
Environnement de la plateforme d'application : vue Web Android ;
Points techniques impliqués :
(1) : Lors du développement, la vue Web Android clique par défaut sur la sélection de fichiers. et la photographie avec appareil photo ne peut pas être appelée (les autres appareils iOS et autres navigateurs n'ont pas ce problème), et les étudiants en développement Android doivent ajuster le code
(2) Comment afficher l'image sur la page après avoir cliqué sur ; le sélectionner ? De nombreux développeurs obtiennent probablement cette valeur directement, ce qui est faux et irréalisable. Il existe deux API disponibles, new FileReader et window.URL.createObjectURL (optimal)
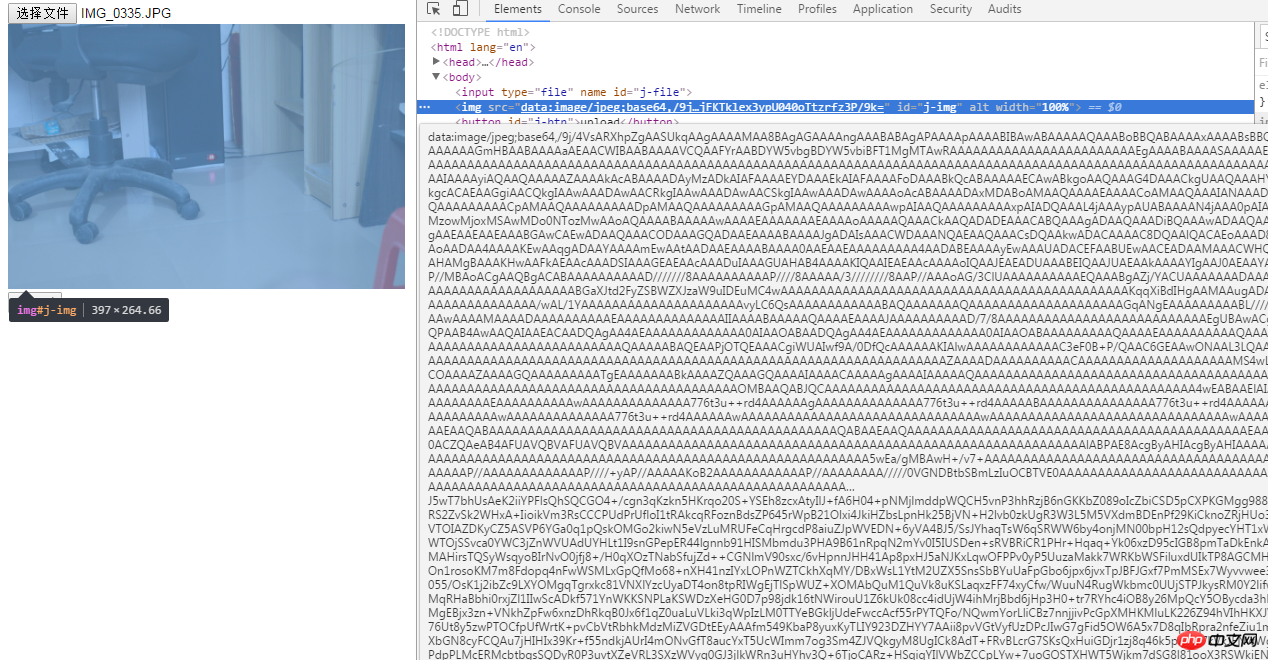
L'implémentation du nouveau FileReader est la suivante :
upload

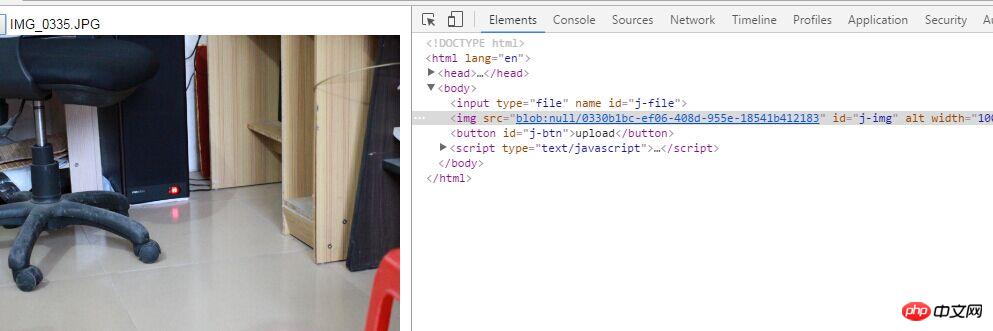
window.URL.createObjectURL est implémenté comme suit :
<input type="file" name="" id="j-file">
<img src="" id='j-img' alt="" width="100%">
<button id='j-btn'>upload</button>
<script type="text/javascript">
var o_file = document.getElementById('j-file'),
o_btn = document.getElementById('j-btn'),
o_img = document.getElementById('j-img');
o_file.addEventListener('change',function(event){ var file = event.target.files[0]; if(!file) return; var url = window.URL.createObjectURL(file); if(/image/.test(file.type)){
o_img.setAttribute('src',url);
}else{
console.log('请选择图片');
}
},false);
o_btn.onclick = function(){ var data = new FormData();
data.append('file_a',o_file.files[0]);
data.append('text','test');
console.log(data);
} </script>
L'exemple de code complet est le suivant :
<input type="file" name="" id="j-file">
<img src="" id='j-img' alt="" width="100%">
<button id='j-btn'>upload</button>
<script type="text/javascript">
var o_file = document.getElementById('j-file'),
o_btn = document.getElementById('j-btn'),
o_img = document.getElementById('j-img'),
target_file = null;
o_file.addEventListener('change',function(event){ var file = event.target.files[0]; if(!file) return;
target_file = file; var url = window.URL.createObjectURL(target_file); if(/image/.test(target_file.type)){
o_img.setAttribute('src',url);
}else{
console.log('请选择图片');
}
},false);
o_btn.onclick = function(){ if(!target_file) return; //数据处理 var data = new FormData();
data.append('key',target_file);
var xhr = new XMLHttpRequest(); if(xhr.upload){
xhr.upload.addEventListener("progress", function(e){ var loaded = e.loaded; //已经上传大小情况 var tot = e.total; //附件总大小 var per = Math.floor(100*loaded/tot); //已经上传的百分比 console.log(per+'%');//进度 }, false);
}
xhr.onreadystatechange = function(e) { if (xhr.readyState == 4) {if (xhr.status >=200&&xhr.status<300||xhr.status==304) {//上传成功 }
}
};
xhr.onloadend = function(){//无论失败或成功 }
xhr.onerror = function(){
//网络失败 } // 开始上传 xhr.open("POST",'上传地址', true);
xhr.send(data);
} </script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 Le système d'exploitation Hongmeng de Huawei est-il Android ?
Le système d'exploitation Hongmeng de Huawei est-il Android ?
 Hongmeng OS compte-t-il comme Android ?
Hongmeng OS compte-t-il comme Android ?
 Introduction aux indicateurs de performances du disque dur
Introduction aux indicateurs de performances du disque dur