Collection de commandes angulaires
08/06/2017
Directive angulaire.
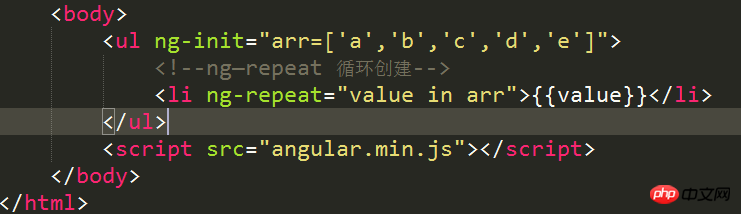
ng-init : Données d'initialisation
Utilisez le symbole = dans la valeur de l'attribut en tant que valeurs variables, utilisateur ; séparé et ne peut pas utiliser var

ng-app : Activer le mode d'application angulaire, une page ne peut apparaître qu'une seule fois
peut avoir des valeurs d'attribut, mais le projet doit être défini en js. S'il n'y a pas de valeur d'attribut, il peut être utilisé directement dans le. vue

ng-model : liaison de données bidirectionnelle


ng-bind : Une autre façon d'écrire l'interpolation. Le symbole d'interpolation n'est pas visible lorsque la page est rendue
ng-repeat : Boucle.

ng-show : s'il faut afficher
ng- hide : s'il faut masquer
Angulaire. le module obtient le
var arr = angulaire.module("mk",[])
Le premier paramètre représente la représentation de l'application
Le deuxième paramètre représente la collection de dépendances
Même s'il n'y a pas de dépendances, elles doivent également être écrites dans le tableau vide
le contrôleur définit le contrôleur
arr.controller("kz", function($scope){})
Le premier paramètre représente le nom du contrôleur
Le deuxième paramètre représente la méthode d'usine
Il n'y a aucun paramètre par défaut
La portée est un objet vide
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir des objets à l'aide de commandes dans Terraria ? -Comment collecter des objets dans Terraria ?
Mar 19, 2024 am 08:13 AM
Comment obtenir des objets à l'aide de commandes dans Terraria ? -Comment collecter des objets dans Terraria ?
Mar 19, 2024 am 08:13 AM
Comment obtenir des objets à l'aide de commandes dans Terraria ? 1. Quelle est la commande pour donner des objets dans Terraria ? Dans le jeu Terraria, donner des commandes à des objets est une fonction très pratique. Grâce à cette commande, les joueurs peuvent obtenir directement les objets dont ils ont besoin sans avoir à combattre des monstres ou à se téléporter vers un certain endroit. Cela peut grandement faire gagner du temps, améliorer l’efficacité du jeu et permettre aux joueurs de se concentrer davantage sur l’exploration et la construction du monde. Dans l’ensemble, cette fonctionnalité rend l’expérience de jeu plus fluide et plus agréable. 2. Comment utiliser Terraria pour donner des commandes d'objets 1. Ouvrez le jeu et entrez dans l'interface du jeu. 2. Appuyez sur la touche "Entrée" du clavier pour ouvrir la fenêtre de discussion. 3. Entrez le format de commande dans la fenêtre de discussion : "/give[player name][item ID][itemQuantity]".
 Démarrage rapide de VUE3 : utiliser les instructions de Vue.js pour changer d'onglet
Jun 15, 2023 pm 11:45 PM
Démarrage rapide de VUE3 : utiliser les instructions de Vue.js pour changer d'onglet
Jun 15, 2023 pm 11:45 PM
Cet article vise à aider les débutants à démarrer rapidement avec Vue.js3 et à obtenir un simple effet de changement d'onglet. Vue.js est un framework JavaScript populaire qui peut être utilisé pour créer des composants réutilisables, gérer facilement l'état de votre application et gérer les interactions de l'interface utilisateur. Vue.js3 est la dernière version du framework Par rapport aux versions précédentes, il a subi des changements majeurs, mais les principes de base n'ont pas changé. Dans cet article, nous utiliserons les instructions de Vue.js pour implémenter l'effet de changement d'onglet, dans le but de familiariser les lecteurs avec Vue.js.
 Explorez les possibilités infinies de la méthode de saisie fournie avec les commandes MC (un outil innovant pour créer une expérience de jeu parfaite - la méthode de saisie fournie avec les commandes MC)
May 02, 2024 pm 03:01 PM
Explorez les possibilités infinies de la méthode de saisie fournie avec les commandes MC (un outil innovant pour créer une expérience de jeu parfaite - la méthode de saisie fournie avec les commandes MC)
May 02, 2024 pm 03:01 PM
Les appareils mobiles sont devenus un élément essentiel de la vie des gens dans la société moderne. Les jeux sont également devenus l’une des principales formes de divertissement pendant le temps libre. Des personnes travaillent constamment au développement de nouveaux outils et technologies pour optimiser le gameplay et améliorer l’expérience de jeu. La méthode de saisie avec sa propre commande MC est l'une des innovations les plus marquantes. Et comment cela peut apporter une meilleure expérience de jeu aux joueurs. Cet article approfondira les possibilités infinies de la méthode de saisie de commande MC intégrée. Introduction à la méthode de saisie de commande MC intégrée La méthode de saisie de commande MC intégrée est un outil innovant qui combine les fonctions des commandes MC et des méthodes de saisie intelligentes. Cela permet plus d'opérations et de fonctions. En installant la méthode de saisie sur un appareil mobile, les joueurs peuvent facilement utiliser diverses commandes dans le jeu. Entrez rapidement les commandes pour améliorer l'efficacité du jeu
 Une instruction est une commande qui contrôle l'exécution d'un ordinateur. Elle se compose de quoi et d'un code d'adresse.
Jan 11, 2021 am 11:43 AM
Une instruction est une commande qui contrôle l'exécution d'un ordinateur. Elle se compose de quoi et d'un code d'adresse.
Jan 11, 2021 am 11:43 AM
Les instructions sont des commandes qui contrôlent l’exécution de l’ordinateur et se composent de codes d’opération et de codes d’adresse. Habituellement, une instruction comprend deux aspects : le code d'opération et l'opérande (code d'adresse). Le code d'opération détermine l'opération à réaliser, et l'opérande fait référence aux données participant à l'opération et à l'adresse de l'unité où elle se trouve.
 Quelles sont les deux parties d'instructions qu'un ordinateur peut exécuter directement ?
Dec 09, 2020 am 09:15 AM
Quelles sont les deux parties d'instructions qu'un ordinateur peut exécuter directement ?
Dec 09, 2020 am 09:15 AM
Les instructions que l'ordinateur peut exécuter directement comprennent des codes d'opération et des opérandes. L'opcode fait référence à la partie de l'instruction ou au champ spécifié dans le programme informatique pour effectuer l'opération. Il s'agit en fait du numéro de séquence d'instruction, qui est utilisé pour indiquer au processeur quelle instruction doit être exécutée.
 Quelles sont les consignes pour éviter les événements bouillonnants ?
Nov 21, 2023 pm 04:14 PM
Quelles sont les consignes pour éviter les événements bouillonnants ?
Nov 21, 2023 pm 04:14 PM
Les instructions pour empêcher les événements bouillonnants incluent stopPropagation(), l'attribut CancelBubble, event.stopPropagation(), l'attribut event.cancelBubble, event.stopImmediatePropagation(), etc. Introduction détaillée : 1. stopPropagation() est l'une des instructions les plus couramment utilisées, pour arrêter la propagation des événements. Lorsqu'un événement est déclenché, l'appel de cette méthode peut empêcher l'événement de continuer, etc.
 L'invite n'est plus nécessaire, vous pouvez jouer au système de dialogue multimodal avec juste vos mains, iChat est là !
May 15, 2023 pm 05:55 PM
L'invite n'est plus nécessaire, vous pouvez jouer au système de dialogue multimodal avec juste vos mains, iChat est là !
May 15, 2023 pm 05:55 PM
Xi Xiaoyao Technology a déclaré que l'auteur original | IQ est tombé au sol. Récemment, de nombreuses équipes ont recréé sur la base du ChatGPT convivial, et beaucoup d'entre elles ont des résultats relativement accrocheurs. Le travail d'InternChat met l'accent sur la convivialité en interagissant avec le chatbot au-delà du langage (curseurs et gestes) pour les tâches multimodales. Le nom d'InternChat est également intéressant. Il signifie interaction, non verbal et chatbots. Il peut être appelé iChat. Contrairement aux systèmes interactifs existants qui s'appuient sur un langage pur, iChat améliore considérablement l'efficacité de la communication entre les utilisateurs et les chatbots en ajoutant des instructions de pointage. De plus, l'auteur a également
 Résoudre l'erreur Vue : impossible d'utiliser correctement la directive v-bind pour lier les propriétés
Aug 25, 2023 pm 02:35 PM
Résoudre l'erreur Vue : impossible d'utiliser correctement la directive v-bind pour lier les propriétés
Aug 25, 2023 pm 02:35 PM
Résoudre l'erreur Vue : impossible d'utiliser correctement l'instruction v-bind pour lier des propriétés. Lors du développement avec Vue, nous rencontrons souvent des erreurs lors de l'utilisation de l'instruction v-bind pour lier des propriétés. Ce type d'erreur peut empêcher notre application de fonctionner correctement ou de s'afficher incorrectement, il est donc très important pour nous de la résoudre rapidement. Ci-dessous, nous aborderons certaines des causes possibles de cette erreur et comment les corriger. Erreur : La propriété d'objet liée à l'aide de la directive v-bind n'existe pas. Lors de l'utilisation de v-bind pour lier des propriétés,






