 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Tutoriel sur l'utilisation des outils de la barre d'état de Dreamweaver
Tutoriel sur l'utilisation des outils de la barre d'état de Dreamweaver
Tutoriel sur l'utilisation des outils de la barre d'état de Dreamweaver
Comment utiliser les outils de la colonne
dreamweaverstatut ? Il existe de nombreux outils dans la barre d’état de Dreamweaver. À quoi servent ces outils et comment les utiliser ? Jetons un coup d'œil au didacticiel détaillé ci-dessous. Les amis qui en ont besoin peuvent se référer à
Il est également très important d'avoir une barre d'état dans Dreamweaver. Nous pouvons obtenir ici des outils très utiles pour la conception Web et jouer. un rôle important dans la récupération.
Nom du logiciel :
Adobe Dreamweaver CC 2017 v17.0 Version crackée chinoise ( Patch de crack joint) 64 bits
Taille du logiciel :
758 Mo
Mise à jourHeure :
05/11/2016

1, Sélecteur de balises. On peut voir un sélecteur de balises à l'extrême gauche de la barre d'état, qui vous permet de facilement sélectionner différentes balises dans le code Il suffit de cliquer légèrement sur cette étiquette pour faire l'intégralité. La zone nécessaire du code apparaît en bleu, vous pouvez donc la modifier rapidement.

2. Sélectionnez l'outil . Les deux outils suivants apparaîtront dans la fenêtre de conception. L'un est l'outil de sélection de flèche , qui vous permet de faire glisser sur la page Web, et . L'outil à main peut également obtenir le même effet.

3. Loupe et rapport de zoom . Ces deux outils ont des fonctions très similaires. L'un permet de cliquer directement sur la image pour agrandir l'image entière, permettant de modifier Ok. allez regarder la page.

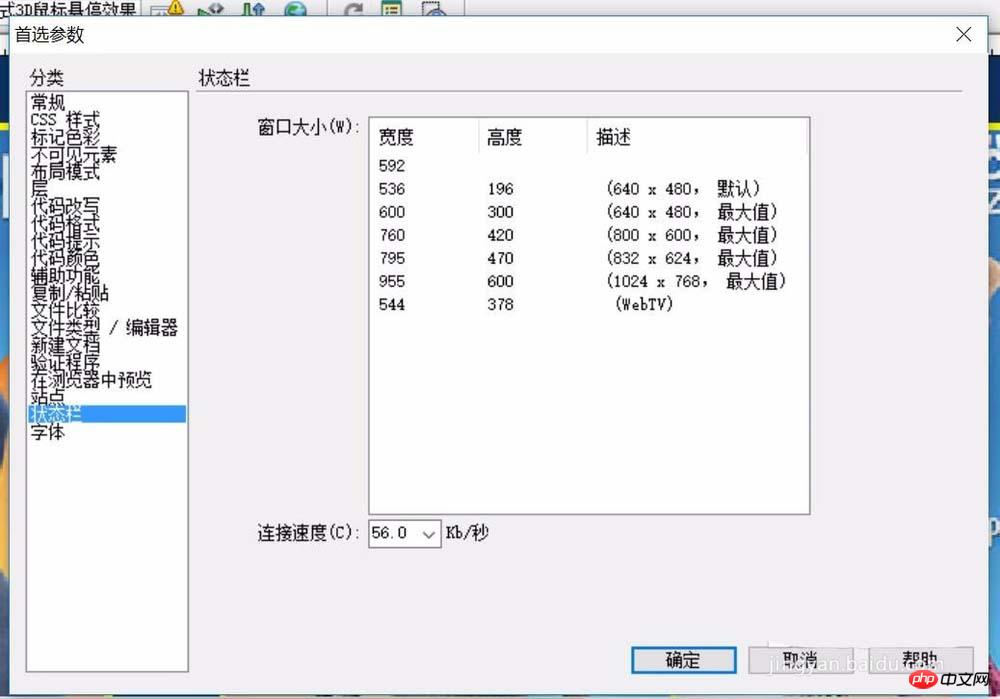
4. Taille de la fenêtre . Lorsque vous trouvez deux nombres reliés par un signe de multiplication dans la barre d'état, il s'agit de la taille de la fenêtre Vous pouvez modifier le rapport de taille de la fenêtre actuelle du document.

5. Taille du document . A l'extrême droite de la barre d'état se trouve la taille du document et le temps de téléchargement. Elle permet de voir directement la taille de l'ensemble du document et les statistiques du temps nécessaire pour télécharger la page web.

6. Fenêtre Code . Lorsque nous reviendrons à la fenêtre de code, cette barre d'état subira certains changements Nous ne verrons que deux états simples. En substance, cette barre d'état sert toujours l'état de la conception Web.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre la complexité de l'installation de WordPress et de la mise à jour à l'aide du compositeur
Apr 17, 2025 pm 10:54 PM
Comment résoudre la complexité de l'installation de WordPress et de la mise à jour à l'aide du compositeur
Apr 17, 2025 pm 10:54 PM
Lors de la gestion des sites Web WordPress, vous rencontrez souvent des opérations complexes telles que l'installation, la mise à jour et la conversion multi-sites. Ces opérations ne prennent pas seulement du temps, mais aussi sujettes aux erreurs, ce qui a entraîné la paralysée du site Web. La combinaison de la commande WP-CLI Core avec Composer peut simplifier considérablement ces tâches, améliorer l'efficacité et la fiabilité. Cet article présentera comment utiliser le compositeur pour résoudre ces problèmes et améliorer la commodité de la gestion WordPress.
 Comment résoudre le problème de l'analyse SQL? Utilisez GreenLion / PHP-SQL-PARSER!
Apr 17, 2025 pm 09:15 PM
Comment résoudre le problème de l'analyse SQL? Utilisez GreenLion / PHP-SQL-PARSER!
Apr 17, 2025 pm 09:15 PM
Lors du développement d'un projet qui nécessite l'analyse des instructions SQL, j'ai rencontré un problème délicat: comment analyser efficacement les instructions SQL de MySQL et extraire les informations clés. Après avoir essayé de nombreuses méthodes, j'ai constaté que la bibliothèque GreenLion / PHP-SQL-Parser peut parfaitement résoudre mes besoins.
 Comment résoudre un problème de relation d'appartenance complexe à Laravel? Utilisez le compositeur!
Apr 17, 2025 pm 09:54 PM
Comment résoudre un problème de relation d'appartenance complexe à Laravel? Utilisez le compositeur!
Apr 17, 2025 pm 09:54 PM
Dans le développement de Laravel, le traitement des relations de modèle complexes a toujours été un défi, en particulier en ce qui concerne les relations d'appartenance à plusieurs niveaux. Récemment, j'ai rencontré ce problème dans un projet traitant d'une relation de modèle à plusieurs niveaux, où les relations traditionnelles ont de la part des relations avec les besoins, ce qui fait que les requêtes de données deviennent complexes et inefficaces. Après une certaine exploration, j'ai trouvé la bibliothèque StaudenMeir / appartient à l'encontre, qui a facilement installé et résolu mes problèmes via le compositeur.
 Accélérer l'inspection du code PHP: Expérience et pratique en utilisant une bibliothèque sur-true / phplint
Apr 17, 2025 pm 11:06 PM
Accélérer l'inspection du code PHP: Expérience et pratique en utilisant une bibliothèque sur-true / phplint
Apr 17, 2025 pm 11:06 PM
Au cours du processus de développement, nous devons souvent effectuer des vérifications de syntaxe sur le code PHP pour assurer l'exactitude et la maintenabilité du code. Cependant, lorsque le projet est grand, le processus de vérification de la syntaxe à thread unique peut devenir très lent. Récemment, j'ai rencontré ce problème dans mon projet. Après avoir essayé plusieurs méthodes, j'ai finalement trouvé la bibliothèque Overrue / Phplint, qui améliore considérablement la vitesse de l'inspection du code par le traitement parallèle.
 Résoudre le problème du préfixe CSS à l'aide du compositeur: Pratique de la bibliothèque Padaliyajay / PHP-Autoprefixer
Apr 17, 2025 pm 11:27 PM
Résoudre le problème du préfixe CSS à l'aide du compositeur: Pratique de la bibliothèque Padaliyajay / PHP-Autoprefixer
Apr 17, 2025 pm 11:27 PM
J'ai un problème délicat lors du développement d'un projet frontal: j'ai besoin d'ajouter manuellement un préfixe de navigateur aux propriétés CSS pour assurer la compatibilité. Cela prend non seulement du temps, mais aussi des erreurs. Après une certaine exploration, j'ai découvert la bibliothèque Padaliyajay / Php-Autoprefixer, qui a facilement résolu mes problèmes avec compositeur.
 Comment optimiser les performances du site Web: expériences et leçons tirées de l'utilisation de la bibliothèque minifée
Apr 17, 2025 pm 11:18 PM
Comment optimiser les performances du site Web: expériences et leçons tirées de l'utilisation de la bibliothèque minifée
Apr 17, 2025 pm 11:18 PM
En train de développer un site Web, l'amélioration du chargement des pages a toujours été l'une de mes principales priorités. Une fois, j'ai essayé d'utiliser la bibliothèque Miniify pour compresser et fusionner les fichiers CSS et JavaScript afin d'améliorer les performances du site Web. Cependant, j'ai rencontré de nombreux problèmes et défis pendant l'utilisation, ce qui m'a finalement fait réaliser que Miniify pourrait ne plus être le meilleur choix. Ci-dessous, je partagerai mon expérience et comment installer et utiliser MINIFY via Composer.
 Résolvez le problème de la connexion de la base de données: un cas pratique d'utilisation de la bibliothèque Minii / DB
Apr 18, 2025 am 07:09 AM
Résolvez le problème de la connexion de la base de données: un cas pratique d'utilisation de la bibliothèque Minii / DB
Apr 18, 2025 am 07:09 AM
J'ai rencontré un problème délicat lors du développement d'une petite application: la nécessité d'intégrer rapidement une bibliothèque d'opération de base de données légère. Après avoir essayé plusieurs bibliothèques, j'ai constaté qu'ils avaient trop de fonctionnalités ou ne sont pas très compatibles. Finalement, j'ai trouvé Minii / DB, une version simplifiée basée sur YII2 qui a parfaitement résolu mon problème.
 Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Résoudre les problèmes de mise en cache dans Craft CMS: Utilisation du plug-in Wiejeben / Craft-Laravel-MIX
Apr 18, 2025 am 09:24 AM
Lorsque vous développez des sites Web à l'aide de CRAFTCMS, vous rencontrez souvent des problèmes de mise en cache de fichiers de ressources, en particulier lorsque vous mettez fréquemment à mettre à jour les fichiers CSS et JavaScript, les anciennes versions des fichiers peuvent toujours être mises en cache par le navigateur, ce qui fait que les utilisateurs ne voient pas les derniers changements de temps. Ce problème affecte non seulement l'expérience utilisateur, mais augmente également la difficulté du développement et du débogage. Récemment, j'ai rencontré des problèmes similaires dans mon projet, et après une exploration, j'ai trouvé le plugin wiejeben / artist-laravel-mix, qui a parfaitement résolu mon problème de mise en cache.





