 Java
Java
 javaDidacticiel
javaDidacticiel
 JAVAEE - Implémentation d'intercepteurs personnalisés, de balises struts2, de fonctions de connexion et d'intercepteurs de connexion de vérification
JAVAEE - Implémentation d'intercepteurs personnalisés, de balises struts2, de fonctions de connexion et d'intercepteurs de connexion de vérification
JAVAEE - Implémentation d'intercepteurs personnalisés, de balises struts2, de fonctions de connexion et d'intercepteurs de connexion de vérification
1. Intercepteur personnalisé
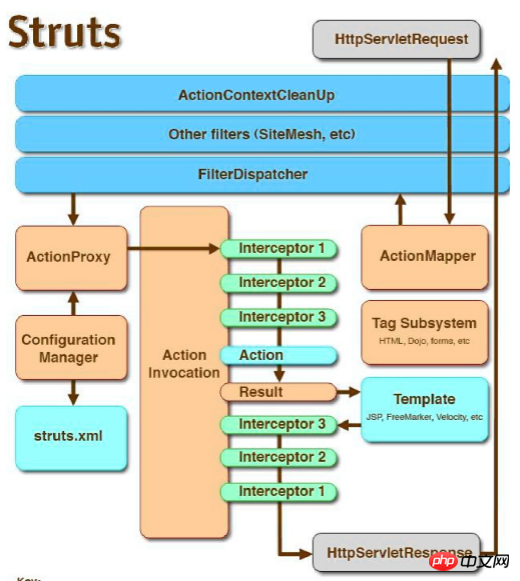
1. Architecture

//拦截器:第一种创建方式//拦截器生命周期:随项目的启动而创建,随项目关闭而销毁public class MyInterceptor implements Interceptor{}//创建方式2: 继承AbstractInterceptor -> struts2的体贴//帮我们空实现了init 和 destory方法. 我们如果不需要实现这两个方法,就可以只实现intercept方法public class MyInterceptor2 extends AbstractInterceptor{}3. API d'intercepteur
//创建方式3:继承MethodFilterInterceptor 方法过滤拦截器//功能: 定制拦截器拦截的方法.// 定制哪些方法需要拦截.// 定制哪些方法不需要拦截public class MyInterceptor3 extends MethodFilterInterceptor{}
//放行String result = invocation.invoke();
//前处理System.out.println("MyInterceptor3 的前处理!");//放行String result = invocation.invoke();//后处理System.out.println("MyInterceptor3 的后处理!");4. Configuration de l'intercepteur
//不放行,直接跳转到一个结果页面//不执行后续的拦截器以及Action,直接交给Result处理结果.进行页面跳转return "success";
<package name="inter" namespace="/" extends="struts-default" ><interceptors><!-- 1.注册拦截器 --><interceptor name="myInter3" class="cn.itcast.a_interceptor.MyInterceptor3"></interceptor><!-- 2.注册拦截器栈 --><interceptor-stack name="myStack"><!-- 自定义拦截器引入(建议放在20个拦截器之前) --><interceptor-ref name="myInter3"><!-- 指定哪些方法不拦截
<param name="excludeMethods">add,delete</param> --> <!-- 指定哪些方法需要拦截 --> <param name="includeMethods">add,delete</param></interceptor-ref><!-- 引用默认的拦截器栈(20个) --><interceptor-ref name="defaultStack"></interceptor-ref></interceptor-stack> </interceptors><!-- 3.指定包中的默认拦截器栈 --><default-interceptor-ref name="myStack"></default-interceptor-ref><action name="Demo1Action_*" class="cn.itcast.a_interceptor.Demo1Action" method="{1}" ><!-- 为Action单独指定走哪个拦截器(栈)
<interceptor-ref name="myStack"></interceptor-ref>--><result name="success" type="dispatcher" >/index.jsp</result></action></package>2. balise struts2
<!-- 补充知识:定义全局结果集 --><global-results><result name="toLogin" type="redirect" >/login.jsp</result></global-results>

2. Structure des balises struts2
3. Balises de contrôle
Préparer l'action puis allez sur jsp pour pratiquer les balises struts2 
Commencez à pratiquer les balises de contrôle :
public class Demo2Action extends ActionSupport {public String execute() throws Exception {
List<String> list = new ArrayList<>();
list.add("tom");
list.add("jerry");
list.add("jack");
list.add("rose");
list.add("hqy");
ActionContext.getContext().put("list", list);return SUCCESS;
}
}4. Balises de données
<%@ taglib prefix="s" uri="/struts-tags" %><!-- 遍历标签 iterator --><!-- ------------------------------------- --><s:iterator value="#list" ><s:property /><br></s:iterator><!-- ------------------------------------- --><hr><s:iterator value="#list" var="name" ><s:property value="#name" /><br></s:iterator><!-- ------------------------------------- --><hr><s:iterator begin="1" end="100" step="1" ><s:property />|</s:iterator><!-- ------------------if else elseif------------------- --><hr><s:if test="#list.size()==4">list长度为4!</s:if><s:elseif test="#list.size()==3">list长度为3!</s:elseif><s:else>list不3不4!</s:else>
5. Balises de formulaire
<!-- ------------------property 配合ognl表达式页面取值 ------------------- --><hr><s:property value="#list.size()" /><s:property value="#session.user.name" />
6. Balises sans formulaire
<!-- struts2表单标签 --><!-- 好处1: 内置了一套样式. --><!-- 好处2: 自动回显,根据栈中的属性 --><!-- theme:指定表单的主题
xhtml:默认
simple:没有主题 --><s:form action="Demo3Action" namespace="/" theme="xhtml" ><s:textfield name="name" label="用户名" ></s:textfield><s:password name="password" label="密码" ></s:password><s:radio list="{'男','女'}" name="gender" label="性别" ></s:radio><s:radio list="#{1:'男',0:'女'}" name="gender" label="性别" ></s:radio><s:checkboxlist list="#{2:'抽烟',1:'喝酒',0:'烫头'}" name="habits" label="爱好" ></s:checkboxlist><s:select list="#{2:'大专',1:'本科',0:'硕士'}" headerKey="" headerValue="---请选择---" name="edu" label="学历" ></s:select><s:file name="photo" label="近照" ></s:file><s:textarea name="desc" label="个人简介" ></s:textarea><s:submit value="提交" ></s:submit></s:form>Supprimer le message d'erreur
this.addActionError("我是错误信息 哈哈哈");3. Pratique : Fonction de connexion
<s:actionerror/>
Code de base :
Code d'action :
Code de couche de service :
public class UserAction extends ActionSupport implements ModelDriven<User> {private User user = new User();private UserService us = new UserServiceImpl(); public String login() throws Exception {//1 调用Service 执行登陆操作User u = us.login(user);//2 将返回的User对象放入session域作为登陆标识ActionContext.getContext().getSession().put("user", u);//3 重定向到项目的首页return "toHome";
}
@Overridepublic User getModel() {return user;
}
}public class UserServiceImpl implements UserService {private UserDao ud = new UserDaoImpl();
@Overridepublic User login(User user) {//打开事务 HibernateUtils.getCurrentSession().beginTransaction();//1.调用Dao根据登陆名称查询User对象User existU = ud .getByUserCode(user.getUser_code());//提交事务 HibernateUtils.getCurrentSession().getTransaction().commit(); if(existU==null){//获得不到=>抛出异常提示用户名不存在throw new RuntimeException("用户名不存在!");
}//2 比对密码是否一致if(!existU.getUser_password().equals(user.getUser_password())){//不一致=>抛出异常提示密码错误throw new RuntimeException("密码错误!");
}//3 将数据库查询的User返回return existU;
}
}IV. Exercice : Vérifier l'intercepteur de connexion
public class UserDaoImpl implements UserDao {
@Overridepublic User getByUserCode(String user_code) {//HQL查询//1.获得SessionSession session = HibernateUtils.getCurrentSession();//2 书写HQLString hql = "from User where user_code = ? ";//3 创建查询对象Query query = session.createQuery(hql);//4 设置参数query.setParameter(0, user_code);//5 执行查询User u = (User) query.uniqueResult();return u;
}
}Connaissances supplémentaires : Vérifier si le La page parent de la page actuelle est la vôtre. Sinon, passez à la résolution du problème d'imbrication des pages.
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd"><struts><!-- 指定struts2是否以开发模式运行
1.热加载主配置.(不需要重启即可生效)
2.提供更多错误信息输出,方便开发时的调试 --><constant name="struts.devMode" value="true"></constant><package name="crm" namespace="/" extends="struts-default" ><interceptors><!-- 注册拦截器 --><interceptor name="loginInterceptor" class="cn.itheima.web.interceptor.LoginInterceptor"></interceptor><!-- 注册拦截器栈 --><interceptor-stack name="myStack"><interceptor-ref name="loginInterceptor"><param name="excludeMethods">login</param></interceptor-ref><interceptor-ref name="defaultStack"></interceptor-ref></interceptor-stack></interceptors><!-- 指定包中的默认拦截器栈 --><default-interceptor-ref name="myStack"></default-interceptor-ref><!-- 定义全局结果集 --><global-results><result name="toLogin" type="redirect" >/login.jsp</result></global-results><global-exception-mappings><!-- 如果出现java.lang.RuntimeException异常,就将跳转到名为error的结果 --><exception-mapping result="error" exception="java.lang.RuntimeException"></exception-mapping></global-exception-mappings>
<action name="CustomerAction_*" class="cn.itheima.web.action.CustomerAction" method="{1}" ><result name="list" >/jsp/customer/list.jsp</result><result name="toList" type="redirectAction"> <param name="actionName">CustomerAction_list</param> <param name="namespace">/</param> </result></action><action name="UserAction_*" class="cn.itheima.web.action.UserAction" method="{1}" ><result name="toHome" type="redirect" >/index.htm</result><result name="error" >/login.jsp</result></action></package></struts>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Un avatar sur Netflix est une représentation visuelle de votre identité de streaming. Les utilisateurs peuvent aller au-delà de l'avatar par défaut pour exprimer leur personnalité. Continuez à lire cet article pour savoir comment définir une photo de profil personnalisée dans l'application Netflix. Comment définir rapidement un avatar personnalisé dans Netflix Dans Netflix, il n'y a pas de fonctionnalité intégrée pour définir une photo de profil. Cependant, vous pouvez le faire en installant l'extension Netflix sur votre navigateur. Tout d’abord, installez une photo de profil personnalisée pour l’extension Netflix sur votre navigateur. Vous pouvez l'acheter dans la boutique Chrome. Après avoir installé l'extension, ouvrez Netflix sur votre navigateur et connectez-vous à votre compte. Accédez à votre profil dans le coin supérieur droit et cliquez sur
 Comment afficher les vulnérabilités historiques de Struts2 du point de vue de la protection
May 13, 2023 pm 05:49 PM
Comment afficher les vulnérabilités historiques de Struts2 du point de vue de la protection
May 13, 2023 pm 05:49 PM
1. Introduction La vulnérabilité Struts2 est une série classique de vulnérabilités. La cause première est que Struts2 introduit des expressions OGNL pour rendre le framework flexible et dynamique. Avec l'amélioration des correctifs du framework global, il sera désormais beaucoup plus difficile de découvrir de nouvelles vulnérabilités Struts2 qu'auparavant. À en juger par la situation actuelle, la plupart des utilisateurs ont déjà réparé les vulnérabilités historiques à haut risque. Actuellement, lors des tests d'intrusion, les vulnérabilités de Struts2 sont principalement laissées au hasard, ou il sera plus efficace d'attaquer les systèmes non corrigés après avoir été exposés à l'intranet. Les articles d'analyse en ligne analysent principalement ces vulnérabilités Struts2 du point de vue de l'attaque et de l'exploitation. En tant que nouvelle équipe d'attaque et de défense H3C, une partie de notre travail consiste à maintenir la base de règles des produits ips. Aujourd'hui, nous allons revoir ce système.
 Comment personnaliser l'image d'arrière-plan dans Win11
Jun 30, 2023 pm 08:45 PM
Comment personnaliser l'image d'arrière-plan dans Win11
Jun 30, 2023 pm 08:45 PM
Comment personnaliser l’image d’arrière-plan dans Win11 ? Dans le nouveau système win11, il existe de nombreuses fonctions personnalisées, mais de nombreux amis ne savent pas comment utiliser ces fonctions. Certains amis pensent que l'image d'arrière-plan est relativement monotone et souhaitent personnaliser l'image d'arrière-plan, mais ne savent pas comment personnaliser l'image d'arrière-plan. Si vous ne savez pas comment définir l'image d'arrière-plan, l'éditeur a compilé les étapes pour. personnalisez l'image d'arrière-plan dans Win11 ci-dessous. Si vous êtes intéressé, jetez un œil ci-dessous ! Étapes de personnalisation des images d'arrière-plan dans Win11 : 1. Cliquez sur le bouton Win sur le bureau et cliquez sur Paramètres dans le menu contextuel, comme indiqué sur la figure. 2. Entrez dans le menu des paramètres et cliquez sur Personnalisation, comme indiqué sur la figure. 3. Entrez Personnalisation et cliquez sur Arrière-plan, comme indiqué sur l'image. 4. Entrez les paramètres d'arrière-plan et cliquez pour parcourir les images
 Comment créer et personnaliser des diagrammes de Venn en Python ?
Sep 14, 2023 pm 02:37 PM
Comment créer et personnaliser des diagrammes de Venn en Python ?
Sep 14, 2023 pm 02:37 PM
Un diagramme de Venn est un diagramme utilisé pour représenter les relations entre des ensembles. Pour créer un diagramme de Venn, nous utiliserons matplotlib. Matplotlib est une bibliothèque de visualisation de données couramment utilisée en Python pour créer des tableaux et des graphiques interactifs. Il est également utilisé pour créer des images et des graphiques interactifs. Matplotlib fournit de nombreuses fonctions pour personnaliser les tableaux et graphiques. Dans ce didacticiel, nous illustrerons trois exemples pour personnaliser les diagrammes de Venn. La traduction chinoise de l'exemple est : Exemple Il s'agit d'un exemple simple de création de l'intersection de deux diagrammes de Venn. Nous avons d'abord importé les bibliothèques nécessaires et importé les Venns. Ensuite, nous créons l'ensemble de données en tant qu'ensemble Python, après quoi nous utilisons la fonction "venn2()" pour créer
 Comment créer une pagination personnalisée dans CakePHP ?
Jun 04, 2023 am 08:32 AM
Comment créer une pagination personnalisée dans CakePHP ?
Jun 04, 2023 am 08:32 AM
CakePHP est un framework PHP puissant qui fournit aux développeurs de nombreux outils et fonctionnalités utiles. L'un d'eux est la pagination, qui nous aide à diviser de grandes quantités de données en plusieurs pages, facilitant ainsi la navigation et la manipulation. Par défaut, CakePHP fournit des méthodes de pagination de base, mais vous devrez parfois créer des méthodes de pagination personnalisées. Cet article va vous montrer comment créer une pagination personnalisée dans CakePHP. Étape 1 : Créer une classe de pagination personnalisée Tout d'abord, nous devons créer une classe de pagination personnalisée. ce
 Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse ? En tant que développeur, la maîtrise des touches de raccourci est l'une des clés pour améliorer l'efficacité du codage dans Eclipse. En tant qu'environnement de développement intégré puissant, Eclipse fournit non seulement de nombreuses touches de raccourci par défaut, mais permet également aux utilisateurs de les personnaliser selon leurs propres préférences. Cet article explique comment personnaliser les paramètres des touches de raccourci dans Eclipse et donne des exemples de code spécifiques. Ouvrez Eclipse Tout d'abord, ouvrez Eclipse et entrez
 Comment activer et personnaliser les fondus enchaînés dans Apple Music sur iPhone avec iOS 17
Jun 28, 2023 pm 12:14 PM
Comment activer et personnaliser les fondus enchaînés dans Apple Music sur iPhone avec iOS 17
Jun 28, 2023 pm 12:14 PM
La mise à jour iOS 17 pour iPhone apporte de gros changements à Apple Music. Cela inclut la collaboration avec d'autres utilisateurs sur des listes de lecture, le lancement de la lecture de musique à partir de différents appareils lors de l'utilisation de CarPlay, et bien plus encore. L'une de ces nouvelles fonctionnalités est la possibilité d'utiliser des fondus enchaînés dans Apple Music. Cela vous permettra de passer facilement d’une piste à l’autre, ce qui est une fonctionnalité intéressante lors de l’écoute de plusieurs pistes. Le fondu enchaîné contribue à améliorer l'expérience d'écoute globale, en vous assurant de ne pas être surpris ou abandonné de l'expérience lorsque la piste change. Alors si vous souhaitez profiter au maximum de cette nouvelle fonctionnalité, voici comment l'utiliser sur votre iPhone. Comment activer et personnaliser le fondu enchaîné pour Apple Music dont vous avez besoin de la dernière version
 fonction de rendu dans Vue3 : fonction de rendu personnalisée
Jun 18, 2023 pm 06:43 PM
fonction de rendu dans Vue3 : fonction de rendu personnalisée
Jun 18, 2023 pm 06:43 PM
Vue est un framework JavaScript populaire qui fournit de nombreuses fonctions et API pratiques pour aider les développeurs à créer des applications frontales interactives. Avec la sortie de Vue3, la fonction de rendu est devenue une mise à jour importante. Cet article présentera le concept et le but de la fonction de rendu dans Vue3 et comment l'utiliser pour personnaliser la fonction de rendu. Qu'est-ce que la fonction de rendu ? Dans Vue, le modèle est la méthode de rendu la plus couramment utilisée, mais dans Vue3, vous pouvez utiliser une autre méthode : r






