exemples de code pour illustrer les concepts et l'utilisation. Maintenez la documentation à jour, suivez les modifications et documentez les nouvelles fonctionnalités. Fournir une assistance et des ressources communautaires telles que des problèmes et des forums GitHub. Créez des exemples pratiques, tels que la documentation API.
 Comment choisir le meilleur framework Golang pour différents scénarios d'application
Jun 05, 2024 pm 04:05 PM
Comment choisir le meilleur framework Golang pour différents scénarios d'application
Jun 05, 2024 pm 04:05 PM
Choisissez le meilleur framework Go en fonction des scénarios d'application : tenez compte du type d'application, des fonctionnalités du langage, des exigences de performances et de l'écosystème. Frameworks Go courants : Gin (application Web), Echo (service Web), Fibre (haut débit), gorm (ORM), fasthttp (vitesse). Cas pratique : construction de l'API REST (Fiber) et interaction avec la base de données (gorm). Choisissez un framework : choisissez fasthttp pour les performances clés, Gin/Echo pour les applications Web flexibles et gorm pour l'interaction avec la base de données.
 Comment la courbe d'apprentissage des frameworks PHP se compare-t-elle à celle d'autres frameworks de langage ?
Jun 06, 2024 pm 12:41 PM
Comment la courbe d'apprentissage des frameworks PHP se compare-t-elle à celle d'autres frameworks de langage ?
Jun 06, 2024 pm 12:41 PM
La courbe d'apprentissage d'un framework PHP dépend de la maîtrise du langage, de la complexité du framework, de la qualité de la documentation et du support de la communauté. La courbe d'apprentissage des frameworks PHP est plus élevée par rapport aux frameworks Python et inférieure par rapport aux frameworks Ruby. Par rapport aux frameworks Java, les frameworks PHP ont une courbe d'apprentissage modérée mais un temps de démarrage plus court.
 Explication pratique détaillée du développement du framework Golang : questions et réponses
Jun 06, 2024 am 10:57 AM
Explication pratique détaillée du développement du framework Golang : questions et réponses
Jun 06, 2024 am 10:57 AM
Dans le développement du framework Go, les défis courants et leurs solutions sont les suivants : Gestion des erreurs : utilisez le package d'erreurs pour la gestion et utilisez un middleware pour gérer les erreurs de manière centralisée. Authentification et autorisation : intégrez des bibliothèques tierces et créez un middleware personnalisé pour vérifier les informations d'identification. Traitement simultané : utilisez des goroutines, des mutex et des canaux pour contrôler l'accès aux ressources. Tests unitaires : utilisez les packages, les simulations et les stubs gotest pour l'isolation, ainsi que les outils de couverture de code pour garantir la suffisance. Déploiement et surveillance : utilisez les conteneurs Docker pour regrouper les déploiements, configurer les sauvegardes de données et suivre les performances et les erreurs avec des outils de journalisation et de surveillance.
 Les tests complets d'Android 15 bêta 4 sont terminés et le compte à rebours jusqu'à la sortie de la version stable a commencé
Jul 29, 2024 pm 07:57 PM
Les tests complets d'Android 15 bêta 4 sont terminés et le compte à rebours jusqu'à la sortie de la version stable a commencé
Jul 29, 2024 pm 07:57 PM
Il y a quelques jours, Google a officiellement proposé la mise à jour Android 15 Beta 4 aux utilisateurs éligibles de smartphones et de tablettes Pixel. Cela marque que le système d'exploitation Android 15 est entré dans la phase stable de la plate-forme, indiquant que sa version stable sera officiellement publiée auprès des utilisateurs du monde entier. les prochains jours. Dans le même temps, ce développement insuffle également une nouvelle vitalité à la série d'appareils Galaxy de Samsung Electronics pour accélérer le processus de développement de sa version OneUI7.0. 1.[Android15Beta4 fait la promotion de la version stable de Samsung OneUI7.0](https://www.cnbeta.com/articles/tech/1427022.htm) Avec Android15Bet
 Comparaison des performances du framework Golang : mesures pour faire des choix judicieux
Jun 05, 2024 pm 10:02 PM
Comparaison des performances du framework Golang : mesures pour faire des choix judicieux
Jun 05, 2024 pm 10:02 PM
Lors du choix d'un framework Go, les indicateurs de performance clés (KPI) incluent : le temps de réponse, le débit, la simultanéité et l'utilisation des ressources. En évaluant et en comparant les KPI des frameworks, les développeurs peuvent faire des choix éclairés en fonction des besoins des applications, en tenant compte de la charge attendue, des sections critiques en termes de performances et des contraintes de ressources.





