
CSS est l'abréviation de Cascading Style Sheets, appelé feuilles de style en cascade en chinois. Il est utilisé pour contrôler les performances des données des pages Web et peut séparer les performances des pages Web du contenu des données.
1. Trois façons d'introduire le CSS
2. 3. Propriétés CSS communes
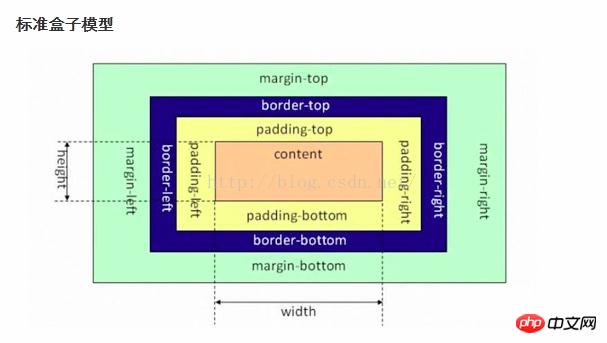
4. Modèle de boîte
5. Flux de documents et flottant
2 Ajouter un flottant
3 Effacer un flottant
4 Position
Embedded consiste à écrire des styles CSS de manière centralisée dans les paires de balises de la page Web
Centrage de l'étiquette. Le format est le suivant :
<head> <style type="text/css"> ...此处写CSS样式 </style> </head>
3. Type de lien
Introduisez un fichier .css dans le fichier HTML
<link href="mystyle.css?1.1.11" rel="stylesheet" type="text/css"/>
Remarque :
Le type d'import chargera le page Web entière Le fichier CSS est ensuite chargé, cela pose donc un problème si la page Web est relativement volumineuse, une page sans style apparaîtra pendant un moment, le style de la page Web apparaîtra. Il s’agit d’un défaut inhérent aux importations. La différence entre l'utilisation du type de lien et le type d'importation est qu'il chargera le fichier CSS avant de charger le corps principal du fichier de la page Web, de sorte que la page Web affichée aura un effet de style dès le début. Elle n'affichera pas le style sans style. page Web comme le type d'importation, puis affichez la page Web stylisée. C'est l'avantage du type de lien.
Le "sélecteur" spécifie l'objet du "style" dans {}, c'est-à-dire sur quels éléments de la page Web le "style" agit
1 Sélecteur de base :
* : 🎜>
E : sélecteur de balises, correspond à tous les éléments en utilisant la balise E p { color:green }.info et E.info :sélecteur de classe, correspond à tous les éléments contenant des informations dans l'attribut de classe
.info { background:#ff0; } p.info { background:blue; }sélecteurs d'id, correspond à tous les éléments dont l'attribut id est égal au pied de page
#info { background:#ff0; } p#info { background:#ff0; }Sélecteur d'éléments multiples, correspond à tous les éléments E ou F en même temps, séparés par des virgules entre E et F
div,p { color: #f00; }
Sélecteur d'élément descendant , correspond à tous les éléments F qui sont des descendants de l'élément E, séparés par des espaces entre E et F #nav li { display:inline; } li a { font-weight:bold; }
sélecteur de sous-éléments, correspond à tous les sous-éléments de l'élément E Le frère les éléments qui suivent immédiatement l'élément E F
p + p { color:#f00 >
Notez les règles d'imbrication :
Les éléments de niveau bloc peuvent contenir des éléments en ligne ou certains éléments de niveau bloc, mais un élément en ligne ne peut pas contenir d'éléments de niveau bloc, il ne peut contenir que d'autres éléments en ligne.
Les éléments de niveau bloc ne peuvent pas être placés à l'intérieur de p.
juxtaposés à des éléments de niveau bloc et des éléments en ligne juxtaposés à des éléments en ligne.
3 Sélecteur d'attribut
/*错误的*/ <div><h2></h2><span></span></div>)
E[att] 匹配所有具有att属性的E元素,不考虑它的值。
(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[att|=val] 匹配所有att属性具有多个连字号分隔(hyphen-separated)的值、其中一个值以“val”开头的E元素,主要用于lang属性,
比如“en”、“en-us”、“en-gb”等等 p[lang|=en] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
/*伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态*/
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
p:before 在每个 <p> 元素的内容之前插入内容 p:before{content:"hello";color:red}
p:after 在每个 <p> 元素的内容之前插入内容 p:after{ content:"hello";color:red}<div style="color:blueviolet">ppppp</div> <div style="color:#ffee33">ppppp</div> <div style="color:rgb(255,0,0)">ppppp</div> <div style="color:rgba(255,0,0,0.5)">ppppp</div>
font-family:'Helvetica,Arial,"Courier New"' font-size: 20px/em/larger default size = 16px em = pixels/16 font-style:ilatlic/normal/oblique font-weight: lighter/bold/border/100-900 <h1 style="font-style: oblique">oblique</h1>
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);(横向:left center right)(纵向:top center bottom)
简写:
<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">font-size: 10px;
text-align: center;横向排列
line-height: 200px;文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
p { width: 200px;
height: 200px;
text-align: center;
background-color: aquamarine;
line-height: 200px; }
vertical-align:top,middle,bottom/baseline,sub,super,-10px
text-decoration:none/inherit/underline/overline/line-though
text-indent: 150px; 首行缩进,50%:基于父元素(weight)的百分比
text-shadow:阴影
letter-spacing: 10px;
word-spacing: 20px;
direction: rtl;
text-transform: capitalize;border-style: solid; border-color: chartreuse; border-width: 20px; 简写 border: 30px rebeccapurple solid;
ul,ol{ list-style: decimal-leading-zero;
list-style: none; list-style: circle;
list-style: upper-alpha;
list-style: disc; }none block inline
La bordure sera positionnée dans le coin supérieur gauche du fenêtre du navigateur par défaut. Mais il n'y a pas de bordure à proximité de la fenêtre du navigateur. C'est parce que le corps lui-même est également une boîte (il y a aussi du HTML sur la couche externe).  Par défaut, il y aura un certain nombre de pixels de marge entre le corps et le code HTML. La valeur spécifique varie d'un navigateur à l'autre, donc la case dans le corps ne collera pas à la bordure de la fenêtre du navigateur.
Par défaut, il y aura un certain nombre de pixels de marge entre le corps et le code HTML. La valeur spécifique varie d'un navigateur à l'autre, donc la case dans le corps ne collera pas à la bordure de la fenêtre du navigateur.
Remarque 2 : effondrement des marges (effondrement ou chevauchement des bordures)
body{
border: 1px solid;
background-color: cadetblue;
}
body{
margin: 0;
}
Div parent-enfant : si le parent Il n'y a pas de bordure, de remplissage ou de contenu en ligne dans le div de premier niveau, la marge du div de niveau enfant continuera à regarder vers le haut jusqu'à ce que vous trouviez une balise qui inclut l'une des balises. bordure, remplissage et contenu en ligne. Appuyez ensuite sur ce div pour exécuter margin
border:1px solid transparent padding:1px over-flow:hidden;
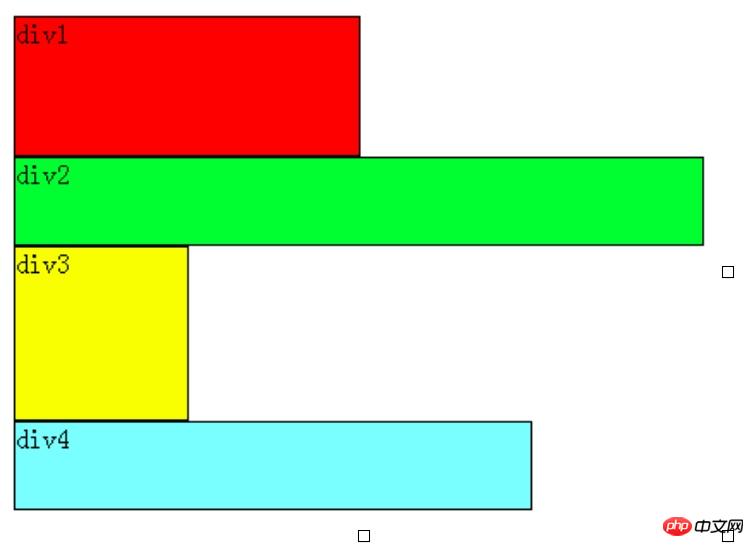
文档流确切的说应该是文档流模型的机制,html的布局机制就是用文档流模型的,即块元素(block)在页面中独占一行、自上而下排列,内联元素(inline)不独占一行。
 

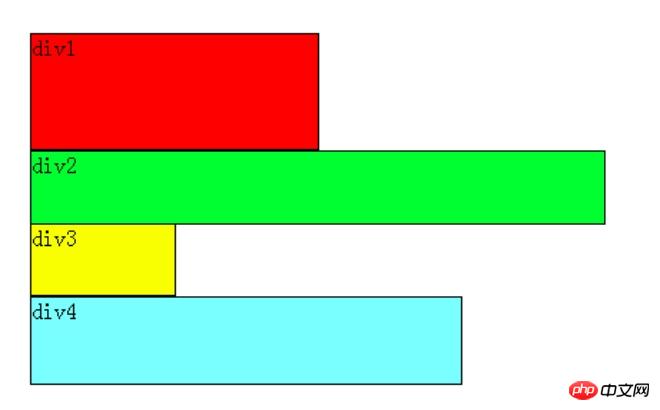
可以看出,即使div1的宽度很小,页面中一行可以容下div1和div2,div2也不会排在div1后边,因为div元素是独占一行的。注意,以上这些理论,是指标准流中的div。
文档流也可以理解为文档的输出顺序,标准流是我们通常看到的由左到右、由上而下的输出形式,在网页中每个元素都是按照这个顺序进行排序和显示的。float和position两个属性可以将元素从文档流脱离出来显示。
无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。浮动可以理解为让某个div元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
1 浮动一个div元素
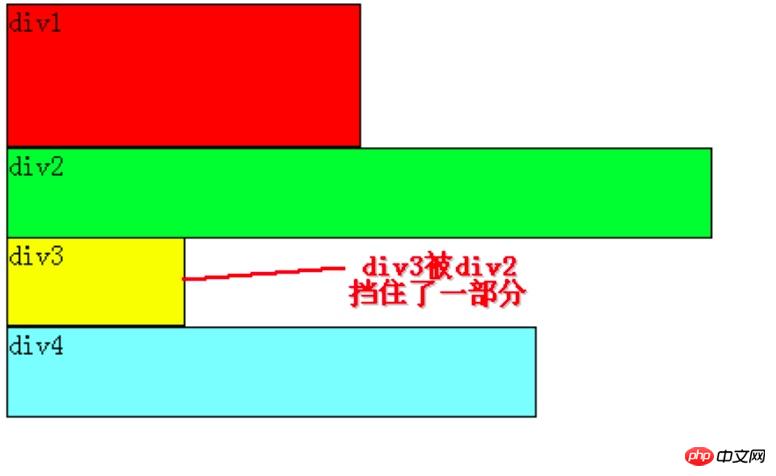
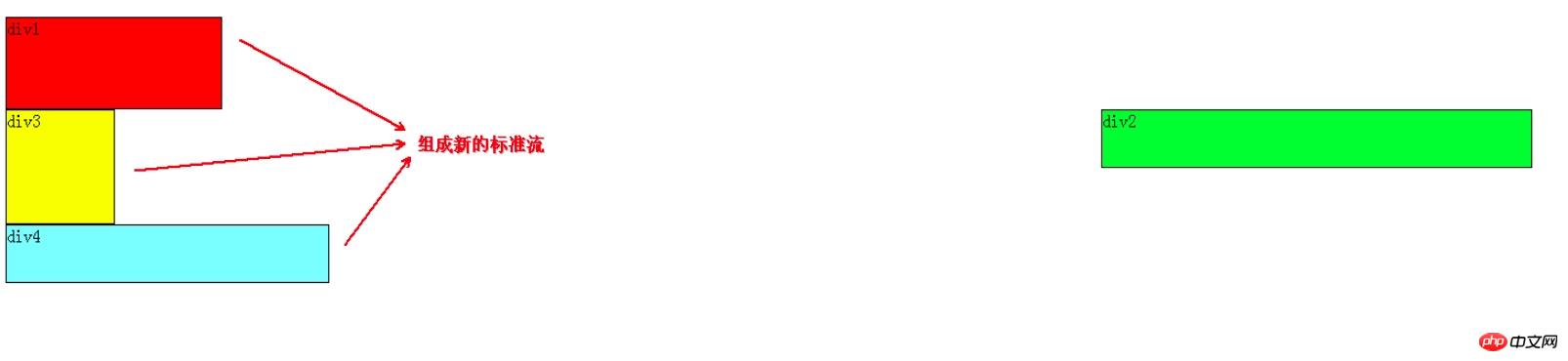
例如,假设上图中的div2浮动,那么它将脱离标准流,但div1、div3、div4仍然在标准流当中,所以div3会自动向上移动,占据div2的位置,重新组成一个流。如图: 

从图中可以看出,由于对div2设置浮动,因此它不再属于标准流,div3自动上移顶替div2的位置,div1、div3、div4依次排列,成为一个新的流。又因为浮动是漂浮在标准流之上的,因此div2挡住了一部分div3,div3看起来变“矮”了
这里div2用的是左浮动(float:left;),可以理解为漂浮起来后靠左排列,右浮动(float:right;)当然就是靠右排列。这里的靠左、靠右是说页面的左、右边缘。
如果我们把div2采用右浮动,会是如下效果: 

此时div2靠页面右边缘排列,不再遮挡div3,读者可以清晰的看到上面所讲的div1、div3、div4组成的流。
2 浮动多个div元素
把div2和div3都加上左浮动,效果如图: 

同理,由于div2、div3浮动,它们不再属于标准流,因此div4会自动上移,与div1组成一个“新”标准流,而浮动是漂浮在标准流之上,因此div2又挡住了div4。
咳咳,到重点了,当同时对div2、div3设置浮动之后,div3会跟随在div2之后,不知道读者有没有发现,一直到现在,div2在每个例子中都是浮动的,但并没有跟随到div1之后。因此,我们可以得出一个重要结论:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);
如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
div的顺序是HTML代码中div的顺序决定的。
靠近页面边缘的一端是前,远离页面边缘的一端是后。
3 再举几个例子
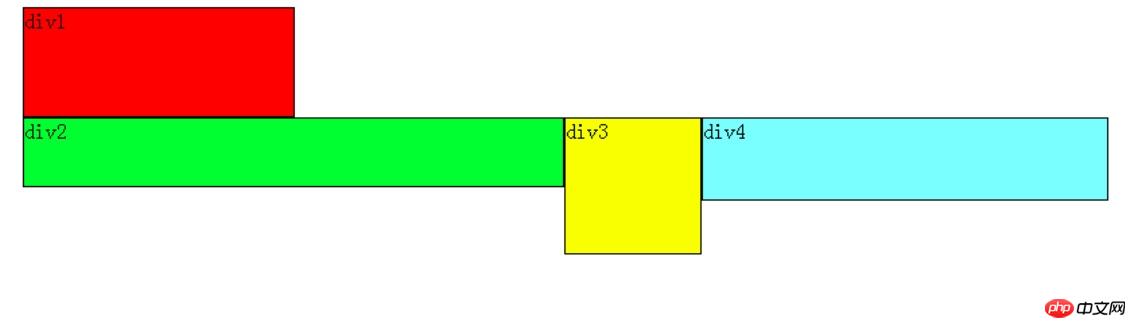
假如我们把div2、div3、div4都设置成左浮动,效果如下:
 

根据上边的结论:先从div4开始分析,它发现上边的元素div3是浮动的,所以div4会跟随在div3之后;div3发现上边的元素div2也是浮动的,所以div3会跟随在div2之后;而div2发现上边的元素div1是标准流中的元素,因此div2的相对垂直位置不变,顶部仍然和div1元素的底部对齐。由于是左浮动,左边靠近页面边缘,所以左边是前,因此div2在最左边。
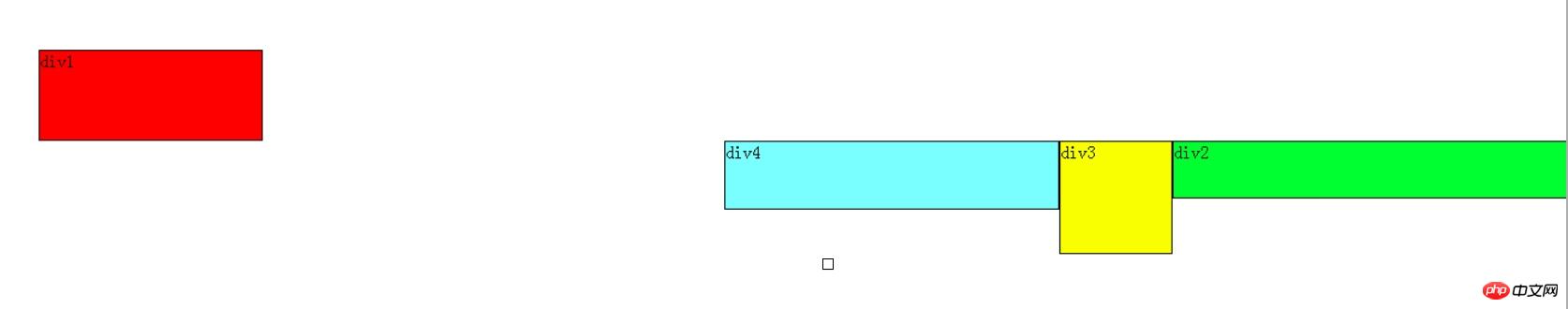
假如把div2、div3、div4都设置成右浮动,效果如下: 

道理和左浮动基本一样,只不过需要注意一下前后对应关系。由于是右浮动,因此右边靠近页面边缘,所以右边是前,因此div2在最右边。
假如我们把div2、div4左浮动,效果图如下: 

Toujours sur la base de la conclusion, div2 et div4 flottent et sont hors du flux standard, donc div3 montera automatiquement et formera le flux standard avec div1. div2 constate que l'élément précédent div1 est un élément du flux standard, donc la position verticale relative de div2 reste inchangée et est alignée avec le bas de div1. div4 constate que l'élément précédent div3 est un élément du flux standard, donc le haut de div4 est aligné avec le bas de div3, et cela est toujours vrai, car comme le montre l'image, après que div3 monte, div4 également monte, et div4 monte toujours. C'est pour s'assurer que le haut de lui-même est aligné avec le bas de l'élément précédent div3 (un élément dans le flux standard).
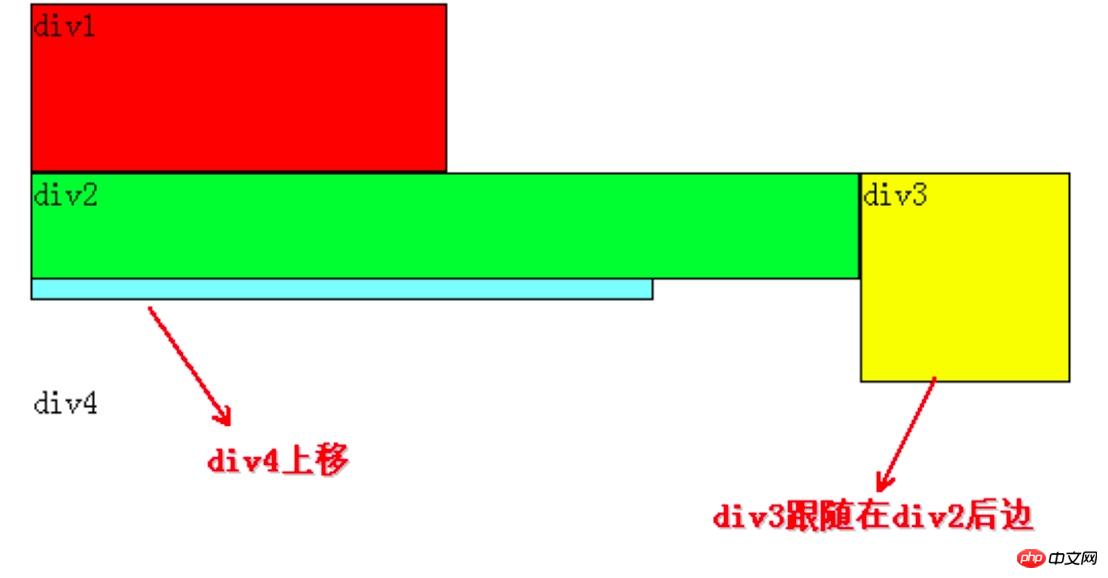
À ce stade, vous maîtrisez l'ajout de flotteurs, mais il existe également la suppression des flotteurs. La suppression des flotteurs est très facile à comprendre sur la base des bases ci-dessus.
Avant que les éléments ne flottent, c'est-à-dire que dans le flux standard, ils sont disposés verticalement, et après avoir flotté, ils peuvent être compris comme disposés horizontalement.
Le dégagement des flotteurs peut être compris comme une rupture de la disposition horizontale.
Le mot-clé pour effacer les flottants est clear, qui est défini comme suit :
aucun : valeur par défaut. Les objets flottants sont autorisés des deux côtés
gauche : Les objets flottants ne sont pas autorisés à gauche
droite : Les objets flottants ne sont pas autorisés à droite
les deux : Les objets flottants ne sont pas autorisés
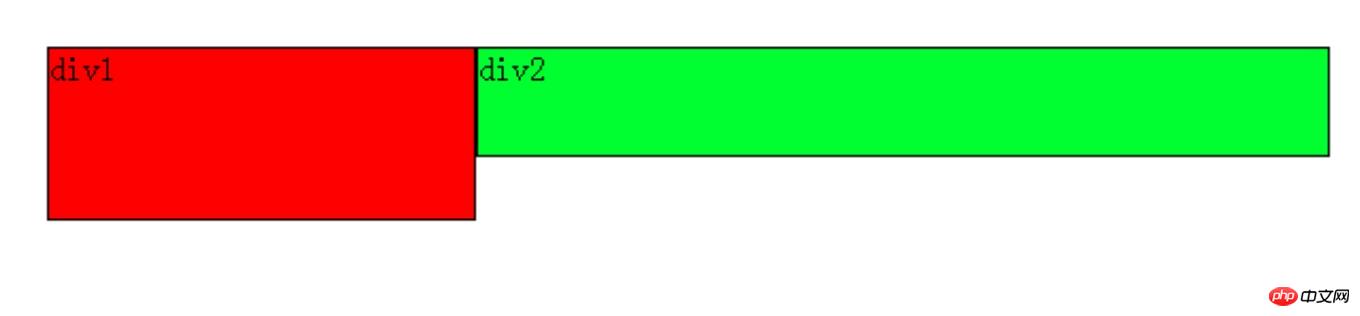
Selon sur la base ci-dessus, s'il n'y a que deux éléments div1 et div2 sur la page, ils flottent tous les deux vers la gauche. Le scénario est le suivant :  

À ce moment, div1 et. div2 flotte. Selon les règles, div2 suivra div1 , mais nous voulons toujours que div2 soit disposé en dessous de div1, tout comme div1 ne flotte pas et div2 reste flottant.
À ce stade, clear float (clear) sera utilisé. Si vous suivez uniquement la définition officielle, les lecteurs peuvent essayer d'écrire comme ceci : ajoutez clear:right au style CSS de div1; le côté droit de div1 n'est pas autorisé. Il y a des éléments flottants Puisque div2 est un élément flottant, il descendra automatiquement d'une ligne pour respecter les règles.
Cette compréhension est incorrecte et n’a aucun effet.
Pour CSS clear float (clear), vous devez vous rappeler : cette règle ne peut affecter que l'élément lui-même qui utilise clear, et ne peut pas affecter les autres éléments.
Nous voulons que div2 se déplace, mais nous utilisons clear float dans le style CSS de l'élément div1, en essayant de forcer div2 à se déplacer en effaçant l'élément flottant sur le côté droit de div1 (clear:right ;) Le décalage, ce n'est pas faisable, car ce float clair est appelé dans div1, il ne peut affecter que div1, pas div2.
D'après la conclusion, si vous souhaitez que div2 descende, vous devez utiliser float dans le style CSS de div2. Dans cet exemple, il y a un élément flottant div1 sur le côté gauche de div2, donc tant que vous utilisez clear:left; dans le style CSS de div2 pour spécifier que les éléments flottants ne sont pas autorisés à apparaître sur le côté gauche de div2. élément, div2 sera obligé de descendre d’une ligne.
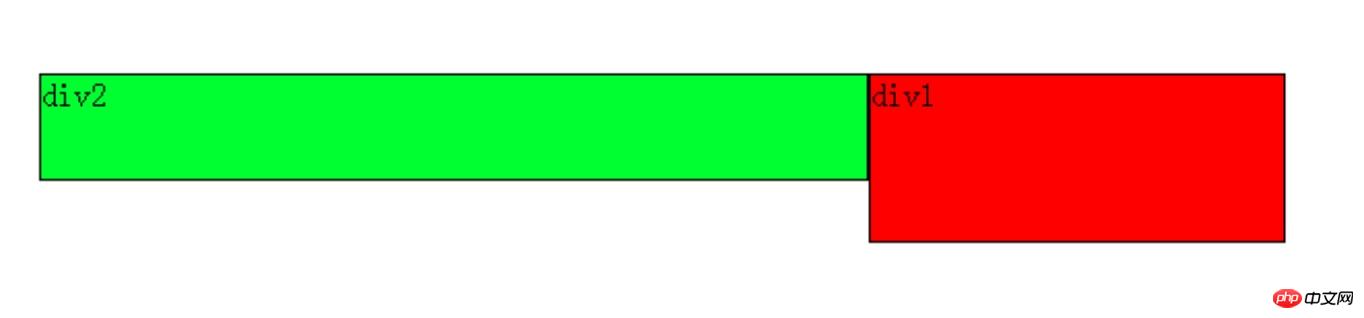
Et s'il n'y avait que deux éléments div1 et div2 sur la page, et qu'ils flottent tous les deux, n'est-ce pas ? Les lecteurs devraient être capables de deviner la scène par eux-mêmes à ce moment-là, comme suit :  

À ce moment, si nous voulons déplacer div2 vers le bas de div1, et que nous voulons pour déplacer div2, il faut l'ajouter au CSS de div2. Les flotteurs sont appelés dans les styles car les flotteurs ne peuvent affecter que l'élément sur lequel ils sont appelés.
On peut voir qu'il y a un élément flottant div1 sur le côté droit de div2, alors on peut utiliser clear:right dans le style CSS de div2 pour spécifier que les éléments flottants ne sont pas autorisés à apparaître sur le côté droit de div2, de sorte que div2 soit obligé de descendre d'une ligne, disposée en dessous de div1.
1 statique, valeur par défaut statique : pas de positionnement particulier, l'objet suit le flux normal du document.
Les propriétés telles que haut, droite, bas et gauche ne seront pas appliquées.
2 position:relative
relative : L'objet suit le flux de documents normal, mais sera décalé dans le flux de documents normal en fonction des attributs haut, droite, bas, gauche et autres. Et sa cascade est définie via l'attribut z-index.
Absolu : l'objet est séparé du flux normal du document et utilise les attributs haut, droite, bas, gauche et autres pour un positionnement absolu. Et sa cascade est définie via l'attribut z-index.
Si position:relative est défini, vous pouvez utiliser top, bottom, left et right pour déplacer l'élément par rapport à l'endroit où il doit apparaître dans le document. C'est-à-dire que l'élément occupe toujours sa position d'origine dans le document, mais il est visuellement déplacé par rapport à sa position d'origine dans le document.
Lorsque position:absolute est spécifié, l'élément est hors du documentC'est-à-dire qu'il n'occupe plus de position dans le document et peut être positionné avec précision en fonction du haut, du bas défini , gauche et droite 🎜>.
Si un élément est positionné de manière absolue, son objet de référence est basé sur le fait que l'élément le plus proche de lui soit défini sur un positionnement relatif. S'il existe un paramètre, il sera positionné comme l'élément le plus proche de lui-même. , il recherchera dans ses éléments ancêtres des éléments relativement positionnés, jusqu'à ce que le code HTML soit trouvé.
3 position:fixed
En théorie, un élément défini surfixe sera positionné à une coordonnée spécifiée dans la fenêtre du navigateur, et il sera fixé à cette position, que la fenêtre soit ou non défilé ou non.
corrigé : l'objet est séparé du flux normal du document. Utilisez les attributs haut, droite, bas, gauche et autres pour positionner la fenêtre comme point de référence. Lorsque la barre de défilement apparaît, l'objet ne défile pas. Et sa cascade est définie via l'attribut z-index.
Remarque : si un élément est défini avec position:absolute | fix;, l'élément ne peut pas être défini sur float. Il s'agit d'un point de connaissance commun, car il s'agit de deux flux différents, l'un est un flux flottant et l'autre est un « flux de positionnement ». Mais le parent oui. Parce que l’espace qu’il occupait à l’origine occupe toujours le flux documentaire.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!