Connaissance détaillée de React
用react一年多了.一直是在别人的影子下写的代码,他们也确实都是大神级的人物,不过,小菜鸟也有小菜鸟的思想~这不,今天就在重温一遍react!记一些零碎的知识点~所有的这些均参考于
react官方文档 facebook.github.io/react/docs/events.html#supported-events
1 var names = ['fr','de']
ReactDOM.render(
(1)
你好,学长
document.getElementById('h1')
(2)
{
names.map(function(name){
return
})
}
document.getElementById('h1')
)
ReactDom.render est la syntaxe de base de React Utilisation : Convertir le modèle en HTML et insérer le nœud DOM spécifié.
Syntaxe unique de React : JSX L'exemple ci-dessus permet une écriture mixte de HTML et JavaScript
Règles de syntaxe de base de JSX : 1 Lorsqu'une balise HTML commence par <>, elle sera analysée en utilisant Règles HTML, lorsqu'un bloc de code commence par {}, il sera analysé par javaScript
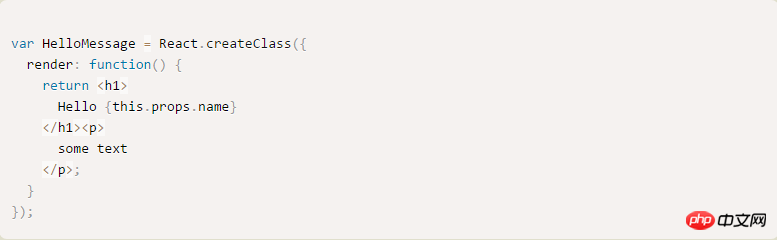
Composant : React permet d'encapsuler le code dans un composant, puis d'insérer ce composant dans la page Web tout comme l'insertion d'un balise HTML ordinaire. React.createClass est utilisé pour générer une classe de composant, et la classe de composant ne peut avoir qu'une seule balise de niveau supérieur
 C'est faux car elle a deux balises et doit contenir un <. ;div>
C'est faux car elle a deux balises et doit contenir un <. ;div>
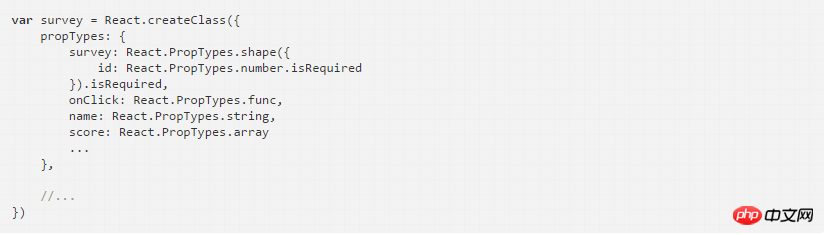
est un objet de configuration utilisé pour définir des types d'attributs, tels que : propTypes

getDefaultProps
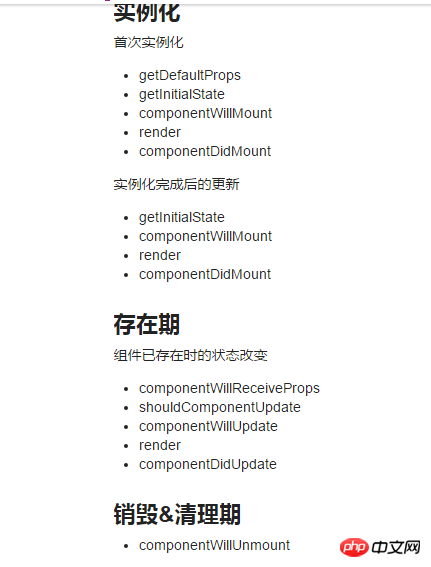
Pour chaque instance de composant, cette méthode ne sera appelée qu'une seule fois. applications ultérieures de la classe de composant, getDefaultPops ne sera plus appelé et l'objet renvoyé peut être utilisé pour définir les valeurs des accessoires par défaut (abréviation de propriétés).getInitialState
ureure_Pour chaque instance du composant, cette méthode est appeléeexactement une fois, et est utilisée pour initialiser chaque état d'instance, dans cette méthode, vous pouvez accéder aux accessoires du composant. Chaque composant React a son propre état, qui diffère des accessoires dans la mesure où cet état n'existe qu'à l'intérieur du composant, tandis que les accessoires sont partagés entre toutes les instances.
Il existe une différence entre les appels de getInitialState et getDefaultPops. getDefaultPops n'est appelé qu'une seule fois pour la classe de composant, et les applications ultérieures de cette classe ne seront pas appelées, tandis que getInitialState est appelée pour chaque instance de composant, et. ne l'ajustez qu'une seule fois. Chaque fois que l'état est modifié, le composant sera restitué. Après l'instanciation, le composant sera mis à jour via l'état et les méthodes suivantes seront appelées dans l'ordre : 1. , ShouldComponentUpdate2, ComponentWillUpdate
3, render
4. ComponentDidUpdate
ne modifiez pas this.state directement, mais modifiez-le via la méthode this.setState.
componentWillMount
Cette méthode est appelée avant le premier rendu et constitue également la dernière chance de modifier l'état avant l'appel de la méthode de rendu.render
Cette méthode créera un DOM virtuel pour représenter la sortie du composant. Pour un composant, la méthode render est la seule méthode requise. La méthode de rendu doit répondre aux points suivants :- Les données ne sont accessibles que via this.props et this.state (ne peuvent pas être modifiées)
- peut renvoyer null, false ou n'importe quel composant React
- Un seul composant de niveau supérieur peut apparaître et ne peut pas renvoyer un ensemble d'éléments
- Impossible de changer l'état du composant
- Impossible de modifier la sortie du DOM
componentDidMount
Cette méthode ne sera pas appelée pendant le rendu du serveur. Lorsque cette méthode est appelée, le vrai DOM a été rendu et vous pouvez accéder au vrai DOM via this.getDOMNode() dans cette méthode (ReactDOM.findDOMNode() est recommandé). Parce que les composants ne sont pas de véritables nœuds DOM, mais une structure de données qui existe en mémoire, appelée DOM virtuel. Ce n'est que lorsqu'il sera inséré dans le document qu'il deviendra un véritable DOM. Parfois, vous devez obtenir le véritable nœud DOM du composant, vous devez alors utiliser l'attribut ref : tel que : 
componentWillReceiveProps
Le L'attribut props du composant peut être modifié via le composant parent, puis composantWillReceiveProps sera appelé à l'avenir. Vous pouvez mettre à jour l'état dans cette méthode pour déclencher le rendu du composant par la méthode de rendu.
ShouldComponentUpdate
Si vous êtes sûr que les modifications apportées aux accessoires ou à l'état du composant ne nécessitent pas de nouveau rendu, vous pouvez empêcher le rendu du composant en renvoyant false dans cette méthode de rendu, si `false est renvoyé, le rendu et les méthodes suivantes composantWillUpdate et composantDidUpdate ne seront pas exécutés.
Cette méthode est facultative et n'est pas utilisée en développement dans la plupart des cas.
componentWillUpdate
Cette méthode est similaire à composantWillMount Lorsque le composant reçoit de nouveaux accessoires ou que l'état est sur le point d'être restitué, composantWillUpdate(object nextProps, object nextState) s'appellera Call, Attention à ne pas mettre à jour les accessoires ou l'état dans cet aspect.
componentDidUpdate
Cette méthode est similaire à composantDidMount Une fois le composant restitué, composantDidUpdate (objet prevProps, objet prevState) sera appelé. Le DOM peut être consulté et modifié ici.
componentWillUnmount
Chaque fois que React termine d'utiliser un composant, le composant doit être déchargé du DOM puis détruit. À ce moment, composantWillUnmout sera exécuté pour terminer tout le nettoyage. et Pour détruire le travail, les tâches ajoutées dans composantDidMount doivent être annulées dans cette méthode, telles que les minuteries créées ou les écouteurs d'événements.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer






