
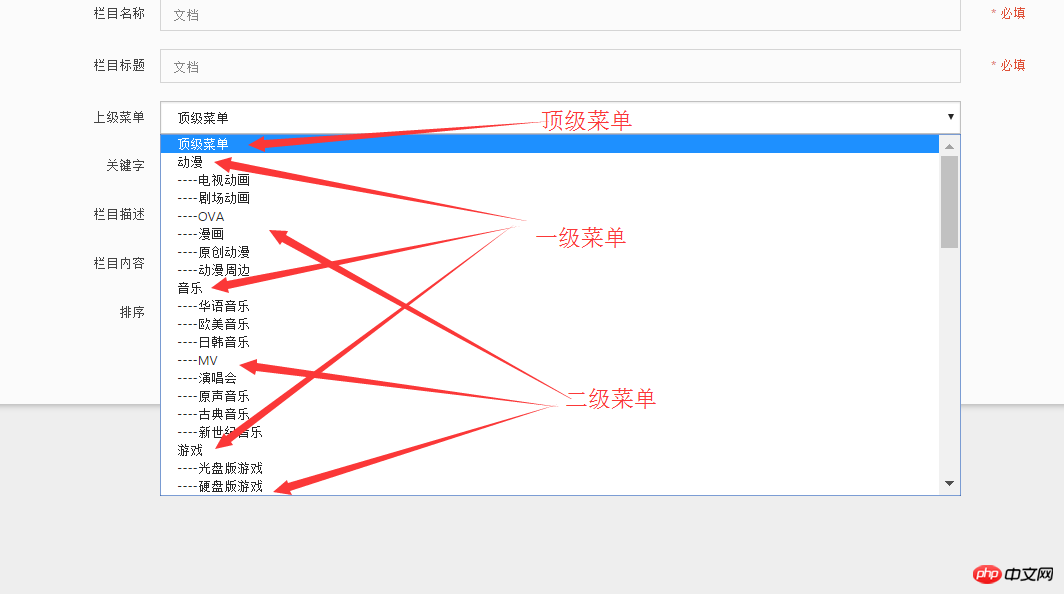
D'abord les rendus

La classification de premier niveau est en fait la classification de premier niveau, et la classification de deuxième niveau est également appelée la sous-catégorie du premier classification à plusieurs niveaux. Sur cette base, la sous-catégorie Vous pouvez également avoir des sous-catégories, formant ainsi une catégorie infinie.
Regardons le code d'implémentation spécifique :
1. Requête par champ dans le contrôleur, et la requête. sera Toutes les informations sur la catégorie (id : la valeur ID de la catégorie, cate_name : le nom de la catégorie, pid : l'ID parent, sorts : préparation à l'affichage du tri par ordre de titre, facultatif.)
1 public function cate_display()2 {3 $cate = D('Cate');
4 $field = array('id','cate_name','pid','sorts');5 $list = $cate->allCategory($field);6 $this->assign('list',$list);7 $this->display();8 }2. Coder dans le modèle
Créer deux méthodes dans le modèle correspondant au contrôleur
1. Interroger toutes les informations de classification et appeler la méthode pour générer un arbre de classification :
1 public function allCategory($field='*'){2 $data = $this->field($field)->select();3 return $this->tree($data);4 }2. Générer un arbre de classification (utiliser la récursivité, transmettre les données et deux variables pid [identifiant de classe parent], niveau [nombre de couches, utilisées pour contrôler le nombre de affiche], initiale La valeur est zéro)
1 public function tree($data,$pid=0,$level=0){ 2 static $tree = array(); 3 foreach($data as $k=>$v){ 4 if($v['pid'] == $pid){ 5 $v['level'] = $level; 6 $tree[]=$v; 7 $this->tree($data,$v['id'],$level+1); 8 } 9 }10 11 return $tree;12 }3. Le code dans le fichier de vue
1 <div class="form-group"> 2 <label for="pid" class="col-sm-2 control-label no-padding-right">上级菜单</label> 3 <div class="col-sm-6"> 4 <select name="pid" style="width: 100%;"> 5 <option selected="selected" value="0">顶级菜单</option> 6 <volist name="row" id="val">
7 <option value="{$val.id}"><?php echo str_repeat('-',$val['level']*4); ?>{$val.cate_name} 8 </option>
9 </volist>
10 </select>11 </div>12 </div>
De cette façon, une structure arborescente de classification qui peut être infiniment récursive est complétée. Résumé : L'idée principale est toujours la fonction récursive dans le modèle. Le pid transmis en premier est zéro par défaut. est l'identifiant du niveau supérieur.Le niveau est utilisé pour enregistrer le numéro de couche récursive, et enfin, lorsque la page d'affichage est affichée, la fonction intégrée PHP str_repeat() est appelée pour afficher à plusieurs reprises '-' pour obtenir l'effet de. distinguer les séries lors de la sortie.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que le HDMI
qu'est-ce que le HDMI
 Quelle devise est l'USD ?
Quelle devise est l'USD ?
 Maximiser la page Web
Maximiser la page Web
 Solution à l'erreur de syntaxe lors de l'exécution de Python
Solution à l'erreur de syntaxe lors de l'exécution de Python
 CSS au-delà de l'affichage...
CSS au-delà de l'affichage...
 Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
 Comment commenter le code en HTML
Comment commenter le code en HTML
 Quelles sont les méthodes permettant à Docker d'entrer dans le conteneur ?
Quelles sont les méthodes permettant à Docker d'entrer dans le conteneur ?