 développement back-end
développement back-end
 tutoriel php
tutoriel php
 Comment conserver les styles de texte avec plusieurs espaces et sauts de ligne lors de la soumission d'un formulaire
Comment conserver les styles de texte avec plusieurs espaces et sauts de ligne lors de la soumission d'un formulaire
Comment conserver les styles de texte avec plusieurs espaces et sauts de ligne lors de la soumission d'un formulaire
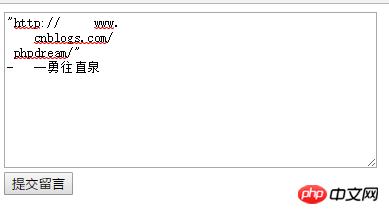
L'exigence est la suivante : la fonction de blocage des mots sensibles lorsque les utilisateurs soumettent des formulaires. Les mots sensibles proviennent de ciku.txt sous le même chemin côté serveur. Les mots sensibles sont connectés via "|", comme "g|c|a". Les mots sensibles sont remplacés lors de la soumission du formulaire . Plus important encore, le texte du formulaire doit être conservé tel quel. Le code php est le suivant :
1 <?php 2 header("Content-type:text/html;charset=utf-8"); 3 if($_POST){ 4 $pattern = array( 5 '/ /', //半角下空格 6 '/ /', //全角下空格 7 '/\r\n/',//window 下换行符 8 '/\n/', //Linux,Unix 下换行符 9 );10 $replace = array(' ',' ','<br />');11 $message=preg_replace($pattern, $replace, $_POST['message']);
12 $cikuStr=file_get_contents('ciku.txt');13 $cikuArr=explode('|',$cikuStr);14 $liuyan=str_replace($cikuArr, "**",$message);15 echo '您的留言是:<br>'.$liuyan;16 }17 ?>3 4 6 7 8 9
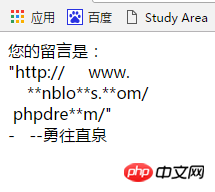
La capture d'écran de l'effet est la suivante :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment implémenter le saut de page après la soumission du formulaire PHP
Aug 12, 2023 am 11:30 AM
Comment implémenter le saut de page après la soumission du formulaire PHP
Aug 12, 2023 am 11:30 AM
Comment implémenter le saut de page après la soumission d'un formulaire PHP [Introduction] Dans le développement Web, la soumission de formulaire est une exigence fonctionnelle courante. Une fois que l'utilisateur a rempli le formulaire et cliqué sur le bouton d'envoi, les données du formulaire doivent généralement être envoyées au serveur pour traitement et l'utilisateur est redirigé vers une autre page après le traitement. Cet article explique comment utiliser PHP pour implémenter le saut de page après la soumission du formulaire. [Étape 1 : Formulaire HTML] Tout d'abord, nous devons écrire une page contenant un formulaire dans une page HTML afin que les utilisateurs puissent remplir les données qui doivent être soumises.
 Comment utiliser JavaScript pour réaliser la fonction d'invite automatique du contenu de la zone de saisie du formulaire ?
Oct 20, 2023 pm 04:01 PM
Comment utiliser JavaScript pour réaliser la fonction d'invite automatique du contenu de la zone de saisie du formulaire ?
Oct 20, 2023 pm 04:01 PM
Comment utiliser JavaScript pour réaliser la fonction d'invite automatique du contenu de la zone de saisie du formulaire ? Introduction : La fonction d'invite automatique du contenu de la zone de saisie du formulaire est très courante dans les applications Web. Elle peut aider les utilisateurs à saisir rapidement le contenu correct. Cet article explique comment utiliser JavaScript pour réaliser cette fonction et fournit des exemples de code spécifiques. Créer la structure HTML Tout d'abord, nous devons créer une structure HTML contenant la zone de saisie et la liste de suggestions automatiques. Vous pouvez utiliser le code suivant : <!DOCTYP
 Comment gérer la gestion des droits des utilisateurs dans les formulaires PHP
Aug 10, 2023 pm 01:06 PM
Comment gérer la gestion des droits des utilisateurs dans les formulaires PHP
Aug 10, 2023 pm 01:06 PM
Comment gérer la gestion des droits des utilisateurs dans les formulaires PHP Avec le développement continu des applications Web, la gestion des droits des utilisateurs est l'une des fonctions importantes. La gestion des droits des utilisateurs peut contrôler les droits d'exploitation des utilisateurs dans les applications et garantir la sécurité et la légalité des données. Dans les formulaires PHP, la gestion des droits des utilisateurs peut être implémentée via un code simple. Cet article présentera comment gérer la gestion des droits des utilisateurs dans les formulaires PHP et donnera des exemples de code correspondants. 1. Définition et gestion des rôles utilisateurs Tout d'abord, la définition et la gestion des rôles utilisateurs sont une question de droits d'utilisateur.
 Fonction round() de Python : conserver les décimales avec les chiffres spécifiés
Nov 18, 2023 pm 05:35 PM
Fonction round() de Python : conserver les décimales avec les chiffres spécifiés
Nov 18, 2023 pm 05:35 PM
Fonction round() de Python : conservation d'un nombre spécifié de décimales, nécessitant des exemples de code spécifiques Présentation : Dans la programmation Python, les nombres à virgule flottante doivent souvent être arrondis pour conserver un nombre spécifié de décimales. Pour résoudre ce problème, Python fournit la fonction round(). Cet article présentera l'utilisation de la fonction round() et fournira quelques exemples de code spécifiques. Utilisation de la fonction round() : La fonction round() est une fonction intégrée de Python, qui est utilisée pour quadrupler les nombres à virgule flottante.
 Comment utiliser JavaScript pour implémenter la vérification en temps réel du contenu de la zone de saisie d'un formulaire ?
Oct 18, 2023 am 08:47 AM
Comment utiliser JavaScript pour implémenter la vérification en temps réel du contenu de la zone de saisie d'un formulaire ?
Oct 18, 2023 am 08:47 AM
Comment utiliser JavaScript pour implémenter la vérification en temps réel du contenu de la zone de saisie d'un formulaire ? Dans de nombreuses applications Web, les formulaires constituent le moyen d'interaction le plus courant entre les utilisateurs et le système. Cependant, le contenu saisi par l'utilisateur doit souvent être validé pour garantir l'exactitude et l'exhaustivité des données. Dans cet article, nous apprendrons comment utiliser JavaScript pour mettre en œuvre une vérification en temps réel du contenu de la zone de saisie du formulaire et fournirons des exemples de code spécifiques. Création du formulaire Nous devons d'abord créer un tableau simple en HTML
 Traitement des transactions MySQL : la différence entre la soumission automatique et la soumission manuelle
Mar 16, 2024 am 11:33 AM
Traitement des transactions MySQL : la différence entre la soumission automatique et la soumission manuelle
Mar 16, 2024 am 11:33 AM
Traitement des transactions MySQL : la différence entre la soumission automatique et la soumission manuelle Dans la base de données MySQL, une transaction est un ensemble d'instructions SQL soit toutes les exécutions réussissent, soit toutes les exécutions échouent, garantissant la cohérence et l'intégrité des données. Dans MySQL, les transactions peuvent être divisées en soumission automatique et soumission manuelle. La différence réside dans le moment de la soumission de la transaction et dans l'étendue du contrôle sur la transaction. Ce qui suit présentera en détail la différence entre la soumission automatique et la soumission manuelle, et donnera des exemples de code spécifiques à illustrer. 1. Soumettre automatiquement dans MySQL, s'il n'est pas affiché
 Comment utiliser HTML, CSS et jQuery pour réaliser la fonction avancée de sauvegarde automatique des formulaires
Oct 28, 2023 am 08:20 AM
Comment utiliser HTML, CSS et jQuery pour réaliser la fonction avancée de sauvegarde automatique des formulaires
Oct 28, 2023 am 08:20 AM
Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée d'enregistrement automatique des formulaires. Les formulaires sont l'un des éléments les plus courants dans les applications Web modernes. Lorsque les utilisateurs saisissent des données de formulaire, la manière de mettre en œuvre la fonction d'enregistrement automatique peut non seulement améliorer l'expérience utilisateur, mais également garantir la sécurité des données. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter la fonction de sauvegarde automatique du formulaire et joindra des exemples de code spécifiques. 1. Structure du formulaire HTML Créons d’abord un formulaire HTML simple.
 La mise à niveau vers Win11 conservera-t-elle les détails du logiciel d'origine ?
Dec 31, 2023 pm 02:49 PM
La mise à niveau vers Win11 conservera-t-elle les détails du logiciel d'origine ?
Dec 31, 2023 pm 02:49 PM
Le logiciel est la partie la plus importante lorsque nous utilisons des ordinateurs. Essentiellement, la plupart des gens utilisent des ordinateurs pour utiliser ces logiciels. Par conséquent, si le logiciel est effacé lors de la mise à niveau vers Win11, cela entraînera de gros désagréments. Cependant, si nous pouvons mettre à niveau Win11 normalement, tous les logiciels seront conservés. Vous n'avez pas à vous inquiéter. Jetons un coup d'œil ci-dessous. Le logiciel sera-t-il conservé après la mise à niveau vers win11 ? Réponse : Tous les logiciels seront conservés. 1. Dans la séance de questions-réponses officielle, Microsoft a déclaré que la mise à niveau vers Win11 conserverait tous les fichiers et données, ce qui inclut bien sûr tous les logiciels. 2. Par conséquent, tout le monde peut mettre à niveau le système win11 en toute confiance. 3. Cependant, cela ne signifie pas que nous ne pouvons pas du tout sauvegarder les fichiers importants. 4. Parce que Win11 est terminé





