Résumé des sélecteurs de pseudo-classes
Résumé des sélecteurs de pseudo-classes
-
Sélecteur de pseudo-classe structurelle Sélecteur de pseudo-classe structurelle
Il peut sélectionner des éléments en fonction de leur position dans le document. Ces éléments ont un préfixe " : "
1. Root Le sélecteur d'élément ne fonctionne que sur les balises inférieures telles que html. Il est rarement utilisé..:root
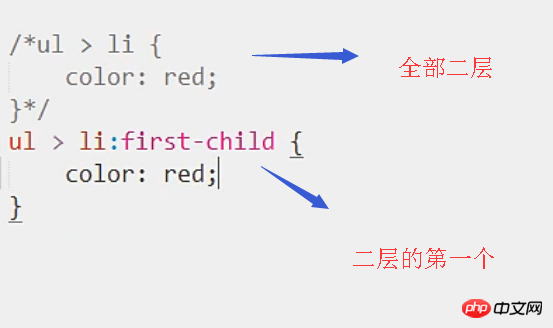
Toutes les sélections doivent être plus détaillées. dernier- enfant Le dernier
ul>li:only-child{ } Ajouter une pseudo-classe only-child Ceux qui n'en ont qu'un affectent l'enfant unique
<.>
div>p: only-of type{ } Ajouter une pseudo-classe Class only-of-type sélectionne l'élément enfant du type spécifié. En fait, la fonction est similaire à celle d'un seul div>p
Les pseudo-classes doivent ajouter des présélecteurs pour limiter la plage

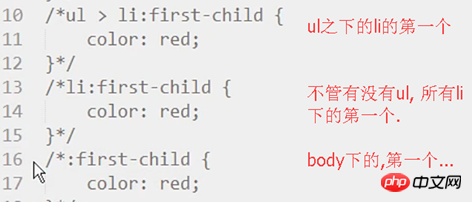
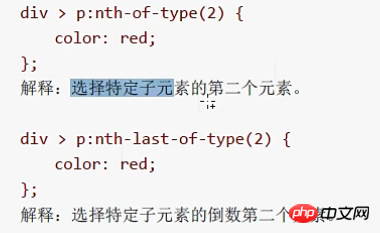
3. ul>li:nth -child(2) { } Le deuxième élément enfant de li sous ul
ul>li:nth-last-child(2) { } ….
Autres :
Sélecteur de pseudo-classe de l'interface utilisateur
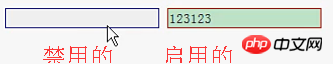
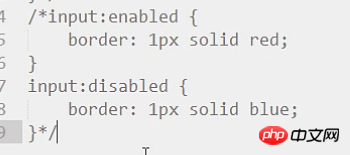
: activer
: désactiver

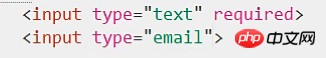
- fichier html
fichier css
effet : coché Celui coché prend effet
: coché Celui coché prend effetfichier html
 fichier css
fichier css
:default La valeur par défaut est en vigueur, rarement utilisée
fichier CSS

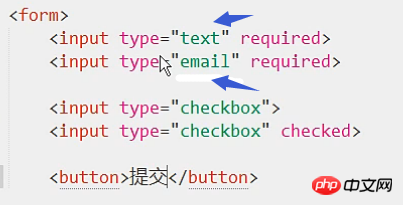
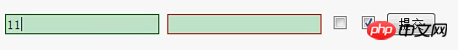
:valide Valable si légal
:invalide Valide si illégal
fichier html

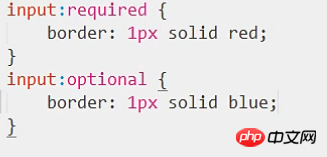
fichier css
Si vous remplissez le bon numéro, il deviendra vert.
facultatif Non requis Le
fichier html > a:link agit sur le texte entre une balise
a:link agit sur le texte entre une balise
input:focus
change le curseur de saisie de texte, la zone de saisie a changé de couleur
 Autre pseudo -sélecteurs de classe
Autre pseudo -sélecteurs de classe
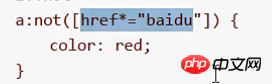
:not La sélection inverse se concentre sur

Les hyperliens sans baidu sont rouges
:empty agit comme une balise vide, un bit Comme le remplacement des espaces par mot signifie
fichier html

avant de remplacer

fichier css

Si vous ne souhaitez pas affecter certaines parties vides, vous pouvez spécifier comme
p:empty{ } Ensuite, le CSS le fera n'affecte que les balises vides sous p
après remplacement

:lang

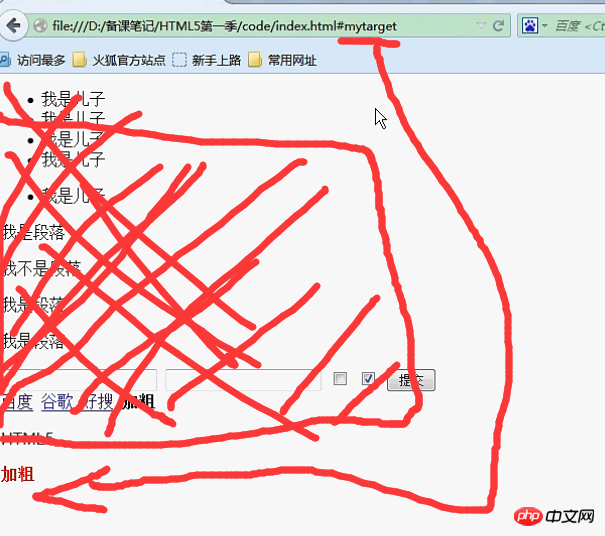
:point d'ancrage de positionnement cible au sein de la page, une certaine position prendra effet immédiatement

name ou id Oui, l'ancre peut être définie dans n'importe quelle balise. Quant au lien hypertexte , c'est juste un hyperlien Ici, entrez #anchor name directement dans le navigateur, et l'effet est. appuyer sur href C'est pareil après ça.

Lors du test, ajoutez "#anchor name" à la fin
Effet (En fait, les ancres de positionnement se trouvent pour la plupart sur certaines pages très longues, et elles peuvent être positionnées en un seul clic. Et les bords deviennent rouges.)

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-









 : coché Celui coché prend effet
: coché Celui coché prend effet