jquery imitation Jingdong partage de code de la page produit
Page produit jquery imitation Jingdong
Tout le monde connaît la page Jingdong Lorsque vous entrez dans la page produit et placez la souris sur l'image à côté, un effet de grossissement apparaîtra ensuite. à vous comment y parvenir ! ! ! !
Imitez l'effet de la page produit JD.com ! ! !

Imitez le code CSS de la page produit JD.com ! ! !
* {
margin: 0;
padding: 0;
}
.da {
width: 360px;
height: 418px;
float: left;
}
.shang {
width: 350px;
height: 350px;
border: 1px solid #ccc;
margin: 10px 0 10px 10px;
position: relative;
}
.yin {
width: 150px;
height: 150px;
border: 1px solid #ccc;
background: rgba(255,255,255,0.3);
position: absolute;
top: 0;
left: 0;
cursor: pointer;
display: none;
}
.bao {
width: 362px;
height: 56px;
}
.tab {
width: 320px;
height: 56px;
margin-left: 10px;
overflow: hidden;
}
.Ul {
width: 9999px;
height: 56px;
}
.Ul li {
width: 52px;
height: 52px;
float: left;
border: 2px solid #ccc;
margin-left: 8px;
list-style: none;
position: relative;
text-align: center;
}
.li {
width: 52px;
height: 52px;
border: 2px solid #FF7403;
}
.li img {
display: block;
position: absolute;
top: 50%;
left: 50%;
margin-top: -26px;
margin-left: -26px;
}
.zuo {
display: block;
width: 12px;
height: 56px;
background: url(../img/icon_clubs.gif) no-repeat;
background-size: 180px 608px;
background-position: -82px -462px;
float: left;
margin-left: 10px;
}
.you {
display: block;
width: 12px;
height: 56px;
background: url(../img/icon_clubs.gif) no-repeat;
background-size: 180px 608px;
background-position: -95px -462px;
float: right;
margin-top: -56px;
}
.xia {
width: 360px;
height: 418px;
border: 1px solid #ccc;
float: left;
margin: 10px 0 0px 20px;
overflow: hidden;
display: none;
}
.lie {
width: 1329px;
height: 30px;
margin-left: 10px;
margin-top: 20px;
border-bottom: 2px solid #BE0000;
}
.lie li {
float: left;
list-style: none;
width: 80px;
height: 28px;
background: #fff;
border-radius: 3px;
border: 0;
line-height: 30px;
text-align: center;
margin-right: 5px;
border: 1px solid #BE0000;
color: #c30;
cursor: pointer;
font-weight: bold;
}
.lie>ul .ll {
width: 80px;
height: 30px;
background: #BE0000;
border-radius: 3px;
border: 0;
line-height: 30px;
text-align: center;
color: #fff;
cursor: pointer;
}
.nie {
width: 1329px;
height: 200px;
margin-left: 10px;
overflow: hidden;
}
.bao1 {
width: 1329px;
height: 500px;
}
.up {
width: 1329px;
height: 200px;
}
.up span {
display: block;
padding: 10px 0 0 10px;
margin-bottom: 70px;
}
.up p {
text-align: center;
margin-top: 5px;
}
.down {
width: 1329px;
height: 300px;
background: yellow;
}Imitez le code html de la page produit JD ! ! !
<html>
<head></head>
<body>
<div>
<div class="da ">
<div class="shang">
<img src="img/b1.jpg" height="350" width="350" id="pian" />
<div class="yin"></div>
</div>
<div class="bao">
<span class="zuo"></span>
<div class="tab">
<ul class="Ul">
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
<li><img src="img/b3.jpg" height="52" width="52" /></li>
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
<li><img src="img/b3.jpg" height="52" width="52" /></li>
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
</ul>
</div>
<span class="you"></span>
</div>
<div class="lie ">
<ul>
<li class="ll">图文介绍</li>
<li>评论(1)</li>
</ul>
</div>
<div class="nie">
<div class="bao1">
<div class="up">
<span>暂无好评!</span>
<p>适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗</p>
<p>来源:师徒课堂</p>
</div>
<div class="down">
<img src="img/11.png" height="300" width="1329" />
</div>
</div>
</div>
</div>
<div class="xia">
<img src="img/b1.jpg" height="600" width="600" id="zhao" />
</div>
</div>
</body>
</html>Imitez le code jquery de la page produit JD ! ! !
$(function() {
var $yin = $(".yin");
$(".Ul li img").mouseover(function() {
$(this).parent().addClass("li").siblings().removeClass("li");
$("#pian").attr("src", $(this).attr("src"));
$("#zhao").attr("src", $(this).attr("src"));
}).mouseout(function() {
$(this).parent().removeClass("li");
});
var l = $(".shang").eq(0).offset().left;
var t = $(".shang").eq(0).offset().top;
var width1 = $(".yin").outerWidth() / 2;
var height1 = $(".yin").outerHeight() / 2;
var maxL = $(".shang").width() - $yin.outerWidth();
var maxT = $(".shang").height() - $yin.outerHeight();
var bili = $("#zhao").width() / $("#pian").width();
$(".shang").mousemove(function(e) {
var maskL = e.clientX - l - width1,
maskT = e.clientY - t - height1;
if (maskL < 0) {
maskL = 0
};
if (maskT < 0) {
maskT = 0
};
if (maskL > maxL) {
maskL = maxL
};
if (maskT > maxT) {
maskT = maxT
};
$yin.css({
"left": maskL,
"top": maskT
});
$(".xia").show();
$(".yin").show();
$("#zhao").css({
"margin-left": -maskL * bili,
"margin-top": -maskT * bili
});
});
$(".shang").mouseleave(function() {
$(".xia").hide();
$(".yin").hide();
});
var marginLeft = 0;
$(".you").click(function() {
marginLeft = marginLeft - 64;
if (marginLeft < -192) {
marginLeft = -192
};
$(".tab ul").stop().animate({
"margin-left": marginLeft
},
"fast");
});
$(".zuo").click(function() {
marginLeft = marginLeft + 64;
if (marginLeft > 0) {
marginLeft = 0
};
$(".tab ul").stop().animate({
"margin-left": marginLeft
},
"fast");
});
$(".lie li").click(function() {
var index = $(this).index();
$(this).addClass("ll").siblings().removeClass("ll");
$(".bao1>div").eq(index).show().siblings().hide();
});
});Que diriez-vous, je me suis senti rafraîchi quand je l'ai fait ! ! ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
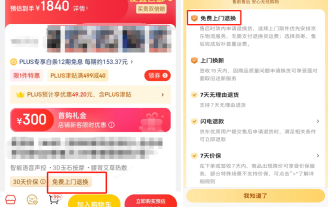
 JD.com améliore encore son service d'assurance fret « retour et échange porte-à-porte gratuits », qui devrait être entièrement lancé d'ici la fin août.
Aug 14, 2024 am 10:09 AM
JD.com améliore encore son service d'assurance fret « retour et échange porte-à-porte gratuits », qui devrait être entièrement lancé d'ici la fin août.
Aug 14, 2024 am 10:09 AM
Ce site Web a rapporté le 13 août que, afin d'améliorer l'expérience d'achat des consommateurs et de fournir aux commerçants des outils de gestion des commandes de service après-vente plus pratiques et plus efficaces, JD.com a lancé en avril un service de « retour et échange gratuits à domicile ». cette année. Remarque sur ce site : Le service « retour et échange porte-à-porte gratuits » signifie qu'après que le commerçant a souscrit à « l'assurance transport (version améliorée) » pour activer le service « retour et échange porte-à-porte gratuits » , le consommateur initie un retour ou un échange des marchandises avec le logo « retour et échange porte-à-porte gratuits » affiché à la réception. Lors de la demande de marchandises, la compagnie d'assurance fournit des services d'assurance pour les frais d'expédition aller simple engagés pour. retours et échanges. Lorsque l'assurance fret est remplie (y compris l'assurance fret du vendeur et l'assurance fret de l'acheteur), le livreur ne facturera pas de fret au client lors de la prise en charge du colis, et le commerçant ne se verra pas non plus facturer de fret après avoir récupéré le colis. La société paiera la compensation directement à Beijing Delivery, la page de détails indiquera que le montant de l'expédition est de 0. Maintenant
 Comment implémenter le saut de page en 3 secondes : Guide de programmation PHP
Mar 25, 2024 am 10:42 AM
Comment implémenter le saut de page en 3 secondes : Guide de programmation PHP
Mar 25, 2024 am 10:42 AM
Titre : Méthode d'implémentation du saut de page en 3 secondes : Guide de programmation PHP Dans le développement web, le saut de page est une opération courante. Généralement, nous utilisons des balises méta dans les méthodes HTML ou JavaScript pour accéder aux pages. Cependant, dans certains cas précis, nous devons effectuer des sauts de page côté serveur. Cet article expliquera comment utiliser la programmation PHP pour implémenter une fonction qui accède automatiquement à une page spécifiée dans les 3 secondes, et donnera également des exemples de code spécifiques. Le principe de base du saut de page en utilisant PHP PHP est une sorte de.
 Comment résoudre le problème selon lequel la page Laravel ne peut pas afficher correctement le CSS
Mar 10, 2024 am 11:33 AM
Comment résoudre le problème selon lequel la page Laravel ne peut pas afficher correctement le CSS
Mar 10, 2024 am 11:33 AM
"Comment gérer l'échec des pages Laravel à afficher correctement les CSS, des exemples de code spécifiques sont requis" Lorsque vous utilisez le framework Laravel pour développer des applications Web, vous rencontrerez parfois le problème que la page ne peut pas afficher correctement les styles CSS, ce qui peut provoquer le page pour afficher des styles anormaux. Affecte l’expérience utilisateur. Cet article présentera quelques méthodes pour gérer l'échec des pages Laravel à afficher correctement le CSS et fournira des exemples de code spécifiques pour aider les développeurs à résoudre ce problème courant. 1. Vérifiez le chemin du fichier. Vérifiez d’abord le chemin du fichier CSS.
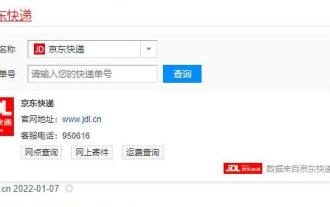
 Comment vérifier la logistique express sur 'JD.com'
Mar 11, 2024 pm 01:52 PM
Comment vérifier la logistique express sur 'JD.com'
Mar 11, 2024 pm 01:52 PM
JD Express Logistics est une société de livraison express bien connue. Afin de permettre aux utilisateurs de vérifier l'état logistique des commandes, JD propose une variété de méthodes de requête. Ce qui suit présentera plusieurs méthodes de requête couramment utilisées, vous permettant de suivre facilement les derniers développements de votre package. Comment vérifier JD Express Logistics : Accédez au site Web [https://www.jdl.com/orderSearch/?waybillCodes=] pour interroger les détails : Méthode 1 [Requête sur le site Web] 1. Ouvrez le site Web [https://www. jdl.com/orderSearch/?waybillCodes=】. 2. Saisissez le numéro de commande logistique dans la case et cliquez sur [Vérifier maintenant]. 3. Le numéro de lettre de transport et les informations logistiques seront affichés ci-dessous. Méthode 2
 BOE et JD.com ont signé un accord de coopération stratégique
Mar 01, 2024 pm 10:55 PM
BOE et JD.com ont signé un accord de coopération stratégique
Mar 01, 2024 pm 10:55 PM
Ce site Web a rapporté le 1er mars que BOE Technology Group et JD.com avaient signé aujourd'hui à Pékin un « Accord-cadre de coopération stratégique ». Basé sur la bonne base de coopération du précédent « Double Plan d'autonomisation de Pékin », ils ont conclu un partenariat stratégique global. Selon l'accord, les deux parties s'appuieront sur leur profonde accumulation dans leurs industries avantageuses respectives, leur configuration stratégique dans les domaines émergents de haute technologie et leurs pratiques efficaces en matière de coopération diversifiée pour stimuler l'extension de la valeur. Choses innovation et autres domaines. Le président de la BOE, Chen Yanshun, le président de la BOE, le Dr Gao Wenbao, le PDG du groupe JD, Xu Ran, ainsi que d'autres dirigeants des deux parties ont assisté à la cérémonie de signature. Ce site a appris de l'annonce que dans cette signature stratégique, les deux parties travailleront sur les terminaux intelligents, la logistique d'entreposage et les soins médicaux et de santé.
 Comment identifier l'authenticité des produits Dewu ? Méthodes pour identifier l'authenticité ?
Mar 12, 2024 pm 12:16 PM
Comment identifier l'authenticité des produits Dewu ? Méthodes pour identifier l'authenticité ?
Mar 12, 2024 pm 12:16 PM
Lorsque nous utilisons cette plateforme pour faire divers choix, certains des produits que nous achetons, en particulier les chaussures que nous achetons, sont achetés avec notre propre argent. Nous ne savons pas s'il s'agit de contrefaçons, afin de nous sentir plus à l'aise. , vous ne pouvez procéder qu'à quelques évaluations de certains produits afin de savoir s'ils sont authentiques ou faux. Cela vous permet de vous sentir plus à l'aise lors de l'achat. Cela signifie également que vous pouvez dépenser de l'argent de manière plus sûre, du moins vous n'en avez pas. porter de faux produits. Non, donc aujourd'hui, afin de permettre à davantage d'utilisateurs de savoir comment identifier les produits, l'éditeur expliquera aujourd'hui certaines des informations de contenu ci-dessus à tout le monde, afin que les amis qui ont des idées ne le fassent pas. Si vous l'avez manqué, dépêchez-vous et jetez un oeil avec l'éditeur. Distinguer l'authenticité
 Comment ajouter les produits e-commerce Meituan au panier_Les étapes spécifiques pour ajouter les produits e-commerce Meituan au panier
Mar 27, 2024 pm 09:50 PM
Comment ajouter les produits e-commerce Meituan au panier_Les étapes spécifiques pour ajouter les produits e-commerce Meituan au panier
Mar 27, 2024 pm 09:50 PM
1. Ouvrez d'abord le logiciel [Meituan] APP, sur la page [E-commerce], cliquez sur une option [Produit] préférée pour accéder à la page [Détails du produit]. 2. Ensuite, sur la page [Détails du produit], cliquez sur le bouton [Ajouter au panier] dans la barre de fonctions inférieure. 3. Ensuite, dans la liste des options, cliquez sur l'option [Spécifications] que vous aimez, puis cliquez sur le bouton [Confirmer] pour l'ajouter avec succès au panier.
 Comment demander à des amis de payer sur JD.com Tutoriel pour demander à des amis de payer sur JD.com
Mar 13, 2024 pm 02:19 PM
Comment demander à des amis de payer sur JD.com Tutoriel pour demander à des amis de payer sur JD.com
Mar 13, 2024 pm 02:19 PM
Comment JD.com permet-il à ses amis de payer en leur nom ? Dans l'application JD.com, les utilisateurs peuvent utiliser de nombreuses méthodes d'achat lors de leurs achats, dont le paiement par des amis. Il devrait être très simple de comprendre la fonction de paiement amical ! qui consiste à laisser des amis C'est juste un paiement. L'existence de cette fonction est toujours très utile. Elle peut résoudre un problème urgent lorsque l'utilisateur ne peut pas obtenir le montant du paiement. Elle peut également être très utile dans certaines situations spécifiques, comme lorsque les parents achètent. des vêtements pour leurs enfants. Vous pouvez laisser les enfants choisir eux-mêmes, puis utiliser la fonction de paiement pour laisser les parents payer. Alors, comment utiliser la fonction de paiement entre amis ? Jetons un coup d'œil ! Comment laisser des amis payer sur JD.com 1. Ouvrez le logiciel JD, recherchez le produit que vous souhaitez acheter et cliquez pour acheter. 2. Ouvrir






