 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Comment créer un arrière-plan de différence visuelle dynamique (h5)
Comment créer un arrière-plan de différence visuelle dynamique (h5)
Comment créer un arrière-plan de différence visuelle dynamique (h5)
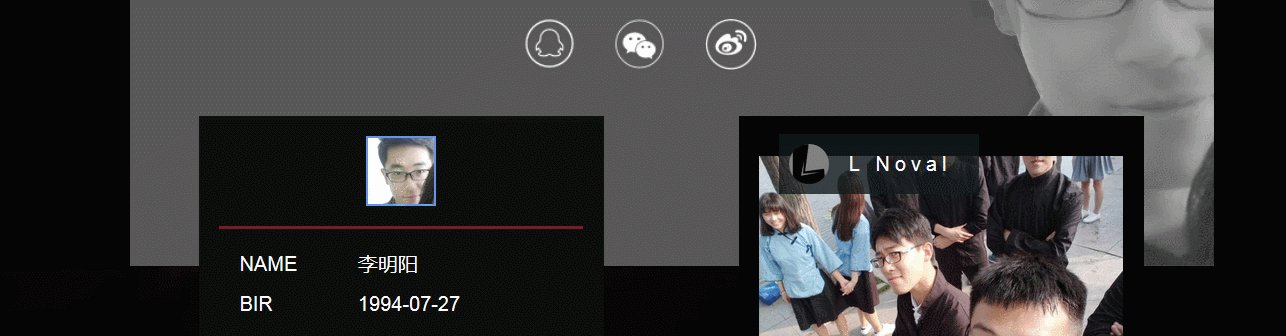
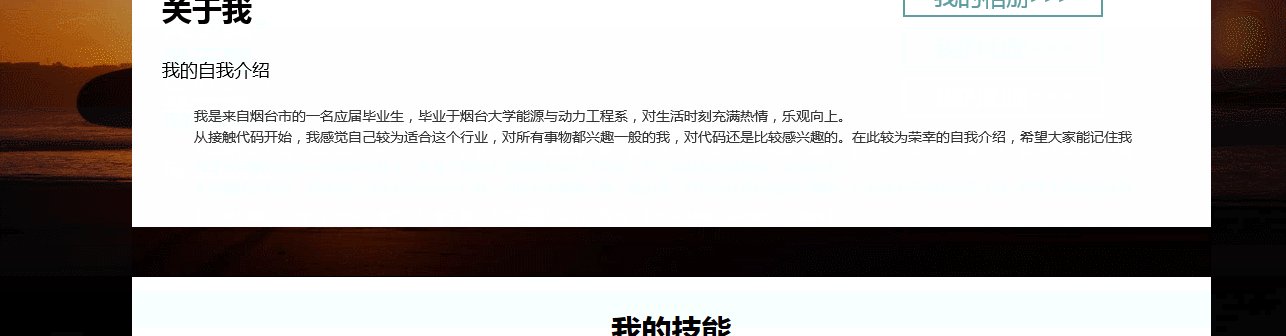
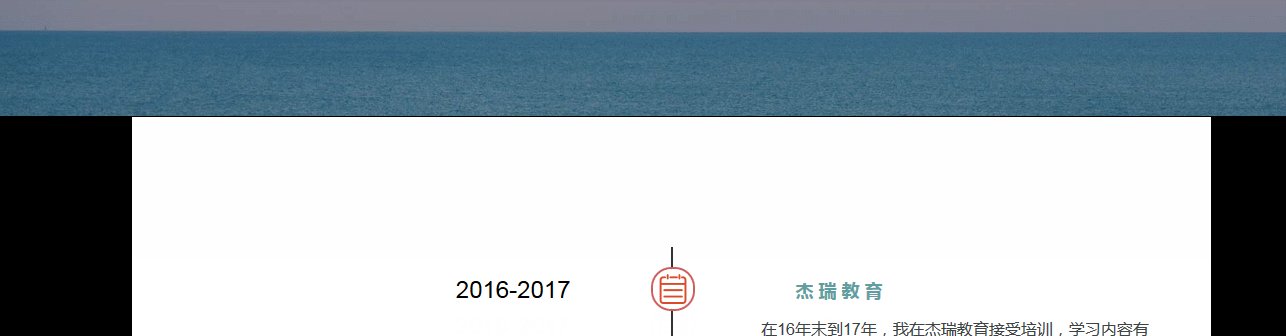
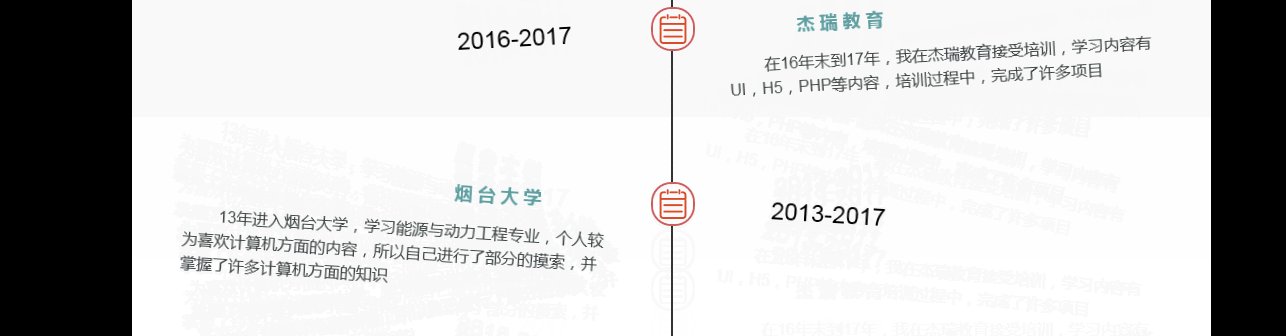
Lors de la création d'un site Web, l'effet de différence visuelle peut être utilisé
Comme le montre l'image

La différence visuelle L'effet sera utilisé lors de la création d'une page Web. Il a des effets très sympas. Aujourd'hui, nous allons parler de la façon de présenter une différence visuelle dynamique
L'effet est comme indiqué sur l'image :
.

La méthode de production nécessite d'abord un plug-in de différence visuelle
Le plug-in que j'utilise est une différence visuelle plus populaire plug-in
<link rel="stylesheet" type="text/css" href="css/reset.css" /> <link rel="stylesheet" type="text/css" href="css/default.css"> <link rel="stylesheet" type="text/css" href="css/style.css" />
Importer ces trois-là Après avoir créé un fichier CSS, vous pouvez modifier l'image avec style
Modifier l'image pour le gif spécifié
ci-dessous Présentation de la méthode sans utiliser de plug-ins
<div id="bei1"> <img src="img/pubu1.gif"/> </div> <div id="bei2"> <img src="img/pubu2.gif"/> </div>
Sélectionné un gif
Utilisez PS pour recadrer simplement une grande image gif et découpez deux côtés selon les proportions du bord


#bei1{
position: fixed; //首先进行定位,相对浏览器定位,定在一左一右
left: 0px; //通过调整左右距离定在屏幕左右
z-index: -1; //调整z-index使其置入最底层
width: 13%; //合理调整宽度,使图片高度超过目前市面上绝大多数的屏幕高度
img{
width: 100%; //改变图片宽度为100%
min-height: 1080px; //这里是为了防止高度不足,设定的最小高度
}
}
#bei2{
position: fixed;
right: 0px;
z-index: -1;
width: 13%;
img{
width: 100%;
min-height: 1080px;
}
}Afficher le contenu principal au centre de l'écran, couvrant la partie périphérique
#zuopinx{
width: 80%; //主要内容宽度
background-color: #EEEEEE;
position: relative;
margin: 0 auto; //居中
margin-top: 80px;
z-index: 15;
padding-top: 40px;
padding-bottom: 40px;
display: flex;
flex-wrap:wrap;
justify-content: space-around;
}L'effet peut être exprimé directement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





