 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Modèle de boîte flexible : Cognition et utilisation de la boîte flexible
Modèle de boîte flexible : Cognition et utilisation de la boîte flexible
Modèle de boîte flexible : Cognition et utilisation de la boîte flexible
Modèle de boîte flexible
Schéma de mise en page
Les schémas de mise en page traditionnels sont principalement implémentés à l'aide de div+css+float+position+display, mais avec l'introduction du modèle de boîte flexible en CSS3, dans Il existe une autre option puissante dans le plan de mise en page frontal.
Parce que j'ai récemment étudié de petits programmes, j'ai trouvé que l'utilisation d'une disposition de boîte flexible est plus efficace et plus efficiente, j'ai donc compilé les points de connaissances pertinents que j'ai appris sur le modèle de boîte flexible et les ai partagés avec tout le monde.
Introduction à la mise en page flexible du modèle de boîte flexible
Le modèle de boîte flexible (flexbox), également connu sous le nom de mise en page flexible, est une méthode de mise en page nouvellement proposée dans CSS3 grâce à une mise en page flexible, les éléments enfants peuvent être automatiquement ajustés. la largeur et la hauteur pour remplir joliment l'espace d'affichage de tout périphérique d'affichage de différentes tailles d'écran.
Le modèle de boîte flexible est complètement différent de la méthode de mise en page précédente. Bien qu'il utilise toujours la méthode div+css, il remplace le float précédemment utilisé par une mise en page flexible. Cela simplifie la mise en page des éléments de la page.
Différent du système de grille que nous apprendrons plus tard, la mise en page flexible est plus adaptée aux composants d'application et aux mises en page à petite échelle.
Auparavant, flex passait par trois itérations, chaque itération produisait une syntaxe différente. Actuellement, nous apprenons à suivre la version finale de la syntaxe. Étant donné que les versions précédentes devaient prendre en compte les problèmes de compatibilité lors de leur utilisation, et avec la dernière version, tous les navigateurs prennent en charge la spécification ultime sans préfixes.
Conscience du modèle de boîte flexible
La méthode de mise en page flexible est un module de mise en page complet, pas seulement un certain attribut. La disposition de flex dépend principalement du conteneur parent et des éléments.
Le conteneur parent est appelé conteneur flex (conteneur flex) et ses éléments enfants sont appelés éléments flex (éléments flex).
Le cœur de l'ensemble de la mise en page flexible réside dans sa méthode, sa disposition et son ordre.
Utilisation du modèle de boîte flexible
Si vous souhaitez utiliser la disposition flexible, vous devez d'abord utiliser display:flex ou display:inline-flex pour définir le conteneur parent.
Après avoir défini display:flex sur l'élément parent, l'élément parent entier deviendra un conteneur flexible, mais ce sera un élément de niveau bloc.
Une fois display:inline-flex défini sur l'élément parent, l'élément parent entier deviendra un conteneur flexible, mais ce sera un élément de niveau bloc en ligne, quelque peu similaire à l'effet de inline-block.
Lorsque le conteneur parent définit cet attribut, tous les éléments enfants à l'intérieur deviennent des éléments flex (éléments flex) par défaut
Astuce : La mise en page flexible est différente de la méthode de mise en page que nous avons apprise avant le schéma de mise en page, donc après en utilisant la disposition flex, certaines propriétés telles que "Block", "inline", "float" et "text-align" deviendront invalides
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container-flex {
width: 600px;
border:1px solid #ccc;
display:flex;
}
.container-inline {
width: 600px;
border:1px solid #ccc;
display:inline-flex;
}
.container-flex div {
width: 200px;
height: 200px;
background-color: orange;
}
.container-inline div {
width: 200px;
height: 200px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container-flex">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container-flex">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container-inline">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
<div class="container-inline">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>
</html>L'effet d'exécution est le suivant :

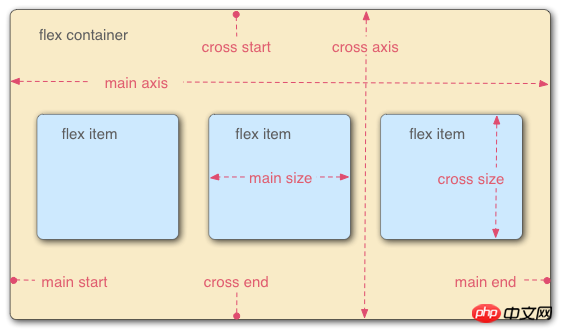
axe transversal L'axe transversal/axe latéral est perpendiculaire à l'axe principal
début principal le point de départ de l'axe principal
extrémité principale le point final de l'axe principal
début transversal le point de départ de l'axe transversal
extrémité de la croix le point final de l'axe transversal

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
}
.square {
width: 200px;
height: 200px;
background-color: orange;
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
</body>
</html>
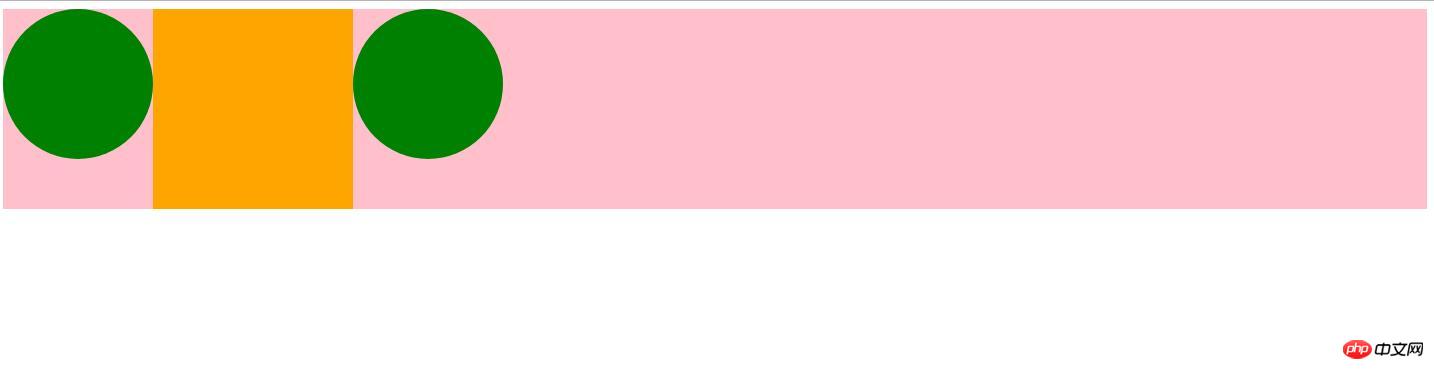
① Activer l'affichage de la disposition flexible :flex
② Après le parent ensembles d'éléments display:flex, l'élément enfant de l'élément parent deviendra automatiquement l'enfant de la boîte flexible,
sont appelés éléments flexibles
③ Par défaut, tous les éléments flexibles seront alignés en fonction du haut. et le côté gauche du conteneur flexible :
L'effet de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
justify-content:flex-start;/*默认*/
justify-content:flex-end;/*在主轴的末端对其*/
justify-content:center;/*在主轴的中间对其*/
justify-content:space-between;/*在整个主轴中平均分配空间,无论其中有多少个元素*/
justify-content:space-around;/*Flex-item 默认会被均匀的分布,但是每一个
都会在其给定的空间内居中显示。*/
align-items:center;/*让items在垂直方向上居中*/
}
.square {
width: 200px;
height: 200px;
background-color: orange;
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
</body>
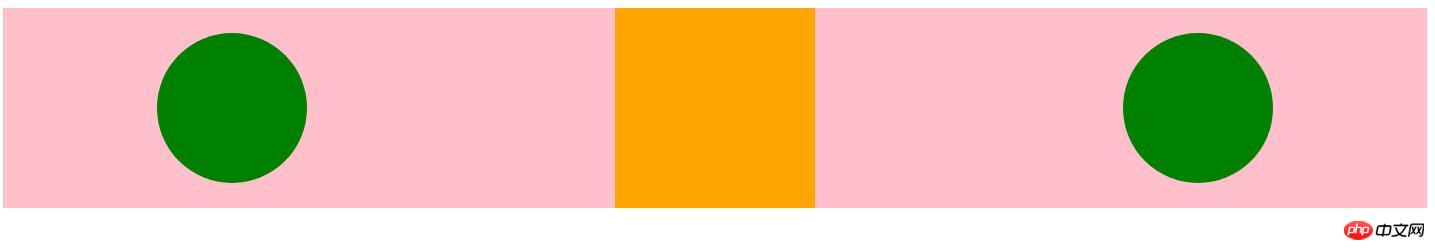
</html>Nous pouvons ajuster la méthode d'alignement via. paramètres d'attribut très simples, par exemple :  justify-content: flex-start / flex-end /center /space-between /space-around
justify-content: flex-start / flex-end /center /space-between /space-around
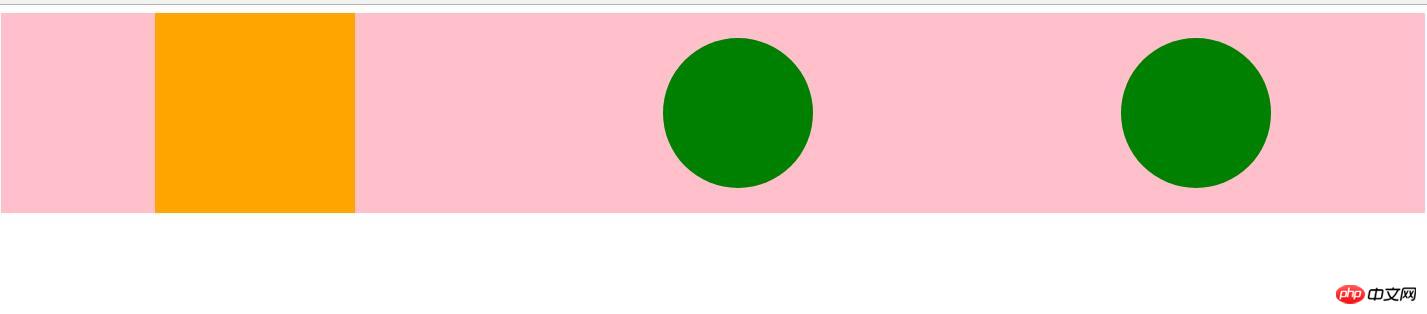
Exemple 3 :
Exemple 3. Il est à peu près similaire à l'exemple 2, mais il y a un ordre : -1 dans la classe .square, qui peut changer l'ordre de rendu des éléments . Il s'agit d'un aspect très puissant du modèle de boîte flexible. L'effet de code de l'exemple 3 est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
justify-content:flex-start;/*默认*/
justify-content:flex-end;/*在主轴的末端对其*/
justify-content:center;/*在主轴的中间对其*/
justify-content:space-between;/*在整个主轴中平均分配空间,无论其中有多少个元素*/
justify-content:space-around;/*Flex-item 默认会被均匀的分布,但是每一个
都会在其给定的空间内居中显示。*/
align-items:center;/*让items在垂直方向上居中*/
}
.square {
width: 200px;
height: 200px;
background-color: orange;
order: -1; /*让正方形显示在第一位而不是中间*/
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
</body>
</html>attribut de mise en page flexible
Dans le. Dans l'ensemble du système Flex, il peut être grossièrement divisé en deux catégories. L'une concerne les attributs définis pour le conteneur parent. L'autre type concerne les attributs définis pour les éléments enfants dans le conteneur parent. 
row | row-reverse | column | column-reverse
row 默认值,子元素会排列在一行 从主轴左侧开始
row-reverse 子元素会排列在一行。不过是从右侧开始
column 子元素垂直显示,从侧轴起始点开始
column-reverse 垂直显示,不过从结束点开始
row | row-reverse | column | column-reverse
row 默认值,子元素会排列在一行 从主轴左侧开始
row-reverse 子元素会排列在一行。不过是从右侧开始
column 子元素垂直显示,从侧轴起始点开始
column-reverse 垂直显示,不过从结束点开始
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container {
width: 100%;
height: 500px;
border:1px solid #ccc;
display:flex;
flex-direction: row-reverse;
flex-direction: column;
flex-direction: column-reverse;
}
.container div {
width: 100px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>2.flex-wrap 控制容器内的子元素是被强制放在一行中或者是被放在多个行上 。如果允许换行,这个属性允许你控制行的堆叠方向。
语法:
nowrap | wrap | wrap-reverse
nowrap 所有的元素被摆在一行 默认值
wrap 当一行元素过多,则允许元素 换行
wrap-reverse 将侧轴起点和终点颠倒
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container {
width: 600px;
height: 500px;
border:1px solid #ccc;
display:flex;
flex-wrap:wrap;
flex-wrap:wrap-reverse;
}
.container div {
width: 200px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
</html>3.justify-content 属性定义了浏览器如何分配顺着父容器主轴的弹性(flex)元素之间及其周围的空间。
语法:
flex-start | flex-end | center | space-between | space-around
flex-start : 从行首开始排列。每行第一个弹性元素与行首对齐,同时所有后续的弹性元素与前一个对齐。默认
flex-end : 从行尾开始排列。每行最后一个弹性元素与行尾对齐,其他元素将与后一个对齐
center : 伸缩元素向每行中点排列。每行第一个元素到行首的距离将与每行最后一个元素到行尾的距离相同
space-between : 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素与行首 对齐,每行最后一个元素与行尾对齐。
space-around : 在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。
实例代码:
参考上面的实例2.
4.align-items 属性以与justify-content相同的方式在侧轴方向上将当前行上的弹性元素对齐。
语法:
flex-start | flex-end | center | baseline | stretch
align-items: flex-start; 对齐到侧轴起点
align-items: flex-end; 对齐到侧轴终点
align-items: center; 在侧轴上居中
align-items: baseline; 与基准线对齐
align-items: stretch; 拉伸元素以适应 默认值
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#item-container {
display: flex;/*启用flex布局*/
background-color: pink;
justify-content:space-around;
align-items:baseline;/*与基准线对齐*/
}
.square {
width: 200px;
height: 200px;
background-color: orange;
}
.circle {
border-radius: 50%;
width: 150px;
height: 150px;
background-color: green;
}
.container {
width: 500px;
height: 600px;
border:1px solid #ccc;
display:flex;
align-items: stretch;
}
.container div {
width: 100px;
background-color:red;
border:1px solid green;
}
</style>
</head>
<body>
<div id="item-container">
<div class="circle"></div>
<div class="square"></div>
<div class="circle"></div>
</div>
<!-- <div class="container">
<div>1</div>
<div>2</div>
</div> -->
</body>
</html>5.align-content 多行对其方式,如果只有一行,则失效。
语法:
flex-start | flex-end | center | space-between | space-around | stretch
flex-start : 与交叉轴的起点对其
flex-end : 与交叉轴的终点对其
center : 与交叉轴的中点对其
space-between : 与交叉轴两端对其,轴线之间的间隔平均分布
space-around: 所有行在容器中平均分布,相邻两行间距相等。容器的垂直轴起点边和终点边分别与第一行和最后一行的距离是相邻两行间距的一半。
stretch :拉伸所有行来填满剩余空间。剩余空间平均的分配给每一行
实例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container {
width: 600px;
height: 900px;
border:1px solid #ccc;
display:flex;
flex-wrap:wrap;
align-content:flex-start;
align-content:flex-end;
align-content:center;
align-content:space-between;
align-content:space-around;
align-content:stretch; /*默认*/
}
.container div {
width: 200px;
height: 80px;
background-color: orange;
}
</style>
</head>
<body>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
</html>弹性元素属性 -- 给子元素设置的属性
order order属性规定了弹性容器中的可伸缩项目在布局时的顺序。元素按照order属性的值的增序进行布局。拥有相同order属性值的元素按照它们在源代码中出现的顺序进行布局。
语法:
order:
align-self 定义flex子项单独在侧轴(纵轴)方向上的对齐方式
语法:
stretch|center|flex-start|flex-end|baseline
flex-grow 定义弹性盒子元素扩展比率
flex-shrink 定义弹性盒子元素的收缩比率
flex-basis 指定了flex item在主轴方向上的初始大小。如果不使用box-sizing来
改变盒模型的话,那么这个属性就决定了flex item的内容盒content-box)的宽 或者高(取决于主轴的方向)的尺寸大小。
Tip:需要注意的是,在上面的最后的flex-grow、flex-shrink、flex-basis 三个属性最好相互搭配使用。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: flex;
}
#main div {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 100px;
}
#main div:nth-of-type(2) {
flex-shrink: 3;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:khaki;"></div>
<div style="background-color:pink;"></div>
<div style="background-color:lightgrey;"></div>
</div>
</body>
</html>ok,上面大概就是一些常用的弹性盒子模型flex-box常用的属性,上面的实例很多只是给了代码,没有给效果图,是因为希望正在学习弹性盒子模型的同志们最好把代码实际的敲一下,并且亲自尝试不同的属性值,来分析不同属性带来的不同的效果。
弹性盒子模型难度不大,但是却与传统的布局方案有很大的差别。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le modèle MoE open source le plus puissant au monde est ici, avec des capacités chinoises comparables à celles du GPT-4, et le prix ne représente que près d'un pour cent de celui du GPT-4-Turbo.
May 07, 2024 pm 04:13 PM
Le modèle MoE open source le plus puissant au monde est ici, avec des capacités chinoises comparables à celles du GPT-4, et le prix ne représente que près d'un pour cent de celui du GPT-4-Turbo.
May 07, 2024 pm 04:13 PM
Imaginez un modèle d'intelligence artificielle qui non seulement a la capacité de surpasser l'informatique traditionnelle, mais qui permet également d'obtenir des performances plus efficaces à moindre coût. Ce n'est pas de la science-fiction, DeepSeek-V2[1], le modèle MoE open source le plus puissant au monde est ici. DeepSeek-V2 est un puissant mélange de modèle de langage d'experts (MoE) présentant les caractéristiques d'une formation économique et d'une inférence efficace. Il est constitué de 236B paramètres, dont 21B servent à activer chaque marqueur. Par rapport à DeepSeek67B, DeepSeek-V2 offre des performances plus élevées, tout en économisant 42,5 % des coûts de formation, en réduisant le cache KV de 93,3 % et en augmentant le débit de génération maximal à 5,76 fois. DeepSeek est une entreprise explorant l'intelligence artificielle générale
 Bonjour, Atlas électrique ! Le robot Boston Dynamics revient à la vie, des mouvements étranges à 180 degrés effraient Musk
Apr 18, 2024 pm 07:58 PM
Bonjour, Atlas électrique ! Le robot Boston Dynamics revient à la vie, des mouvements étranges à 180 degrés effraient Musk
Apr 18, 2024 pm 07:58 PM
Boston Dynamics Atlas entre officiellement dans l’ère des robots électriques ! Hier, l'Atlas hydraulique s'est retiré "en larmes" de la scène de l'histoire. Aujourd'hui, Boston Dynamics a annoncé que l'Atlas électrique était au travail. Il semble que dans le domaine des robots humanoïdes commerciaux, Boston Dynamics soit déterminé à concurrencer Tesla. Après la sortie de la nouvelle vidéo, elle a déjà été visionnée par plus d’un million de personnes en seulement dix heures. Les personnes âgées partent et de nouveaux rôles apparaissent. C'est une nécessité historique. Il ne fait aucun doute que cette année est l’année explosive des robots humanoïdes. Les internautes ont commenté : Les progrès des robots ont fait ressembler la cérémonie d'ouverture de cette année à des êtres humains, et le degré de liberté est bien plus grand que celui des humains. Mais n'est-ce vraiment pas un film d'horreur ? Au début de la vidéo, Atlas est allongé calmement sur le sol, apparemment sur le dos. Ce qui suit est à couper le souffle
 KAN, qui remplace MLP, a été étendu à la convolution par des projets open source
Jun 01, 2024 pm 10:03 PM
KAN, qui remplace MLP, a été étendu à la convolution par des projets open source
Jun 01, 2024 pm 10:03 PM
Plus tôt ce mois-ci, des chercheurs du MIT et d'autres institutions ont proposé une alternative très prometteuse au MLP – KAN. KAN surpasse MLP en termes de précision et d’interprétabilité. Et il peut surpasser le MLP fonctionnant avec un plus grand nombre de paramètres avec un très petit nombre de paramètres. Par exemple, les auteurs ont déclaré avoir utilisé KAN pour reproduire les résultats de DeepMind avec un réseau plus petit et un degré d'automatisation plus élevé. Plus précisément, le MLP de DeepMind compte environ 300 000 paramètres, tandis que le KAN n'en compte qu'environ 200. KAN a une base mathématique solide comme MLP est basé sur le théorème d'approximation universelle, tandis que KAN est basé sur le théorème de représentation de Kolmogorov-Arnold. Comme le montre la figure ci-dessous, KAN a
 L'IA bouleverse la recherche mathématique ! Le lauréat de la médaille Fields et mathématicien sino-américain a dirigé 11 articles les mieux classés | Aimé par Terence Tao
Apr 09, 2024 am 11:52 AM
L'IA bouleverse la recherche mathématique ! Le lauréat de la médaille Fields et mathématicien sino-américain a dirigé 11 articles les mieux classés | Aimé par Terence Tao
Apr 09, 2024 am 11:52 AM
L’IA change effectivement les mathématiques. Récemment, Tao Zhexuan, qui a prêté une attention particulière à cette question, a transmis le dernier numéro du « Bulletin de l'American Mathematical Society » (Bulletin de l'American Mathematical Society). En se concentrant sur le thème « Les machines changeront-elles les mathématiques ? », de nombreux mathématiciens ont exprimé leurs opinions. L'ensemble du processus a été plein d'étincelles, intense et passionnant. L'auteur dispose d'une équipe solide, comprenant Akshay Venkatesh, lauréat de la médaille Fields, le mathématicien chinois Zheng Lejun, l'informaticien de l'Université de New York Ernest Davis et de nombreux autres universitaires bien connus du secteur. Le monde de l’IA a radicalement changé. Vous savez, bon nombre de ces articles ont été soumis il y a un an.
 Google est ravi : les performances de JAX surpassent Pytorch et TensorFlow ! Cela pourrait devenir le choix le plus rapide pour la formation à l'inférence GPU
Apr 01, 2024 pm 07:46 PM
Google est ravi : les performances de JAX surpassent Pytorch et TensorFlow ! Cela pourrait devenir le choix le plus rapide pour la formation à l'inférence GPU
Apr 01, 2024 pm 07:46 PM
Les performances de JAX, promu par Google, ont dépassé celles de Pytorch et TensorFlow lors de récents tests de référence, se classant au premier rang sur 7 indicateurs. Et le test n’a pas été fait sur le TPU présentant les meilleures performances JAX. Bien que parmi les développeurs, Pytorch soit toujours plus populaire que Tensorflow. Mais à l’avenir, des modèles plus volumineux seront peut-être formés et exécutés sur la base de la plate-forme JAX. Modèles Récemment, l'équipe Keras a comparé trois backends (TensorFlow, JAX, PyTorch) avec l'implémentation native de PyTorch et Keras2 avec TensorFlow. Premièrement, ils sélectionnent un ensemble de
 Les robots Tesla travaillent dans les usines, Musk : Le degré de liberté des mains atteindra 22 cette année !
May 06, 2024 pm 04:13 PM
Les robots Tesla travaillent dans les usines, Musk : Le degré de liberté des mains atteindra 22 cette année !
May 06, 2024 pm 04:13 PM
La dernière vidéo du robot Optimus de Tesla est sortie, et il peut déjà fonctionner en usine. À vitesse normale, il trie les batteries (les batteries 4680 de Tesla) comme ceci : Le responsable a également publié à quoi cela ressemble à une vitesse 20 fois supérieure - sur un petit "poste de travail", en sélectionnant et en sélectionnant et en sélectionnant : Cette fois, il est publié L'un des points forts de la vidéo est qu'Optimus réalise ce travail en usine, de manière totalement autonome, sans intervention humaine tout au long du processus. Et du point de vue d'Optimus, il peut également récupérer et placer la batterie tordue, en se concentrant sur la correction automatique des erreurs : concernant la main d'Optimus, le scientifique de NVIDIA Jim Fan a donné une évaluation élevée : la main d'Optimus est l'un des robots à cinq doigts du monde. le plus adroit. Ses mains ne sont pas seulement tactiles
 DualBEV : dépassant largement BEVFormer et BEVDet4D, ouvrez le livre !
Mar 21, 2024 pm 05:21 PM
DualBEV : dépassant largement BEVFormer et BEVDet4D, ouvrez le livre !
Mar 21, 2024 pm 05:21 PM
Cet article explore le problème de la détection précise d'objets sous différents angles de vue (tels que la perspective et la vue à vol d'oiseau) dans la conduite autonome, en particulier comment transformer efficacement les caractéristiques de l'espace en perspective (PV) en vue à vol d'oiseau (BEV). implémenté via le module Visual Transformation (VT). Les méthodes existantes sont globalement divisées en deux stratégies : la conversion 2D en 3D et la conversion 3D en 2D. Les méthodes 2D vers 3D améliorent les caractéristiques 2D denses en prédisant les probabilités de profondeur, mais l'incertitude inhérente aux prévisions de profondeur, en particulier dans les régions éloignées, peut introduire des inexactitudes. Alors que les méthodes 3D vers 2D utilisent généralement des requêtes 3D pour échantillonner des fonctionnalités 2D et apprendre les poids d'attention de la correspondance entre les fonctionnalités 3D et 2D via un transformateur, ce qui augmente le temps de calcul et de déploiement.
 FisheyeDetNet : le premier algorithme de détection de cible basé sur une caméra fisheye
Apr 26, 2024 am 11:37 AM
FisheyeDetNet : le premier algorithme de détection de cible basé sur une caméra fisheye
Apr 26, 2024 am 11:37 AM
La détection de cibles est un problème relativement mature dans les systèmes de conduite autonome, parmi lesquels la détection des piétons est l'un des premiers algorithmes à être déployés. Des recherches très complètes ont été menées dans la plupart des articles. Cependant, la perception de la distance à l’aide de caméras fisheye pour une vue panoramique est relativement moins étudiée. En raison de la distorsion radiale importante, la représentation standard du cadre de délimitation est difficile à mettre en œuvre dans les caméras fisheye. Pour alléger la description ci-dessus, nous explorons les conceptions étendues de boîtes englobantes, d'ellipses et de polygones généraux dans des représentations polaires/angulaires et définissons une métrique de segmentation d'instance mIOU pour analyser ces représentations. Le modèle fisheyeDetNet proposé avec une forme polygonale surpasse les autres modèles et atteint simultanément 49,5 % de mAP sur l'ensemble de données de la caméra fisheye Valeo pour la conduite autonome.





