
Cet article présente principalement l'explication détaillée des paramètres de commande d'exécution de Webpack. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Venez jeter un oeil avec l'éditeur
1 Présentation
Dans le chapitre précédent nous avons expliqué l'installation de webpack , la configuration de base de webpack.config.js, le nommage de l'exécution du webpack et l'utilisation de la méthode require Je me demande si vous avez remarqué qu'à chaque fois que nous modifions ou ajoutons un fichier js, il sera réinitialisé. -exécuté. Il est très difficile d'exécuter la commande webpack pour compiler, et l'ensemble du projet devra être exécuté des millions de fois. Nous expliquerons ensuite les paramètres liés au webpack pour éviter cette situation.
2. Explication détaillée des paramètres
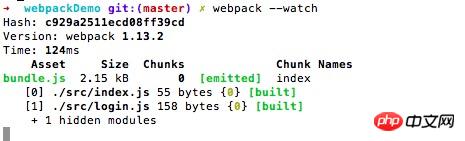
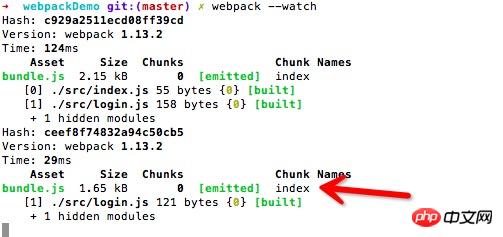
Après que webpack ait exécuté la commande, vous pouvez ajouter certains paramètres. Ces paramètres ont leurs propres effets. Voici la liste des paramètres :$ webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包 $ webpack --watch //监听变动并自动打包 $ webpack -p//压缩混淆脚本,这个非常非常重要! $ webpack -d//生成map映射文件,告知哪些模块被最终打包到哪里了其中的 $ webpack --progress //显示进度条 $ webpack --color //添加颜色

var userName="68kejian.com";
module.exports.userName=userName;
module.exports.sayName=function(){
return userName;
};
module.exprots.login=function(){
};
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Linux trouver
Linux trouver
 Quelle est la commande pour supprimer une colonne dans SQL
Quelle est la commande pour supprimer une colonne dans SQL
 La différence entre ++a et a++ en langage C
La différence entre ++a et a++ en langage C
 ps supprimer la zone sélectionnée
ps supprimer la zone sélectionnée
 Robot d'exploration Web
Robot d'exploration Web
 Quels sont les hébergeurs virtuels php gratuits à l'étranger ?
Quels sont les hébergeurs virtuels php gratuits à l'étranger ?
 Explication détaillée de la classe Symbol dans JS
Explication détaillée de la classe Symbol dans JS
 Le rôle de Vulkan
Le rôle de Vulkan