Introduction détaillée au cross-domain
Pour apprendre la stratégie cross-domain, vous devez d'abord savoir pourquoi cross-domain :
La politique de même origine du navigateur, afin d'éviter les attaques de cross-site scripting, interdit les scripts côté client (tels que JavaScript) à partir d'appels intersites sont effectués vers des services dans différents domaines.
Pour être précis, si l'un des noms de protocole, hôtes ou numéros de port demandés par le site Web est différent, la transmission de données entre les sites Web formera un appel inter-domaines.
Tous les exemples de cet article sont réalisés en utilisant Node.js comme serveur. En même temps, des exemples sont donnés de différents numéros de port. Cette fois, 3001 et 3002 seront utilisés
. Numéro de port.
Tout d'abord, créez un formulaire, comme indiqué dans la figure :

Pour les requêtes normales non interdomaines, il ressemble généralement à ceci :
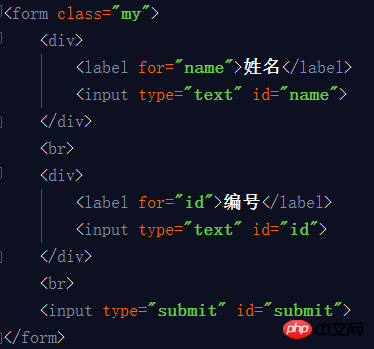
html:

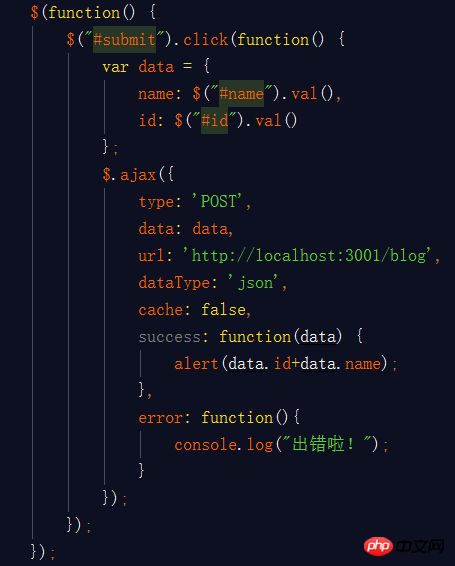
Partie js front-end (ajax):

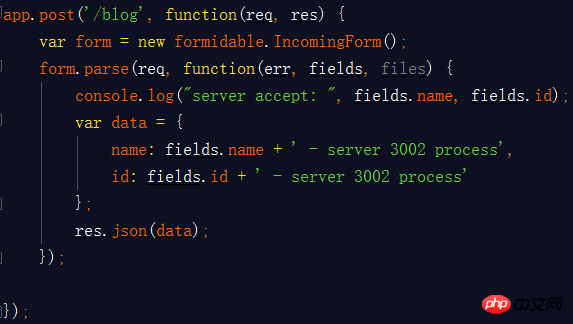
Code côté serveur :

Remarque : Le contenu de la méthode post est lu ici en utilisant le formidable module de Node.js. Toutes les données de publication ultérieures utiliseront ce module pour accepter
Le résultat renvoyé par la page de requête est :

Le Le résultat actuel du retour appartient à la visite du port 3001, alors à quoi ressemblera-t-il si vous accédez au port 3002 ?

Oui ! C'est ce qu'il est devenu ! Il ne vous permet pas d'accéder à plusieurs numéros de port ! ! !
Cependant, la console du serveur a cette sortie :

Qu'est-ce que cela signifie ? Ensuite, attachez le code et expliquez-le petit à petit :
La valeur de la partie requête ajax a modifié la partie url :

C'est-à-dire Remplacez le numéro de port 3001 par 3002, et le reste est exactement le même que ci-dessus
Le code du serveur est le même que ci-dessus, sauf qu'il écoute le port 3002,
<.>
1. Utilisez JSONP pour implémenter des appels inter-domaines
Tout d'abord, permettez-moi d'emprunter un paragraphe pour présenter JSONP :
JSONP est un mode d'utilisation de JSON qui peut résoudre le problème d'accès aux données inter-domaines des navigateurs grand public. Le principe est que l'objet XmlHttpRequest est affecté par la même politique d'origine, L'élément de balise <script> n'est pas affecté par la même stratégie d'origine, il peut charger des scripts sur des serveurs inter-domaines et des pages Web. peut être généré dynamiquement à partir d’autres sources de données JSON. Le <p></p> obtenu à l'aide de JSONP n'est pas une donnée JSON, mais une instruction JavaScript qui peut être exécutée directement. <p></p> (1) Utilisez $ajax de Jquery pour implémenter jsonp<p></p> A ce moment, le code de requête ajax est : <p></p> <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/3ec5c16e14e00b5a7e924babc4fc391f-9.png" class="lazy" alt=""></p> correspondant au côté serveur Le code est : <p></p> <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-10.png" class="lazy" alt=""></p> À ce moment, la console du navigateur affichera : <p></p> <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-11.png" class="lazy" alt=""></p> À ce moment, s'il vous plaît Gardez les yeux ouverts, la méthode du serveur pour accepter les demandes est get, mais la méthode ajax pour émettre des demandes est post, <p></p> Pourquoi est-ce ? Veuillez regarder ceci : <p></p> <p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/001/a91fb113b3f5cd6d7b5e64c45a16003c-12.png" class="lazy" alt=""></p> Il s'agit des informations d'en-tête http de la requête ci-dessus. L'URL transmet en fait les paramètres selon la méthode get, donc le serveur utilise get to. accepter les données. Méthode, <p></p> <p> La raison est que le principe de jsonp est d'utiliser la balise <script> pour envoyer des requêtes. En raison du format du script, seule la méthode get peut être utilisée. Le formulaire de transmission est : </p> <p> <.><script src = 'http://localhost:3001/blog?callback=jsonpCallback&name=%E5%BC%A0%E4%B8%89&id=05142075&_=1496753697939'</script> (2) Utilisez js natif
Application basée sur l'IA pour créer des photos de nu réalistes Outil d'IA en ligne pour supprimer les vêtements des photos. Images de déshabillage gratuites Dissolvant de vêtements AI Générez AI Hentai gratuitement. Éditeur de code facile à utiliser et gratuit Version chinoise, très simple à utiliser Puissant environnement de développement intégré PHP Outils de développement Web visuel Logiciel d'édition de code au niveau de Dieu (SublimeText3)
Outils d'IA chauds

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

Article chaud

Outils chauds

Bloc-notes++7.3.1

SublimeText3 version chinoise

Envoyer Studio 13.0.1

Dreamweaver CS6

SublimeText3 version Mac
 Apprenez à désinstaller complètement pip et à utiliser Python plus efficacement
Jan 16, 2024 am 09:01 AM
Apprenez à désinstaller complètement pip et à utiliser Python plus efficacement
Jan 16, 2024 am 09:01 AM
Plus besoin de pip ? Venez apprendre à désinstaller pip efficacement ! Introduction : pip est l'un des outils de gestion de packages Python, qui peut facilement installer, mettre à niveau et désinstaller les packages Python. Cependant, nous devrons parfois désinstaller pip, peut-être parce que nous souhaitons utiliser un autre outil de gestion de packages, ou parce que nous devons vider complètement l'environnement Python. Cet article explique comment désinstaller pip efficacement et fournit des exemples de code spécifiques. 1. Méthodes de désinstallation de pip Ce qui suit présente deux méthodes courantes de désinstallation de pip.
 Révéler l'attrait du langage C : découvrir le potentiel des programmeurs
Feb 24, 2024 pm 11:21 PM
Révéler l'attrait du langage C : découvrir le potentiel des programmeurs
Feb 24, 2024 pm 11:21 PM
Le charme de l'apprentissage du langage C : libérer le potentiel des programmeurs Avec le développement continu de la technologie, la programmation informatique est devenue un domaine qui a beaucoup attiré l'attention. Parmi les nombreux langages de programmation, le langage C a toujours été apprécié des programmeurs. Sa simplicité, son efficacité et sa large application font de l’apprentissage du langage C la première étape pour de nombreuses personnes souhaitant entrer dans le domaine de la programmation. Cet article discutera du charme de l’apprentissage du langage C et de la manière de libérer le potentiel des programmeurs en apprenant le langage C. Tout d’abord, le charme de l’apprentissage du langage C réside dans sa simplicité. Comparé à d'autres langages de programmation, le langage C
 Premiers pas avec Pygame : didacticiel complet d'installation et de configuration
Feb 19, 2024 pm 10:10 PM
Premiers pas avec Pygame : didacticiel complet d'installation et de configuration
Feb 19, 2024 pm 10:10 PM
Apprenez Pygame à partir de zéro : didacticiel complet d'installation et de configuration, exemples de code spécifiques requis Introduction : Pygame est une bibliothèque de développement de jeux open source développée à l'aide du langage de programmation Python. Elle fournit une multitude de fonctions et d'outils, permettant aux développeurs de créer facilement une variété de types. de jeu. Cet article vous aidera à apprendre Pygame à partir de zéro et fournira un didacticiel complet d'installation et de configuration, ainsi que des exemples de code spécifiques pour vous permettre de démarrer rapidement. Première partie : Installer Python et Pygame Tout d'abord, assurez-vous d'avoir
 Apprenons ensemble à saisir le numéro racine dans Word
Mar 19, 2024 pm 08:52 PM
Apprenons ensemble à saisir le numéro racine dans Word
Mar 19, 2024 pm 08:52 PM
Lors de la modification du contenu du texte dans Word, vous devez parfois saisir des symboles de formule. Certains gars ne savent pas comment saisir le numéro racine dans Word, alors Xiaomian m'a demandé de partager avec mes amis un tutoriel sur la façon de saisir le numéro racine dans Word. J'espère que cela aidera mes amis. Tout d'abord, ouvrez le logiciel Word sur votre ordinateur, puis ouvrez le fichier que vous souhaitez modifier et déplacez le curseur vers l'emplacement où vous devez insérer le signe racine, reportez-vous à l'exemple d'image ci-dessous. 2. Sélectionnez [Insérer], puis sélectionnez [Formule] dans le symbole. Comme indiqué dans le cercle rouge dans l'image ci-dessous : 3. Sélectionnez ensuite [Insérer une nouvelle formule] ci-dessous. Comme indiqué dans le cercle rouge dans l'image ci-dessous : 4. Sélectionnez [Formule radicale], puis sélectionnez le signe racine approprié. Comme le montre le cercle rouge sur l'image ci-dessous :
 Apprenez la fonction principale du langage Go à partir de zéro
Mar 27, 2024 pm 05:03 PM
Apprenez la fonction principale du langage Go à partir de zéro
Mar 27, 2024 pm 05:03 PM
Titre : Apprenez la fonction principale du langage Go à partir de zéro. En tant que langage de programmation simple et efficace, le langage Go est privilégié par les développeurs. Dans le langage Go, la fonction principale est une fonction d'entrée, et chaque programme Go doit contenir la fonction principale comme point d'entrée du programme. Cet article explique comment apprendre la fonction principale du langage Go à partir de zéro et fournit des exemples de code spécifiques. 1. Tout d’abord, nous devons installer l’environnement de développement du langage Go. Vous pouvez aller sur le site officiel (https://golang.org
 Apprenez rapidement l'installation de pip et maîtrisez les compétences à partir de zéro
Jan 16, 2024 am 10:30 AM
Apprenez rapidement l'installation de pip et maîtrisez les compétences à partir de zéro
Jan 16, 2024 am 10:30 AM
Apprenez l'installation de pip à partir de zéro et maîtrisez rapidement les compétences. Des exemples de code spécifiques sont nécessaires. Présentation : pip est un outil de gestion de packages Python qui peut facilement installer, mettre à niveau et gérer les packages Python. Pour les développeurs Python, il est très important de maîtriser les compétences d'utilisation de pip. Cet article présentera la méthode d'installation de pip à partir de zéro et donnera quelques conseils pratiques et exemples de code spécifiques pour aider les lecteurs à maîtriser rapidement l'utilisation de pip. 1. Installer pip Avant d'utiliser pip, vous devez d'abord installer pip. pépin
 Comprenez ces 20 tableaux de bord d'analyse Dune et capturez rapidement les tendances de la chaîne
Mar 13, 2024 am 09:19 AM
Comprenez ces 20 tableaux de bord d'analyse Dune et capturez rapidement les tendances de la chaîne
Mar 13, 2024 am 09:19 AM
Auteur original : Minty, chiffrement KOL Compilation originale : Shenchao TechFlow Si vous savez l'utiliser, Dune est un outil alpha tout-en-un. Faites passer vos recherches au niveau supérieur avec ces 20 tableaux de bord Dune. 1. Analyse TopHolder Cet outil simple développé par @dcfpascal peut analyser les jetons en fonction d'indicateurs tels que l'activité mensuelle des détenteurs, le nombre de détenteurs uniques et le ratio de profits et pertes du portefeuille. Visitez le lien : https://dune.com/dcfpascal/token-holders2. Token Overview Metrics @andrewhong5297 a créé ce tableau de bord qui fournit un moyen d'évaluer les jetons en analysant les actions des utilisateurs.
 Compréhension approfondie de la façon d'utiliser les pipelines Linux
Feb 21, 2024 am 09:57 AM
Compréhension approfondie de la façon d'utiliser les pipelines Linux
Feb 21, 2024 am 09:57 AM
Compréhension approfondie de l'utilisation des tubes Linux Dans le système d'exploitation Linux, les tubes sont une fonction très utile qui peut utiliser la sortie d'une commande comme entrée d'une autre commande, réalisant ainsi facilement divers traitements et opérations de données complexes. Une compréhension approfondie de la façon dont les canaux Linux sont utilisés est très importante pour les administrateurs système et les développeurs. Cet article présentera les concepts de base des pipelines et montrera comment utiliser les pipelines Linux pour le traitement des données et les opérations à travers des exemples de code spécifiques. 1. Concepts de base des pipes sous Linux






