 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la différence entre la longueur size() dans jquery
Explication détaillée de la différence entre la longueur size() dans jquery
Explication détaillée de la différence entre la longueur size() dans jquery
size() a la même fonction que length, qui prennent tous deux le nombre d'éléments. Alors, quelle est la différence entre eux ? L'une est une méthode et l'autre est un attribut<.>?
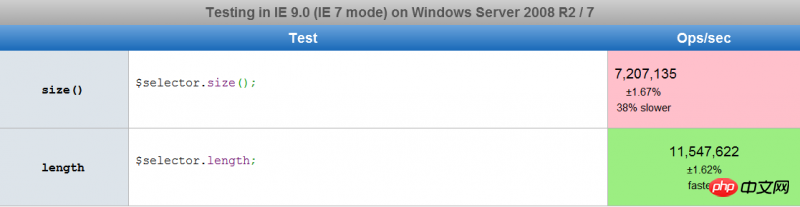
Jetons d'abord un coup d'œil à leur temps d'exécution, utilisez-le pour détecter http://
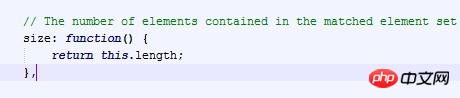
La raison est :

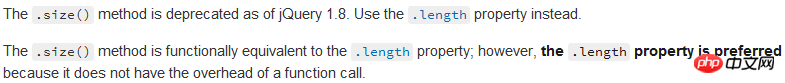
<.>, et Le site officiel explique ceci :
 , ce qui signifie que dans jquery 1.8, size() est remplacé par length Les fonctions size() et length sont. équivalent, mais la longueur est plus Excellente car elle n'a pas besoin de renvoyer une fonction
, ce qui signifie que dans jquery 1.8, size() est remplacé par length Les fonctions size() et length sont. équivalent, mais la longueur est plus Excellente car elle n'a pas besoin de renvoyer une fonction
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La différence entre char et wchar_t dans le langage C
Apr 03, 2025 pm 03:09 PM
La différence entre char et wchar_t dans le langage C
Apr 03, 2025 pm 03:09 PM
Dans le langage C, la principale différence entre Char et WCHAR_T est le codage des caractères: Char utilise ASCII ou étend ASCII, WCHAR_T utilise Unicode; Char prend 1 à 2 octets, WCHAR_T occupe 2-4 octets; Char convient au texte anglais, WCHAR_T convient au texte multilingue; Le char est largement pris en charge, WCHAR_T dépend de la prise en charge du compilateur et du système d'exploitation Unicode; Le char est limité dans la gamme de caractères, WCHAR_T a une gamme de caractères plus grande et des fonctions spéciales sont utilisées pour les opérations arithmétiques.
 La différence entre le multithreading et le C # asynchrone
Apr 03, 2025 pm 02:57 PM
La différence entre le multithreading et le C # asynchrone
Apr 03, 2025 pm 02:57 PM
La différence entre le multithreading et l'asynchrone est que le multithreading exécute plusieurs threads en même temps, tandis que les opérations effectuent de manière asynchrone sans bloquer le thread actuel. Le multithreading est utilisé pour les tâches à forte intensité de calcul, tandis que de manière asynchrone est utilisée pour l'interaction utilisateur. L'avantage du multi-threading est d'améliorer les performances informatiques, tandis que l'avantage des asynchrones est de ne pas bloquer les threads d'interface utilisateur. Le choix du multithreading ou asynchrone dépend de la nature de la tâche: les tâches à forte intensité de calcul utilisent le multithreading, les tâches qui interagissent avec les ressources externes et doivent maintenir la réactivité de l'interface utilisateur à utiliser asynchrone.
 Quelle est la fonction de la somme du langage C?
Apr 03, 2025 pm 02:21 PM
Quelle est la fonction de la somme du langage C?
Apr 03, 2025 pm 02:21 PM
Il n'y a pas de fonction de somme intégrée dans le langage C, il doit donc être écrit par vous-même. La somme peut être obtenue en traversant le tableau et en accumulant des éléments: Version de boucle: la somme est calculée à l'aide de la longueur de boucle et du tableau. Version du pointeur: Utilisez des pointeurs pour pointer des éléments de tableau, et un résumé efficace est réalisé grâce à des pointeurs d'auto-incitation. Allouer dynamiquement la version du tableau: allouer dynamiquement les tableaux et gérer la mémoire vous-même, en veillant à ce que la mémoire allouée soit libérée pour empêcher les fuites de mémoire.
 Quelle est la différence entre char et char non signé
Apr 03, 2025 pm 03:36 PM
Quelle est la différence entre char et char non signé
Apr 03, 2025 pm 03:36 PM
Le char et le char non signé sont deux types de données qui stockent les données des caractères. La principale différence est le moyen de gérer les nombres négatifs et positifs: plage de valeur: char signé (-128 à 127), et Char non signé Unsigned (0 à 255). Traitement du nombre négatif: le char peut stocker des nombres négatifs, le char non signé ne peut pas. Mode bit: Char le bit le plus élevé représente le symbole, un bit non signé non signé. Opérations arithmétiques: le char et le char non signé sont signés et non signés, et leurs opérations arithmétiques sont différentes. Compatibilité: char et char non signé
 Quelles sont les exigences de base pour les fonctions de langue C
Apr 03, 2025 pm 10:06 PM
Quelles sont les exigences de base pour les fonctions de langue C
Apr 03, 2025 pm 10:06 PM
Les fonctions de langue C sont la base de la modularisation du code et de la construction de programmes. Ils se composent de déclarations (en-têtes de fonction) et de définitions (corps de fonction). Le langage C utilise des valeurs pour transmettre les paramètres par défaut, mais les variables externes peuvent également être modifiées à l'aide d'adresse Pass. Les fonctions peuvent avoir ou ne pas avoir de valeur de retour et le type de valeur de retour doit être cohérent avec la déclaration. La dénomination de la fonction doit être claire et facile à comprendre, en utilisant un chameau ou une nomenclature de soulignement. Suivez le principe de responsabilité unique et gardez la simplicité de la fonction pour améliorer la maintenabilité et la lisibilité.
 c Quelles sont les différences entre les trois méthodes de mise en œuvre de la lecture multithre
Apr 03, 2025 pm 03:03 PM
c Quelles sont les différences entre les trois méthodes de mise en œuvre de la lecture multithre
Apr 03, 2025 pm 03:03 PM
Le multithreading est une technologie importante dans la programmation informatique et est utilisée pour améliorer l'efficacité de l'exécution du programme. Dans le langage C, il existe de nombreuses façons d'implémenter le multithreading, y compris les bibliothèques de threads, les threads POSIX et l'API Windows.
 La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
La différence entre H5 et mini-programmes et applications
Apr 06, 2025 am 10:42 AM
H5. La principale différence entre les mini programmes et l'application est: Architecture technique: H5 est basé sur la technologie Web, et les mini-programmes et l'application sont des applications indépendantes. Expérience et fonctions: H5 est légère et facile à utiliser, avec des fonctions limitées; Les mini-programmes sont légers et ont une bonne interactivité; Les applications sont puissantes et ont une expérience fluide. Compatibilité: H5 est compatible multiplateforme, les applets et les applications sont limités par la plate-forme. Coût de développement: H5 a un faible coût de développement, des mini-programmes moyens et une application la plus élevée. Scénarios applicables: H5 convient à l'affichage d'informations, les applets conviennent aux applications légères et les applications conviennent aux fonctions complexes.
 Quelles sont les différences et les connexions entre C et C #?
Apr 03, 2025 pm 10:36 PM
Quelles sont les différences et les connexions entre C et C #?
Apr 03, 2025 pm 10:36 PM
Bien que C et C # aient des similitudes, ils sont complètement différents: C est une gestion manuelle de la mémoire manuelle et un langage dépendant de la plate-forme utilisé pour la programmation système; C # est un langage orienté objet, des ordures et un langage indépendant de la plate-forme utilisé pour le bureau, l'application Web et le développement de jeux.





