
le sélecteur CSS est un outil qui permet de sélectionner des styles. Il convient aux fichiers de ce type, qu'il s'agisse de code interne ou de référence externe abc.css.

#123{ } sélecteur d'identifiant, tel que Le même style que le fichier 123css<. ;/a> id peut être n'importe quelle lettre ou chiffre. Il est unique et c'est la norme
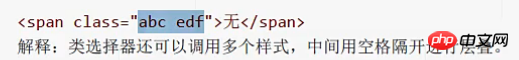
.abc{ } S'il y a l'attribut class=abc dans la balise, ces balises sont appelées la même classe. > La classe CSS est un moyen pratique d'appliquer plusieurs balises Style.





[href]{ } Ceci est le sélecteur d'attribut, l'hyperlien pour toutes les portées d'attribut entre accolades
[href$=.cn] Si l'attribut est href et la valeur se termine par .cn , utilisez css
fichier html








p b{ } Fuzzy Spécifiez la sous-balise d'une certaine balise comme objet d'application CSS, à l'exception de la sous-balise spécifiée, les autres balises parents ne seront pas affectées

p >b { } Précis Une différence par rapport à ce qui précède est qu'il spécifie la sous-balise b qui agit sous p s'il y a une étendue en dessous de p. , et il y a b en dessous de span, alors p>b doit être remplacé par p>span>b

p+b{ } } Faites correspondre l'élément p et l'élément b à côté
p~b{ } Correspond à tous les éléments de p à b (y compris p et b), et à tous les éléments entre les deux points.
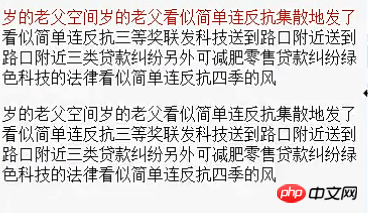
::first-line{ } block Appliquer à la première ligne du niveau Lorsque la fenêtre est étirée, le nombre de mots dans la première ligne changera, mais il a été stipulé que css doit le faire. être appliqué à la première ligne, donc peu importe la façon dont la fenêtre est tirée, les mots rouges
seront remplis dans de nouvelles lignes à mesure que la taille de la fenêtre change. Le rouge de la première ligne est efficace pour la première ligne du HTML, ou. la première ligne de
p::first-line{ } in Seule la première ligne de p a un effet. >
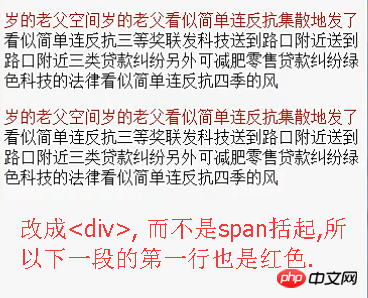
 La moitié inférieure de l'image ci-dessus est le contenu entouré de .
La moitié inférieure de l'image ci-dessus est le contenu entouré de .
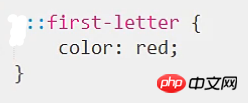
 ::première lettre au niveau du bloc application du premier caractère css
::première lettre au niveau du bloc application du premier caractère css


a::before Insérer Spécifier la chaîne avant l'étiquette
a::afoter Insérez la chaîne spécifiée après l'étiquette
fichier html
 fichier css
fichier css
 Avant de cliquer
Avant de cliquer
 Après avoir cliqué
Après avoir cliqué

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!