
1. Variables
Les variables en js sont un concept abstrait. Les variables sont utilisées pour stocker des valeurs et représenter des valeurs. Définir une variable en js est très simple : var nom de la variable = valeur de la variable
= est une opération d'affectation, avec le nom de la variable à gauche et la valeur stockée à droite
Variables en js sont vaguement typés : tout type de données peut être stocké via un nom de variable var
Par exemple, var name = '李思'
2. Type de données
1. Types de données de base : composés de structures simples
Nombre, chaîne, booléen, nul, non défini
2 . Type de données de référence : structure relativement complexe
Type de données objet (objet)
Type de données fonction (fonction)
3. Explication détaillée des types de données
1. Nombre : nombre positif, nombre négatif, 0, décimal NaN (pas un nombre valide, mais appartient au type de données numérique)
NaN==NaN //false pas égal
var num = 12 //= is assignation == consiste à déterminer si les valeurs à gauche et les côtés droits sont Égalité
isNaN(); détecte si une proposition dont la valeur n'est pas un nombre valide est vraie. Elle renvoie false si c'est un nombre valide, et true si ce n'est pas un nombre valide. >
Si la valeur détectée n'est pas de type nombre , le navigateur la convertira en nombre par défautNumber() : force la conversion des autres types de données en type nombre. Il est obligatoire que si elle est de type nombre. est une chaîne, la chaîne doit contenir des nombres avant de pouvoir être convertie Par exemple : Number('12')==>12 Number('12px')==>NaN Conversion de type de données non obligatoire parseInt/parseFloat : parseInt : recherchez les caractères un par un de gauche à droite, convertissant les nombres en nombres valides. Si vous rencontrez un nombre non valide au milieu, vous ne le ferez pas. continuez la recherche ParseFloat : comme celui ci-dessus, vous pouvez reconnaître un point décimal supplémentaire Questions d'entretien : 🎜> ! : Un point d'exclamation est une négation. Convertissez d'abord la valeur en type booléen, puis annulez console.log(!3)//Convertissez d'abord 3 en booléen, puis annulezvar val = Number('12px');if(val==12){
console.log(12)
}else if(val==NaN){
console.log(NaN)
}else{
console.log('以上都不成立')//输出这个
}Règles de conversion des types de données :
1) S'il n'y a qu'une seule valeur, déterminez si cette valeur est vraie Toujours faux, suivez : seulement 0 NaN " " null undefined Ces cinq sont faux et les autres sont vrais2), si deux valeurs sont comparées pour voir si elles sont égales
val1==val2 Les deux valeurs peuvent ne pas être du même type de données. Si elles sont comparées avec ==, la conversion du type de données par défaut sera effectuée
①、 Object == objet, jamais égal à
②、Object == string, convertissez d'abord l'objet en chaîne (appelez la méthode toString), puis comparez []Convertir en chaîne " "
0), le type booléen est également converti en nombre (vrai vaut 1, faux vaut 0), les deux derniers nombres sont comparés ④. Objet == nombre, l'objet est d'abord converti en chaîne (toString), puis converti en nombre (Number "" devient 0), les deux derniers nombres sont comparés
⑤ Number == Boolean, Boolean est converti en nombre,
⑥. Number == string, string Convertissez-le en nombres
⑦, string == Boolean, le tout converti en nombres
⑧, null==undefined Le résultat est vrai
⑨, nul et indéfini et tout autre Les types de données ne sont pas égaux en comparaison
3), sauf == est une comparaison, === est aussi une comparaison ( comparaison absolue)
val1===val2 Si les données Les types ne sont pas égaux, certainement pas égaux
Type de données d'objet (composé de plusieurs groupes [attribut nom et valeur d'attribut], plusieurs groupes de paires clé-valeur, plusieurs clé:valeur Nom d'attribut et attribut La valeur est utilisée pour décrire les caractéristiques de cet objet)
Par exemple : méthode de création d'instance de méthode de création littérale
对象数据类型中,还可以具体的细分: 对象类(Object),数组类(Array),正则类(RegExp),时间类(Date),字符串类(String),布尔类(Boolean),Math数学函数...等对应的实例:对象、数组、正则、时间...
js中对象、类、实例的区别:对象是泛指,js中万物皆对象,类是对对象的具体的细分,实例是类中的一个具体的事物
举例:自然界中万物皆对象,所有的东西可以分为人类、植物类、动物类、物体类,每一个人都是人类中的一个具体的实例
4、基本数据类型和引用数据类型的区别
面试题:
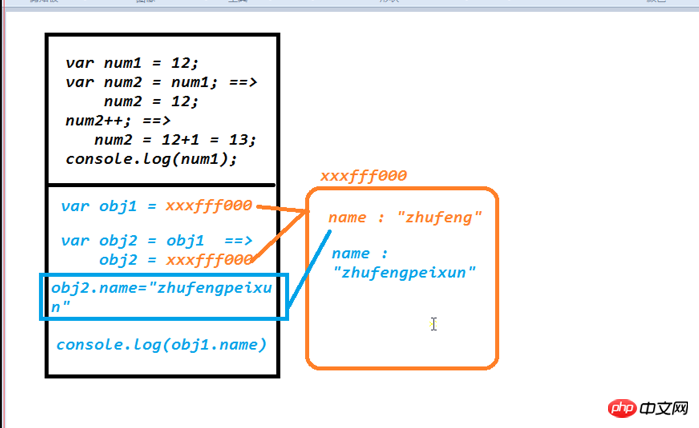
var num1 = 12;var num2 = num1;//把num1代表的值给了num2变量num2++//等于num2 = num2+1 也可以写成num2+=1console.log(num2);//13console.log(num1);//12var obj1 = {name:"小李"};var obj2 = obj1;
obj2.name = '小李小李';
console.log(obj1.name)//小李小李console.log(obj2.name)//小李小李总结:基本数据类型没有跟着改变,引用数据类型跟着改变了
可以看一下下面的图:

基本数据类型和引用数据类型的本质区别: 基本数据类型操作的是值,引用数据类型操作得是对新空间的引用地址
基本数据类型是把值直接的给变量,接下来在操作的过程中,直接拿这个值操作的,可能两个变量存储一样的值,但是互不干扰,其中一个改变,另一个没有任何的影响。
引用数据类型:
1)、定义一个变量
2)、开辟一个新的空间,然后把属性名和属性值保存在这个空间中,并且有一个空间地址
3)、把空间的地址给了这个变量,变量并没有存储这个数值,而是存储的是对这个空间的引用
4)、接下来把这个地址,又告诉给了另外一个变量,另外一个变量存储的也是这个地址,此时两个变量操作的是同一个空间
5)、其中一个改变了空间的内容,另外一个也跟着改变了
5、检测数据类型的方式:typeof instanceof constructor Object.prototype.toString.call()
typeof用来检测数据类型的:typeof 要检查的值
返回值:是一个字符串,包含了数据类型字符"number"、"string"、“boolean”、“undefined”、“object”、"function"
typeof null 的结果是“object”
typeof的局限性:不能具体检查object下细分的类型,检查这些返回的都是“object”
面试题:
console.log(typeof typeof typeof [])// "string" 出现两个以上的typeof 最终结果都是“string”
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!