Que se passe-t-il lorsque le saut échoue dans React-Router 4.0 ?
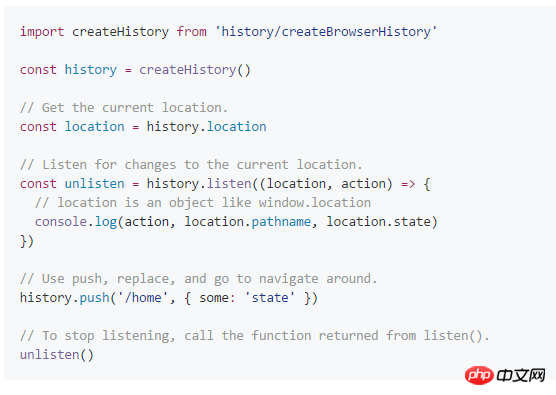
Dans le document, le saut se fait

en utilisant cette méthode. Cependant, après l'avoir utilisé, il y a un problème. L'URL est modifiée mais la page n'est pas actualisée. .
Après avoir vérifié les informations, l'historique ne doit être configuré qu'une seule fois sur le routeur, et il peut s'agir d'un HashRouter, alors utilisez simplement this.props.history.push("/index"). plus pratique qu'avant.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Dysfonctionnements du bouton gauche de la souris
Jul 20, 2023 pm 03:21 PM
Dysfonctionnements du bouton gauche de la souris
Jul 20, 2023 pm 03:21 PM
La souris est un appareil essentiel lorsque nous utilisons des ordinateurs. La facilité d'utilisation de la souris est également directement liée à notre expérience d'utilisation, à notre efficacité au travail et à notre expérience de jeu. Le bouton gauche de la souris est le plus fréquemment utilisé. Comment résoudre le problème de défaillance et d’insensibilité du bouton gauche de la souris ? Regardons la solution. Solution 1 : le bouton gauche de la souris échoue temporairement après la mise sous tension de l'ordinateur. 1. Ouvrez le gestionnaire de tâches. Si la souris peut être utilisée à l'avenir, c'est un problème de souris ! Il s'agit d'un problème de processus système - problème conime.exe ! Le processus conime.exe, qui vient généralement de démarrer et ne dure qu'un certain temps, est un éditeur de saisie qui permet à l'utilisateur de saisir des caractères et des symboles complexes à l'aide d'un clavier standard. Désactivez-le et les caractères chinois ne peuvent pas être saisis. Si vous ne souhaitez pas ce processus, vous pouvez désactiver
 Comment résoudre la panne du clavier de l'ordinateur Win10
Jul 18, 2023 pm 12:41 PM
Comment résoudre la panne du clavier de l'ordinateur Win10
Jul 18, 2023 pm 12:41 PM
Beaucoup d'amis, lors de l'utilisation de l'ordinateur, le clavier est soudainement tombé en panne. Je ne sais pas ce qui l'a causé et je ne sais pas comment le résoudre. Ensuite, je vais vous parler des solutions au problème que le clavier ne peut pas résoudre. être utilisé sur les ordinateurs Windows 10. Méthode 1 : Mettre à jour le pilote 1. Cliquez avec le bouton droit sur « Ce PC », recherchez « Gérer » et cliquez dessus. 2. Entrez dans l'interface de gestion de l'ordinateur, recherchez « Gestionnaire de périphériques » sur la gauche, double-cliquez pour l'ouvrir. 3. Recherchez « Clavier » à droite et double-cliquez pour l'ouvrir, puis cliquez avec le bouton droit et sélectionnez « Mettre à jour le pilote » pour redémarrer l'ordinateur. Méthode 2 : Utiliser le clavier virtuel pour le moment 1. Bien entendu, il est possible que notre clavier soit effectivement cassé à ce moment-là, si nous sommes pressés de l'utiliser, cliquez sur le bouton Démarrer dans le coin inférieur gauche de. sur le bureau de l'ordinateur et cliquez sur Paramètres. 2. Ensuite, nous cliquons sur Facile à utiliser. 3. Répondez facilement
 Comment résoudre le problème de panne du clavier dans le système Win11
Dec 29, 2023 pm 09:07 PM
Comment résoudre le problème de panne du clavier dans le système Win11
Dec 29, 2023 pm 09:07 PM
De nombreux amis ont rencontré une panne de clavier après la mise à jour du système Win11. En fait, cela est souvent dû à des paramètres incomplets ou à une panne de clavier. Pour cette raison, nous avons apporté aujourd'hui des solutions détaillées à la panne de clavier Win11. , découvrons-le. Que faire si le clavier Win11 tombe en panne : Réponse : Nous pouvons essayer d'appuyer sur la combinaison de touches « touche alt gauche + maj gauche + verrou numérique » pour résoudre le problème. Si cela ne fonctionne pas, utilisez la méthode suivante : 1. Appuyez d'abord sur « win+R » pour afficher la fenêtre de commande, entrez la commande « powercfg.cpl » et appuyez sur Entrée. 2. Cliquez ensuite sur « Sélectionner l'action du bouton d'alimentation ». 3. Après avoir entré, cliquez sur « Modifier les paramètres actuellement indisponibles ».
 Comment résoudre le problème du dysfonctionnement de l'écran du téléphone portable et des sauts ?
Apr 16, 2024 pm 01:19 PM
Comment résoudre le problème du dysfonctionnement de l'écran du téléphone portable et des sauts ?
Apr 16, 2024 pm 01:19 PM
1. Redémarrez le téléphone : c'est le moyen le plus simple de résoudre le problème du téléphone. Essayez de redémarrer le téléphone pour voir si cela peut résoudre le problème. 2. Nettoyez l'écran du téléphone mobile : Parfois, des impuretés telles que la poussière ou la graisse affecteront la sensibilité de l'écran du téléphone mobile. Essayez d'utiliser le téléphone mobile après avoir nettoyé l'écran pour voir si le problème peut être résolu. 3. Mettez à niveau le système ou les applications : la mise à jour de la version du système ou des applications associées peut résoudre des problèmes logiciels et résoudre des problèmes de saut irrégulier. 4. Vérifiez le protecteur d'écran : si un protecteur d'écran est utilisé, vérifiez si le film est correctement installé. Si le film n'est pas installé correctement, cela peut affecter la sensibilité de l'écran.
 Comment implémenter l'avant et l'arrière dans React-Router
Dec 20, 2022 pm 02:17 PM
Comment implémenter l'avant et l'arrière dans React-Router
Dec 20, 2022 pm 02:17 PM
Comment React-Router implémente les méthodes forward et back : 1. Implémentez la route forward via "goback(){this.props.history.goBack()}" 2. Via "go(){this.props.history.go(-); 1) ) }" pour implémenter le repli de routage.
 Pourquoi le pavé tactile de l'ordinateur portable tombe-t-il soudainement en panne ?
Oct 30, 2023 pm 03:13 PM
Pourquoi le pavé tactile de l'ordinateur portable tombe-t-il soudainement en panne ?
Oct 30, 2023 pm 03:13 PM
La panne soudaine du pavé tactile de l'ordinateur portable peut être causée par des problèmes de pilote, des problèmes de commutateur du pavé tactile ou de touches de raccourci, des problèmes matériels, des conflits logiciels, des problèmes de système d'exploitation, de la saleté ou des dommages sur la surface du pavé tactile, etc. Introduction détaillée : 1. Problèmes de pilote. Une cause fréquente de défaillance du pavé tactile est les problèmes de pilote. Le pilote est le pont entre le système d'exploitation et le pavé tactile, responsable de la transmission de la saisie tactile de l'utilisateur au système d'exploitation. 2. Commutateurs du pavé tactile ou touches de raccourci ; . Problème, certains ordinateurs portables sont équipés de commutateurs du pavé tactile ou de touches de raccourci pour activer ou désactiver le pavé tactile, si le pavé tactile est accidentellement désactivé, etc.
 Certaines touches ne peuvent pas être utilisées normalement dans Win10, que dois-je faire ?
Dec 30, 2023 am 09:25 AM
Certaines touches ne peuvent pas être utilisées normalement dans Win10, que dois-je faire ?
Dec 30, 2023 am 09:25 AM
Récemment, de nombreux amis ont constaté que certaines touches du clavier Win10 fonctionnent mal. D'autres peuvent être utilisées, mais quelques-unes sont cassées. Il peut s'agir d'un problème lié aux paramètres d'alimentation. Solution à la panne de touches individuelles du clavier win10 1. Puisqu'il n'y a aucun problème avec le clavier dans un autre système, nous considérons que cela peut être dû à des conflits logiciels et matériels, nous commençons donc par les paramètres 2. Ouvrez les paramètres. et entrez dans le projet système. 3. Cette fois, l'objectif principal est de modifier les fonctions d'alimentation et de veille, et de saisir d'autres paramètres associés... 4. Ouvrez la fonction Sélectionner le bouton d'alimentation et entrez pour modifier les paramètres actuellement indisponibles. 5. Ici, activez l'option Activer le démarrage rapide sous la fonction des paramètres d'arrêt, fermez-la pour faciliter une utilisation future.
 Comment réparer un bouton home cassé
Feb 25, 2024 am 11:42 AM
Comment réparer un bouton home cassé
Feb 25, 2024 am 11:42 AM
Le bouton d'accueil est un bouton important sur un téléphone mobile. Il est généralement utilisé pour revenir à l'écran d'accueil ou lancer directement certaines applications couramment utilisées. Cependant, nous pouvons parfois rencontrer le problème de la défaillance du bouton d'accueil, ce qui peut nous rendre très perturbés. Alors, lorsque notre bouton d’accueil tombe en panne, comment devons-nous le résoudre ? Tout d’abord, nous pouvons essayer des solutions logicielles. Parfois, le bouton d'accueil qui ne fonctionne pas peut être dû à des problèmes avec le système téléphonique. Nous pouvons essayer de redémarrer le téléphone, ce qui peut parfois résoudre certains problèmes courants.




