
L'élément
Vous pouvez utiliser Canva pour dessiner des chemins, des cases, des cercles, des personnages et ajouter des images de différentes manières.

Remarque : Par défaut, l'élément
Diagramme
<span style="color: #008000"><!--</span><span style="color: #008000">fillStyle是填充样式,如果不设置fillStyle属性,默认填充色为黑色,fillRect是画一个矩形,参数为X,Y,Width,Height</span><span style="color: #008000">--></span><span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">html</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span><span style="color: #ff0000"> name</span><span style="color: #0000ff">="author"</span><span style="color: #ff0000"> content</span><span style="color: #0000ff">="赵慧娟"</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="Scripts/jquery-1.10.2.js?1.1.10"</span><span style="color: #0000ff">></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="text/javascript"</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #000000">$(</span><span style="background-color: #f5f5f5; color: #0000ff">function</span><span style="background-color: #f5f5f5; color: #000000">(){</span><span style="background-color: #f5f5f5; color: #0000ff">var</span><span style="background-color: #f5f5f5; color: #000000"> canvas</span><span style="background-color: #f5f5f5; color: #000000">=</span><span style="background-color: #f5f5f5; color: #000000">document.getElementById(</span><span style="background-color: #f5f5f5; color: #000000">"</span><span style="background-color: #f5f5f5; color: #000000">myCanvas</span><span style="background-color: #f5f5f5; color: #000000">"</span><span style="background-color: #f5f5f5; color: #000000">)</span><span style="background-color: #f5f5f5; color: #0000ff">var</span><span style="background-color: #f5f5f5; color: #000000"> ctx</span><span style="background-color: #f5f5f5; color: #000000">=</span><span style="background-color: #f5f5f5; color: #000000">canvas.getContext(</span><span style="background-color: #f5f5f5; color: #000000">"</span><span style="background-color: #f5f5f5; color: #000000">2d</span><span style="background-color: #f5f5f5; color: #000000">"</span><span style="background-color: #f5f5f5; color: #000000">);
ctx.fillStyle</span><span style="background-color: #f5f5f5; color: #000000">=</span><span style="background-color: #f5f5f5; color: #000000">"</span><span style="background-color: #f5f5f5; color: #000000">deeppink</span><span style="background-color: #f5f5f5; color: #000000">"</span><span style="background-color: #f5f5f5; color: #000000">;
ctx.fillRect(</span><span style="background-color: #f5f5f5; color: #000000">10</span><span style="background-color: #f5f5f5; color: #000000">,</span><span style="background-color: #f5f5f5; color: #000000">10</span><span style="background-color: #f5f5f5; color: #000000">,</span><span style="background-color: #f5f5f5; color: #000000">100</span><span style="background-color: #f5f5f5; color: #000000">,</span><span style="background-color: #f5f5f5; color: #000000">100</span><span style="background-color: #f5f5f5; color: #000000">);<br> <span style="color: #339966"> //ctx.moveTo(0,0); //定义开始坐标</span><br><span style="color: #339966"> //ctx.lineTo(100,100); //定义结束坐标</span><br><span style="color: #339966"> //ctx.stroke(); //绘制线条</span><br></span>})</script></head><body><canvas id="myCanvas" width="100" height="100"></canvas></body></html>
Résultats en cours d'exécution :

Dessinez un cercle
<span style="color: #008000"><!--</span><span style="color: #008000">arc画圆,参数是X,Y,半径,起始角,结束角,顺时针/逆时针(可选)XY指的是圆点的距离</span><span style="color: #008000">--></span><span style="color: #0000ff"><!</span><span style="color: #ff00ff">DOCTYPE html</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">html</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">head</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">meta </span><span style="color: #ff0000">charset</span><span style="color: #0000ff">="UTF-8"</span><span style="color: #ff0000"> name</span><span style="color: #0000ff">="author"</span><span style="color: #ff0000"> content</span><span style="color: #0000ff">="赵慧娟"</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">title</span><span style="color: #0000ff">></</span><span style="color: #800000">title</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">src</span><span style="color: #0000ff">="Scripts/jquery-1.10.2.js?1.1.10"</span><span style="color: #0000ff">></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">script </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="text/javascript"</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #000000">$(</span><span style="background-color: #f5f5f5; color: #0000ff">function</span><span style="background-color: #f5f5f5; color: #000000">(){</span><span style="background-color: #f5f5f5; color: #0000ff">var</span><span style="background-color: #f5f5f5; color: #000000"> canvas</span><span style="background-color: #f5f5f5; color: #000000">=</span><span style="background-color: #f5f5f5; color: #000000">document.getElementById(</span><span style="background-color: #f5f5f5; color: #000000">"</span><span style="background-color: #f5f5f5; color: #000000">myCanvas</span><span style="background-color: #f5f5f5; color: #000000">"</span><span style="background-color: #f5f5f5; color: #000000">)</span><span style="background-color: #f5f5f5; color: #0000ff">var</span><span style="background-color: #f5f5f5; color: #000000"> ctx</span><span style="background-color: #f5f5f5; color: #000000">=</span><span style="background-color: #f5f5f5; color: #000000">canvas.getContext(</span><span style="background-color: #f5f5f5; color: #000000">"</span><span style="background-color: #f5f5f5; color: #000000">2d</span><span style="background-color: #f5f5f5; color: #000000">"</span><span style="background-color: #f5f5f5; color: #000000">);
ctx.fillStyle</span><span style="background-color: #f5f5f5; color: #000000">=</span><span style="background-color: #f5f5f5; color: #000000">"</span><span style="background-color: #f5f5f5; color: #000000">deeppink</span><span style="background-color: #f5f5f5; color: #000000">"</span><span style="background-color: #f5f5f5; color: #000000">;
ctx.arc(</span><span style="background-color: #f5f5f5; color: #000000">50</span><span style="background-color: #f5f5f5; color: #000000">,</span><span style="background-color: #f5f5f5; color: #000000">50</span><span style="background-color: #f5f5f5; color: #000000">,</span><span style="background-color: #f5f5f5; color: #000000">50</span><span style="background-color: #f5f5f5; color: #000000">,</span><span style="background-color: #f5f5f5; color: #000000">0</span><span style="background-color: #f5f5f5; color: #000000">,</span><span style="background-color: #f5f5f5; color: #000000">2</span><span style="background-color: #f5f5f5; color: #000000">*</span><span style="background-color: #f5f5f5; color: #000000">Math.PI);
ctx.stroke();<br><span class="hl-identifier"> <span style="color: #339966">//ctx</span><span class="hl-code"><span style="color: #339966">.</span><span class="hl-identifier"><span style="color: #339966">fillText</span><span class="hl-brackets"><span style="color: #339966">(</span><span class="hl-quotes"><span style="color: #339966">"</span><span class="hl-string"><span style="color: #339966">Hello World</span><span class="hl-quotes"><span style="color: #339966">"</span><span class="hl-code"><span style="color: #339966">,</span><span class="hl-number"><span style="color: #339966">10</span><span class="hl-code"><span style="color: #339966">,</span><span class="hl-number"><span style="color: #339966">50</span><span class="hl-brackets"><span style="color: #339966">)</span><span class="hl-code"><span style="color: #339966">; //绘制实心字体</span><br><span style="color: #339966"> //<span class="hl-identifier">ctx<span class="hl-code">.<span class="hl-identifier">strokeText<span class="hl-brackets">(<span class="hl-quotes">"<span class="hl-string">Hello World<span class="hl-quotes">"<span class="hl-code">,<span class="hl-number">10<span class="hl-code">,<span class="hl-number">50<span class="hl-brackets">)<span class="hl-code">; //绘制空心字体</span></span></span></span></span></span></span></span></span></span></span></span></span></span><br></span></span></span></span></span></span></span></span></span></span></span></span></span>})</span><span style="color: #0000ff"></</span><span style="color: #800000">script</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">style </span><span style="color: #ff0000">type</span><span style="color: #0000ff">="text/css"</span><span style="color: #0000ff">></span><span style="background-color: #f5f5f5; color: #800000">canvas</span><span style="background-color: #f5f5f5; color: #000000">{</span><span style="background-color: #f5f5f5; color: #ff0000">border</span><span style="background-color: #f5f5f5; color: #000000">:</span><span style="background-color: #f5f5f5; color: #0000ff"> 1px solid #000</span><span style="background-color: #f5f5f5; color: #000000">;</span><span style="background-color: #f5f5f5; color: #000000">}</span><span style="color: #0000ff"></</span><span style="color: #800000">style</span><span style="color: #0000ff">></span><span style="color: #0000ff"></</span><span style="color: #800000">head</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">body</span><span style="color: #0000ff">></span><span style="color: #0000ff"><</span><span style="color: #800000">canvas </span><span style="color: #ff0000">id</span><span style="color: #0000ff">="myCanvas"</span><span style="color: #ff0000"> width</span><span style="color: #0000ff">="100"</span><span style="color: #ff0000"> height</span><span style="color: #0000ff">="100"</span><span style="color: #0000ff">></</span><span style="color: #800000">canvas</span><span style="color: #0000ff">></span><span style="color: #0000ff"></</span><span style="color: #800000">body</span><span style="color: #0000ff">></span><span style="color: #0000ff"></</span><span style="color: #800000">html</span><span style="color: #0000ff">></span>Résultat d'exécution :

Dégradé
CreateLinearGradient(x,y,x1,y1) - Créer un dégradé de lignes
createRadialGradient(x,y,r,x1,y1,r1 ) - Créer un dégradé radial/circulaire
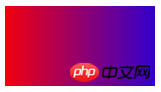
// 创建渐变var grd=ctx.createLinearGradient(0,0,200,0); grd.addColorStop(0,"red"); grd.addColorStop(1,"blue"); // 填充渐变ctx.fillStyle=grd; ctx.fillRect(10,10,150,80);
Résultat d'exécution :

Dégradé radial/circulaire
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// 创建渐变
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// 填充渐变
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);Résultat d'exécution :

Image
<!DOCTYPE html><html><head><meta charset="UTF-8" name="author" content="赵慧娟"><title></title><script src="Scripts/jquery-1.10.2.js?1.1.10"></script><style type="text/css">canvas{border: 1px solid #000;}#flower{border: 1px solid #000;width: 100px;height: 100px;}</style></head><body><img src="img/a.ico" id="flower" /><canvas id="myCanvas" width="100" height="100"></canvas><script type="text/javascript">$(function(){var canvas=document.getElementById("myCanvas")var ctx=canvas.getContext("2d");var img=document.getElementById("flower");
img.onload=function(){
ctx.drawImage(img,20,20,80,80); //drawImage(对象,X,Y,W,H)}
})</script></body></html>Résultat de l'exécution :
 (L'image de droite est l'image de la toile)
(L'image de droite est l'image de la toile)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que h5
qu'est-ce que h5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment résoudre l'exception de débordement de pile Java
Comment résoudre l'exception de débordement de pile Java
 Comment acheter du Ripple en Chine
Comment acheter du Ripple en Chine
 Comment reprendre l'utilisation du gaz après le paiement
Comment reprendre l'utilisation du gaz après le paiement
 La différence entre le Wi-Fi et le Wi-Fi
La différence entre le Wi-Fi et le Wi-Fi
 Que sont les frameworks d'intelligence artificielle Python ?
Que sont les frameworks d'intelligence artificielle Python ?