 développement back-end
développement back-end
 Tutoriel C#.Net
Tutoriel C#.Net
 Introduction détaillée au didacticiel sur l'utilisation des fichiers statiques ASP.NET Core
Introduction détaillée au didacticiel sur l'utilisation des fichiers statiques ASP.NET Core
Introduction détaillée au didacticiel sur l'utilisation des fichiers statiques ASP.NET Core
Cet article présente principalement en détail le didacticiel d'utilisation de ASP.NET Fichiers statiques de base. Il a une certaine valeur de référence. Les amis intéressés peuvent se référer à
dans ce chapitre. apprendre à utiliser les fichiers. Presque toutes les applications Web ont besoin d'une fonctionnalité importante : la possibilité de servir des fichiers (fichiers statiques) à partir du système de fichiers .
Fichiers statiques comme les fichiers JavaScript, images, fichiers CSS, etc., nos applications Asp.Net Core peuvent être fournies directement aux clients.
Les fichiers statiques se trouvent généralement dans le dossier racine Web (wwwroot).
Par défaut, c'est le seul endroit où nous pouvons servir des fichiers directement à partir du système de fichiers.
Cas
Passons maintenant à un exemple simple pour comprendre comment nous servons ces fichiers statiques dans notre application.
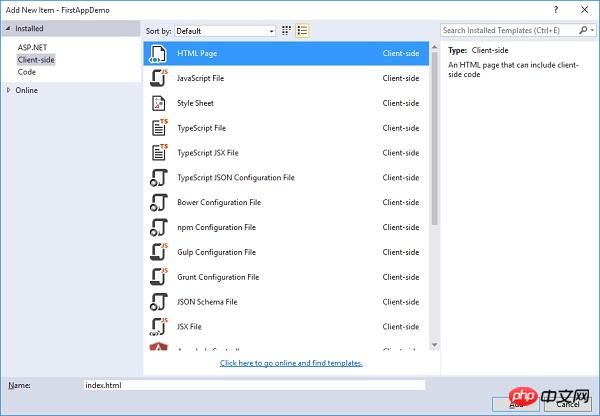
Ici, nous souhaitons ajouter un simple fichier HTML à notre application FirstAppDemo, placé dans le dossier racine Web (wwwroot). Cliquez avec le bouton droit sur le dossier wwwroot dans l'Explorateur de solutions et sélectionnez Ajouter → Nouvel élément.

Dans le volet du milieu, sélectionnez la page HTML et appelez-la index.html, cliquez sur le bouton Ajouter.

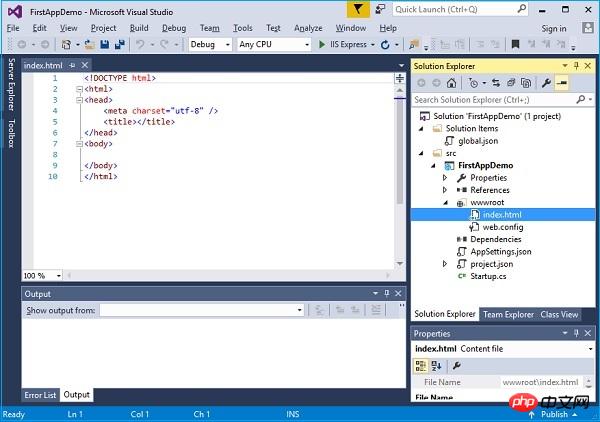
Vous verrez un simple fichier index.html. Ajoutons-y du texte simple et un titre comme indiqué ci-dessous.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Welcome to ASP.NET Core</title> </head> <body> Hello, Wolrd! this message is from our first static HTML file. </body> </html>
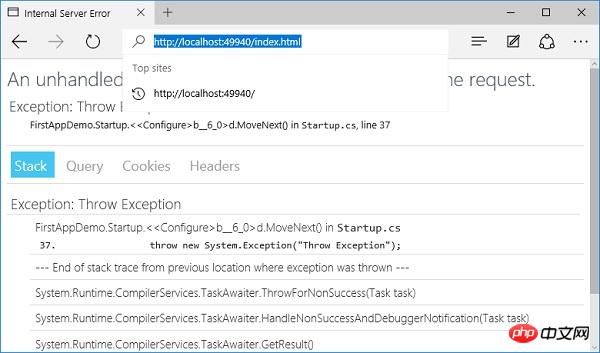
Lorsque vous exécutez l'application et saisissez index.html dans le navigateur, vous verrez que l'app.Runmiddleware lancera un exception car actuellement il n'y a rien dans notre application.

Il n'y a désormais aucun middleware dans notre projet qui recherchera des fichiers sur le système de fichiers.
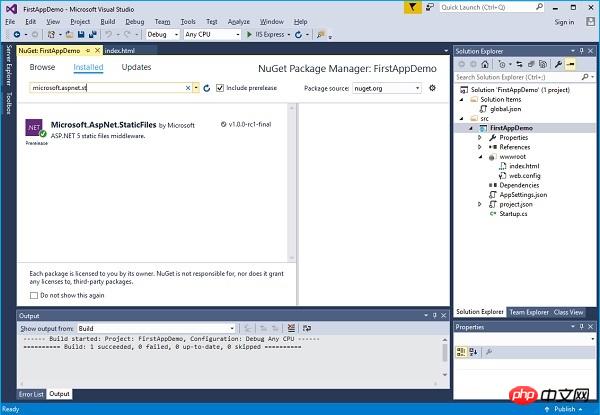
Pour résoudre ce problème, accédez au gestionnaire de packages NuGet en cliquant avec le bouton droit sur votre projet dans l'Explorateur de solutions et en sélectionnant Gérer les packages NuGet.

Recherchez Microsoft.AspNet.StaticFiles et vous trouverez le middleware de fichiers statiques. Installons ce package nuget et nous pouvons maintenant enregistrer le middleware dans la méthode Configure.
Ajoutons le middleware UseStaticFiles dans la méthode Configure comme indiqué dans le programme ci-dessous.
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}Sauf si vous remplacez l'option en transmettant des paramètres de configuration différents, les fichiers statiques seront traités comme le chemin de requête pour une requête donnée. Ce chemin de requête est relatif au système de fichiers.
Si le fichier statique trouve un fichier basé sur l'URL, il renverra le fichier directement sans appeler le middleware de bloc suivant.
Si aucun fichier correspondant n'est trouvé, alors il continue d'exécuter le middleware de bloc suivant.
Sauvons le fichier Startup.cs et actualisons le navigateur.

Vous pouvez maintenant voir le fichier index.html. Tout fichier JavaScript, fichier CSS ou fichier HTML que vous placez n'importe où dans le dossier wwwroot peut être utilisé directement comme fichier statique dans Asp.Net Core.
Si vous souhaitez que index.html soit votre fichier par défaut, IIS a toujours eu cette fonctionnalité.
Vous pouvez donner à IIS une liste de fichiers par défaut. Si quelqu'un accède au répertoire racine, dans ce cas, si IIS trouve un fichier nommé index.html, il renverra automatiquement ce fichier au client.
Commençons dès maintenant à apporter quelques modifications. Tout d’abord, nous devons supprimer les erreurs forcées, puis ajouter un autre middleware, UseDefaultFiles. Ce qui suit est l'implémentation de la méthode de configuration.
/ This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}Ce middleware écoutera les requêtes entrantes, et si la requête concerne le répertoire racine, vérifiera s'il existe un fichier par défaut correspondant .
Vous pouvez remplacer les options de ce middleware pour lui indiquer comment correspondre au fichier par défaut, mais index.html est un fichier par défaut par défaut.
Enregistrons le fichier Startup.cs et accédez à votre navigateur dans le répertoire racine de l'application Web.

你现在可以看到index.html是默认文件。你安装中间件的顺序是很重要的,因为如果你将UseDefaultFiles放置在UseStaticFiles之后,你将可能不会得到相同的结果。
如果你想要使用UseDefaultFiles和UseStaticFiles中间件,你可以使用另一个中间件Microsoft.aspnet.staticfiles,它也是NuGet包,它是一个服务器中间件。这本质上是以正确的顺序包含了默认文件和静态文件。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}让我们再一次保存 Startup.cs 文件。一旦你刷新浏览器,你将看到相同的结果,如下面的屏幕快照所示。

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Introduction détaillée à ce qu'est le wapi
Jan 07, 2024 pm 09:14 PM
Introduction détaillée à ce qu'est le wapi
Jan 07, 2024 pm 09:14 PM
Les utilisateurs ont peut-être vu le terme wapi lorsqu'ils utilisent Internet, mais pour certaines personnes, ils ne savent certainement pas ce qu'est wapi. Ce qui suit est une introduction détaillée pour aider ceux qui ne le savent pas à comprendre. Qu'est-ce que wapi : Réponse : wapi est l'infrastructure pour l'authentification et la confidentialité du réseau local sans fil. C'est le cas des fonctions telles que l'infrarouge et le Bluetooth, qui sont généralement couvertes à proximité de lieux tels que les immeubles de bureaux. Fondamentalement, ils appartiennent à un petit département, la portée de cette fonction n'est donc que de quelques kilomètres. Introduction connexe à Wapi : 1. Wapi est un protocole de transmission dans un réseau local sans fil. 2. Cette technologie peut éviter les problèmes de communication à bande étroite et permettre une meilleure communication. 3. Un seul code est nécessaire pour transmettre le signal.
 Explication détaillée indiquant si Win11 peut exécuter le jeu PUBG
Jan 06, 2024 pm 07:17 PM
Explication détaillée indiquant si Win11 peut exécuter le jeu PUBG
Jan 06, 2024 pm 07:17 PM
Pubg, également connu sous le nom de PlayerUnknown's Battlegrounds, est un jeu de tir Battle Royale très classique qui a attiré beaucoup de joueurs depuis sa popularité en 2016. Après le récent lancement du système win11, de nombreux joueurs souhaitent y jouer sur win11. Suivons l'éditeur pour voir si win11 peut jouer à pubg. Win11 peut-il jouer à Pubg ? Réponse : Win11 peut jouer à Pubg. 1. Lorsque Win11 a été lancé pour la première fois, de nombreux joueurs ont été bannis de Pubg car Win11 devait activer TPM. 2. Cependant, sur la base des commentaires des joueurs, Blue Hole a résolu ce problème et vous pouvez désormais jouer à Pubg normalement dans Win11. 3. Si vous rencontrez un pub
 Introduction aux fonctions Python : Introduction et exemples de fonction exec
Nov 03, 2023 pm 02:09 PM
Introduction aux fonctions Python : Introduction et exemples de fonction exec
Nov 03, 2023 pm 02:09 PM
Introduction aux fonctions Python : Introduction et exemples de fonction exec Introduction : En Python, exec est une fonction intégrée utilisée pour exécuter du code Python stocké dans une chaîne ou un fichier. La fonction exec fournit un moyen d'exécuter dynamiquement du code, permettant au programme de générer, modifier et exécuter du code selon les besoins pendant l'exécution. Cet article explique comment utiliser la fonction exec et donne quelques exemples de code pratiques. Comment utiliser la fonction exec : La syntaxe de base de la fonction exec est la suivante : exec
 Introduction détaillée pour savoir si le processeur i5 peut installer win11
Dec 27, 2023 pm 05:03 PM
Introduction détaillée pour savoir si le processeur i5 peut installer win11
Dec 27, 2023 pm 05:03 PM
i5 est une série de processeurs appartenant à Intel. Il existe différentes versions du i5 de 11e génération, et chaque génération a des performances différentes. Par conséquent, la possibilité pour le processeur i5 d'installer Win11 dépend de la génération du processeur dont il s'agit. Suivons l'éditeur pour en savoir plus séparément. Le processeur i5 peut-il être installé avec win11 : Réponse : le processeur i5 peut être installé avec win11. 1. Les processeurs i51 de huitième génération et suivants, i5 de huitième génération et suivants peuvent répondre aux exigences de configuration minimales de Microsoft. 2. Par conséquent, il nous suffit d'accéder au site Web de Microsoft et de télécharger un "Assistant d'installation Win11". 3. Une fois le téléchargement terminé, exécutez l'assistant d'installation et suivez les invites pour installer Win11. 2. i51 avant la huitième génération et après la huitième génération
 Présentation de la dernière méthode de réglage du son Win 11
Jan 08, 2024 pm 06:41 PM
Présentation de la dernière méthode de réglage du son Win 11
Jan 08, 2024 pm 06:41 PM
Après la mise à jour vers la dernière version de Win11, de nombreux utilisateurs constatent que le son de leur système a légèrement changé, mais ils ne savent pas comment le régler. Aujourd'hui, ce site vous présente une introduction à la dernière méthode de réglage du son Win11 pour votre ordinateur. Ce n'est pas difficile à utiliser. Et les choix sont variés, venez les télécharger et les essayer. Comment régler le son du dernier système informatique Windows 11 1. Tout d'abord, cliquez avec le bouton droit sur l'icône du son dans le coin inférieur droit du bureau et sélectionnez « Paramètres de lecture ». 2. Entrez ensuite les paramètres et cliquez sur « Haut-parleur » dans la barre de lecture. 3. Cliquez ensuite sur « Propriétés » en bas à droite. 4. Cliquez sur la barre d'options "Améliorer" dans les propriétés. 5. A ce moment, si le √ devant « Désactiver tous les effets sonores » est coché, annulez-le. 6. Après cela, vous pouvez sélectionner les effets sonores ci-dessous à définir et cliquer sur
 Guide du débutant PyCharm : analyse complète des fonctions de remplacement
Feb 25, 2024 am 11:15 AM
Guide du débutant PyCharm : analyse complète des fonctions de remplacement
Feb 25, 2024 am 11:15 AM
PyCharm est un puissant environnement de développement intégré Python doté de fonctions et d'outils riches qui peuvent considérablement améliorer l'efficacité du développement. Parmi elles, la fonction de remplacement est l'une des fonctions fréquemment utilisées dans le processus de développement, qui peut aider les développeurs à modifier rapidement le code et à améliorer la qualité du code. Cet article présentera en détail la fonction de remplacement de PyCharm, combinée à des exemples de code spécifiques, pour aider les novices à mieux maîtriser et utiliser cette fonction. Introduction à la fonction de remplacement La fonction de remplacement de PyCharm peut aider les développeurs à remplacer rapidement le texte spécifié dans le code
 Analyse approfondie du rôle et de l'utilisation du mot-clé static en langage C
Feb 20, 2024 pm 04:30 PM
Analyse approfondie du rôle et de l'utilisation du mot-clé static en langage C
Feb 20, 2024 pm 04:30 PM
Analyse approfondie du rôle et de l'utilisation du mot-clé static en langage C. En langage C, static est un mot-clé très important, qui peut être utilisé dans la définition de fonctions, de variables et de types de données. L'utilisation du mot-clé static peut modifier les attributs de lien, la portée et le cycle de vie de l'objet. Analysons en détail le rôle et l'utilisation du mot-clé static en langage C. Variables et fonctions statiques : les variables définies à l'aide du mot-clé static à l'intérieur d'une fonction sont appelées variables statiques et ont un cycle de vie global.
 Informations détaillées sur l'emplacement du pilote d'imprimante sur votre ordinateur
Jan 08, 2024 pm 03:29 PM
Informations détaillées sur l'emplacement du pilote d'imprimante sur votre ordinateur
Jan 08, 2024 pm 03:29 PM
De nombreux utilisateurs ont des pilotes d'imprimante installés sur leur ordinateur mais ne savent pas comment les trouver. Par conséquent, aujourd'hui, je vous propose une introduction détaillée à l'emplacement du pilote d'imprimante dans l'ordinateur. Pour ceux qui ne le savent pas encore, voyons où trouver le pilote d'imprimante lors de la réécriture du contenu sans modifier la signification originale. vous devez La langue est réécrite en chinois et la phrase originale n'a pas besoin d'apparaître. Tout d'abord, il est recommandé d'utiliser un logiciel tiers pour rechercher 2. Recherchez « Boîte à outils » dans le coin supérieur droit. cliquez sur "Gestionnaire de périphériques" ci-dessous. Phrase réécrite : 3. Recherchez et cliquez sur "Gestionnaire de périphériques" en bas. 4. Ensuite, ouvrez "File d'attente d'impression" et recherchez votre imprimante. Cette fois, il s'agit du nom et du modèle de votre imprimante. 5. Cliquez avec le bouton droit sur le périphérique d'impression et vous pouvez le mettre à jour ou le désinstaller.





