soumission de formulaire automatisé python
Aujourd'hui, nous utiliserons la soumission automatique d'un formulaire pour en apprendre davantage sur l'utilisation du sélénium
Objectifs pratiques
0 ) Utilisez Selenium pour démarrer Firefox et charger la page spécifiée (vous pouvez consulter mon article pour cette partie)
1) Rechercher des éléments de page (plusieurs méthodes de recherche : find_element_*)
2) Remplissage du contenu (send_keys))
3) Basculement entre l'iframe et la page parent (switch_to_frame doit passer à l'iframe, switch_to_default_content doit passer à la page principale)
4) Interaction du navigateur traitement : window.alert, window.confirm, window .prompt
Pour interagir avec les trois navigateurs ci-dessus, vous devez utiliser switch_to_alert. Il y a plusieurs utilisations à noter :
a. ) accept() : envoie une commande de confirmation, ce qui équivaut à cliquer sur le bouton « OK »
b) dismiss() : annule l'opération, ce qui équivaut à cliquer sur le bouton « Annuler » ou à cliquer sur « Fermer » dans le coin supérieur droit
c) send_keys : le contenu qui doit être rempli dans la zone d'invite
Travail de préparation
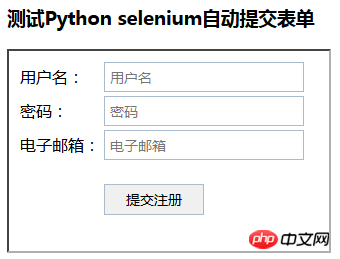
Page HTML (page d'inscription, intégrée à un formulaire d'inscription ; la raison de cet exemple est de présenter l'utilisation de switch_to_frame pour pratiquer le sélénium)
1) Page d'inscription (chemin D : RegisterDEMOindex.htm)
<!DOCTYPE> <html> <head> <title>用户注册</title> <meta charset="utf-8" /> </head> <body> <h3>测试Python selenium自动提交表单</h3> <iframe id="register_iframe" width="320" height="200" border="0" src="register.htm" /> </body> </html>
2) Formulaire d'inscription (chemin D:RegisterDEMOregister).htm)
<!DOCTYPE>
<html>
<head>
<title>这是内嵌表单</title>
<meta charset="utf-8" />
<style type="text/css">
input[type='text']{border:1px solid #abc; font-size:14px; padding:5px; width:200px;}
input[type='password']{border:1px solid #abc; font-size:14px; padding:5px; width:200px;}
input[type='submit']{border:1px solid #abc; font-size:14px; padding:5px 10px; width:100px; cursor:pointer; margin-top:20px;}
input[type='submit']:hover{background-color:#aaaaff;}
</style>
</head>
<body>
<form action="/register/regaction" method="POST">
<table>
<tr>
<td>用户名:</td>
<td><input id="txt_account" type="text" value="" placeholder="用户名" /></td>
</tr>
<tr>
<td>密码:</td>
<td><input id="txt_password" type="password" value="" placeholder="密码" /></td>
</tr>
<tr>
<td>电子邮箱:</td>
<td><input id="txt_email" type="text" value="" placeholder="电子邮箱" /></td>
</tr>
<tr>
<td> </td>
<td><input id="btn_register" type="submit" value="提交注册" onclick="return confirm('是否确认提交注册');" /></td>
</tr>
</table>
</form>
</body>
</html> 
Étapes d'exécution
Nous l'exécutons étape par étape via Python IDLE, ce qui permet de comprendre, une étape à la fois, les surprises sont infinies
1) Présentez le module sélénium
from selenium import webdriver
2) Démarrez Firefox et chargez la page d'inscription
bs = webdriver.Firefox() bs.get('file:///D:/RegisterDEMO/index.htm')
3) Recherchez la zone de saisie (nom d'utilisateur, mot de passe, e-mail) et le bouton (soumettre l'inscription), et remplissez le contenu spécifié
# 由于表单内容是嵌在iframe里的,所以需要查找指向至iframe # 如果又想跳出iframe,回到父页面,可以使用 bs.switch_to_default_content() bs.switch_to_frame('register-iframe') # 由于所有的元素都命名了id,可以使用find_element_by_id,还有很多的其它find_element_*大家可以练习 # 查找用户名框,并填充“hertz.liu" account = bs.find_element_by_id('txt_account') account.send_keys('hertz.liu') # 查找密码框,并填充"pwd123" pwd = bs.find_element_by_id('txt_password') pwd.send_keys('pwd123') # 查找电子邮箱框,并填充”hertz.liu@mail.com" email = bs.find_element_by_id('txt_email') email.send_keys('hertz.liu@mail.com') # 查找提交按钮,并模拟点击提交 btn_reg = bs.find_element_by_id('btn_register') btn_reg.click()
4) Le remplissage et la soumission du formulaire se sont déroulés très facilement. Pour les formulaires généraux, puisqu'ils impliquent des opérations de données, les développeurs mettront en place des confirmations secondaires pour éviter les erreurs d'opération. Ici, une simple confirmation est utilisée pour la confirmation secondaire. Voici comment laisser Selenium identifier la boîte de confirmation et cliquer sur le bouton "OK"
# 将查找对象转移至confirm confirm = bs.switch_to_alert() # 点击确定按钮 confirm.accept() # 如果要取消,使用confirm.dismiss() # 如果是prompt,则可以使用send_keys()先填充内容,再调用accept()或dismiss()
5) Fermer l'appareil de navigation
bs.close()
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment résoudre le problème des autorisations rencontré lors de la visualisation de la version Python dans le terminal Linux?
Apr 01, 2025 pm 05:09 PM
Comment résoudre le problème des autorisations rencontré lors de la visualisation de la version Python dans le terminal Linux?
Apr 01, 2025 pm 05:09 PM
Solution aux problèmes d'autorisation Lors de la visualisation de la version Python dans Linux Terminal Lorsque vous essayez d'afficher la version Python dans Linux Terminal, entrez Python ...
 Comment copier efficacement la colonne entière d'une dataframe dans une autre dataframe avec différentes structures dans Python?
Apr 01, 2025 pm 11:15 PM
Comment copier efficacement la colonne entière d'une dataframe dans une autre dataframe avec différentes structures dans Python?
Apr 01, 2025 pm 11:15 PM
Lorsque vous utilisez la bibliothèque Pandas de Python, comment copier des colonnes entières entre deux frames de données avec différentes structures est un problème courant. Supposons que nous ayons deux dats ...
 Pourquoi mon code ne peut-il pas faire renvoyer les données par l'API? Comment résoudre ce problème?
Apr 01, 2025 pm 08:09 PM
Pourquoi mon code ne peut-il pas faire renvoyer les données par l'API? Comment résoudre ce problème?
Apr 01, 2025 pm 08:09 PM
Pourquoi mon code ne peut-il pas faire renvoyer les données par l'API? En programmation, nous rencontrons souvent le problème du retour des valeurs nulles lorsque l'API appelle, ce qui n'est pas seulement déroutant ...
 Les annotations des paramètres Python peuvent-elles utiliser des chaînes?
Apr 01, 2025 pm 08:39 PM
Les annotations des paramètres Python peuvent-elles utiliser des chaînes?
Apr 01, 2025 pm 08:39 PM
Utilisation alternative des annotations des paramètres Python Dans la programmation Python, les annotations des paramètres sont une fonction très utile qui peut aider les développeurs à mieux comprendre et utiliser les fonctions ...
 Comment les scripts Python effacent-ils la sortie en position de curseur à un emplacement spécifique?
Apr 01, 2025 pm 11:30 PM
Comment les scripts Python effacent-ils la sortie en position de curseur à un emplacement spécifique?
Apr 01, 2025 pm 11:30 PM
Comment les scripts Python effacent-ils la sortie en position de curseur à un emplacement spécifique? Lors de l'écriture de scripts Python, il est courant d'effacer la sortie précédente à la position du curseur ...
 Python multiplateform de bureau de bureau de bureau: quelle bibliothèque GUI est la meilleure pour vous?
Apr 01, 2025 pm 05:24 PM
Python multiplateform de bureau de bureau de bureau: quelle bibliothèque GUI est la meilleure pour vous?
Apr 01, 2025 pm 05:24 PM
Choix de la bibliothèque de développement d'applications de bureau multiplateforme Python De nombreux développeurs Python souhaitent développer des applications de bureau pouvant s'exécuter sur Windows et Linux Systems ...
 Dessin graphique de sablier Python: comment éviter les erreurs variables non définies?
Apr 01, 2025 pm 06:27 PM
Dessin graphique de sablier Python: comment éviter les erreurs variables non définies?
Apr 01, 2025 pm 06:27 PM
Précision avec Python: Source de sablier Dessin graphique et vérification d'entrée Cet article résoudra le problème de définition variable rencontré par un novice Python dans le programme de dessin graphique de sablier. Code...
 Comment compter et trier efficacement de grands ensembles de données de produit dans Python?
Apr 01, 2025 pm 08:03 PM
Comment compter et trier efficacement de grands ensembles de données de produit dans Python?
Apr 01, 2025 pm 08:03 PM
Conversion et statistiques de données: traitement efficace des grands ensembles de données Cet article introduira en détail comment convertir une liste de données contenant des informations sur le produit en une autre contenant ...






