 Opération et maintenance
Opération et maintenance
 exploitation et maintenance Linux
exploitation et maintenance Linux
 Comment résoudre le problème de 403 sur nginx
Comment résoudre le problème de 403 sur nginx
Comment résoudre le problème de 403 sur nginx
Les problèmes rencontrés sont exactement comme indiqué dans le titre, c'est donc le titre.
Nous savons qu'il existe de nombreux outils de création et d'empaquetage pratiques pour le front-end, tels que webpack, etc. Habituellement, nous empaquetons les fichiers front-end dans le répertoire dist et les déployons sur le serveur, comme nginx. , etc.
Le problème que j'ai rencontré cette fois est que j'ai téléchargé le package de compression de code de quelqu'un d'autre, qui est un projet vue.js+webpack. Après l'avoir construit, je l'ai téléchargé sur le serveur, je peux garantir que la configuration de nginx. sur le serveur est tout à fait correct, mais peu importe la manière dont vous y accédez sur le navigateur, ce sera toujours interdit.
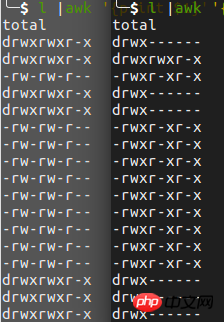
Observez attentivement la structure du projet et les autorisations des fichiers, et constatez que tous les fichiers du projet ont des autorisations de 755 et que tous les dossiers ont des autorisations de 700. Les fichiers construits héritent également de ces autorisations, rendant le document nginx inaccessible. Pour des principes détaillés, veuillez vous référer aux autorisations de fichiers Linux et à la documentation nginx. 
(Le côté gauche de l'image montre les autorisations de fichiers normalement créés, le côté droit montre les autorisations anormales)
Il y a aussi un lien décrivant ce problème : 403 Forbidden Error et Comment y remédier | Conseils Nginx
Ensuite, nous devons corriger les autorisations des fichiers afin que tous les fichiers aient 644 autorisations et que tous les dossiers aient 755 autorisations.
Les définir un par un est trop compliqué. Vous pouvez utiliser la commande find plus le jugement du type de fichier pour effectuer des opérations par lots.
# 更改文件夹权限find . -type d -exec chmod 755 {} \;# 更改普通文件权限find . -type f -exec chmod 644 {} \;find Veuillez vous référer au manuel de l'homme pour l'utilisation de la commande.
De cette façon, nous pouvons à nouveau accéder à l'adresse du serveur normalement dans le navigateur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Comment autoriser l'accès au réseau externe au serveur Tomcat
Apr 21, 2024 am 07:22 AM
Pour permettre au serveur Tomcat d'accéder au réseau externe, vous devez : modifier le fichier de configuration Tomcat pour autoriser les connexions externes. Ajoutez une règle de pare-feu pour autoriser l'accès au port du serveur Tomcat. Créez un enregistrement DNS pointant le nom de domaine vers l'adresse IP publique du serveur Tomcat. Facultatif : utilisez un proxy inverse pour améliorer la sécurité et les performances. Facultatif : configurez HTTPS pour une sécurité accrue.
 Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Bienvenue sur nginx !Comment le résoudre ?
Apr 17, 2024 am 05:12 AM
Pour résoudre l'erreur "Bienvenue sur nginx!", vous devez vérifier la configuration de l'hôte virtuel, activer l'hôte virtuel, recharger Nginx, si le fichier de configuration de l'hôte virtuel est introuvable, créer une page par défaut et recharger Nginx, puis le message d'erreur. disparaîtra et le site Web sera affiché normalement.
 Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
Comment générer une URL à partir d'un fichier HTML
Apr 21, 2024 pm 12:57 PM
La conversion d'un fichier HTML en URL nécessite un serveur Web, ce qui implique les étapes suivantes : Obtenir un serveur Web. Configurez un serveur Web. Téléchargez le fichier HTML. Créez un nom de domaine. Acheminez la demande.
 Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Comment déployer le projet nodejs sur le serveur
Apr 21, 2024 am 04:40 AM
Étapes de déploiement de serveur pour un projet Node.js : Préparez l'environnement de déploiement : obtenez l'accès au serveur, installez Node.js, configurez un référentiel Git. Créez l'application : utilisez npm run build pour générer du code et des dépendances déployables. Téléchargez le code sur le serveur : via Git ou File Transfer Protocol. Installer les dépendances : connectez-vous en SSH au serveur et installez les dépendances de l'application à l'aide de npm install. Démarrez l'application : utilisez une commande telle que node index.js pour démarrer l'application ou utilisez un gestionnaire de processus tel que pm2. Configurer un proxy inverse (facultatif) : utilisez un proxy inverse tel que Nginx ou Apache pour acheminer le trafic vers votre application
 Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Nodejs est-il accessible de l'extérieur ?
Apr 21, 2024 am 04:43 AM
Oui, Node.js est accessible de l’extérieur. Vous pouvez utiliser les méthodes suivantes : Utilisez Cloud Functions pour déployer la fonction et la rendre accessible au public. Utilisez le framework Express pour créer des itinéraires et définir des points de terminaison. Utilisez Nginx pour inverser les requêtes de proxy vers les applications Node.js. Utilisez des conteneurs Docker pour exécuter des applications Node.js et les exposer via le mappage de ports.
 Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Comment déployer et maintenir un site Web en utilisant PHP
May 03, 2024 am 08:54 AM
Pour déployer et maintenir avec succès un site Web PHP, vous devez effectuer les étapes suivantes : Sélectionnez un serveur Web (tel qu'Apache ou Nginx) Installez PHP Créez une base de données et connectez PHP Téléchargez le code sur le serveur Configurez le nom de domaine et la maintenance du site Web de surveillance DNS les étapes comprennent la mise à jour de PHP et des serveurs Web, la sauvegarde du site Web, la surveillance des journaux d'erreurs et la mise à jour du contenu.
 Comment utiliser Fail2Ban pour protéger votre serveur contre les attaques par force brute
Apr 27, 2024 am 08:34 AM
Comment utiliser Fail2Ban pour protéger votre serveur contre les attaques par force brute
Apr 27, 2024 am 08:34 AM
Une tâche importante pour les administrateurs Linux est de protéger le serveur contre les attaques ou les accès illégaux. Par défaut, les systèmes Linux sont livrés avec des pare-feu bien configurés, tels que iptables, Uncomplicated Firewall (UFW), ConfigServerSecurityFirewall (CSF), etc., qui peuvent empêcher diverses attaques. Toute machine connectée à Internet est une cible potentielle d'attaques malveillantes. Il existe un outil appelé Fail2Ban qui peut être utilisé pour atténuer les accès illégaux sur le serveur. Qu’est-ce que Fail2Ban ? Fail2Ban[1] est un logiciel de prévention des intrusions qui protège les serveurs des attaques par force brute. Il est écrit en langage de programmation Python
 Plusieurs points à noter lors de la création d'une haute disponibilité avec keepalived+nginx
Apr 23, 2024 pm 05:50 PM
Plusieurs points à noter lors de la création d'une haute disponibilité avec keepalived+nginx
Apr 23, 2024 pm 05:50 PM
Après que yum ait installé keepalived, configurez le fichier de configuration keepalived. Notez que dans les fichiers de configuration keepalived du maître et de la sauvegarde, le nom de la carte réseau est le nom de la carte réseau de la machine actuelle qui est sélectionnée comme adresse IP disponible. Environnement LAN Il y en a d'autres, donc ce VIP est une IP intranet dans le même segment réseau que les deux machines. S'il est utilisé dans un environnement réseau externe, peu importe qu'il se trouve sur le même segment de réseau, du moment que le client peut y accéder. Arrêtez le service nginx et démarrez le service keepalived. Vous verrez que keepalived démarre le service nginx s'il ne peut pas démarrer et échoue, il s'agit essentiellement d'un problème avec les fichiers de configuration et les scripts, ou d'un problème de prévention.





