 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Utilisez JSSDK pour obtenir la localisation géographique à partir de pages Web
Utilisez JSSDK pour obtenir la localisation géographique à partir de pages Web
Utilisez JSSDK pour obtenir la localisation géographique à partir de pages Web
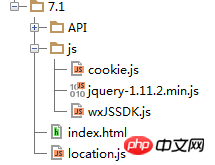
Copiez une copie de l'environnement JSSDK et créez un fichier index.html avec la structure indiquée dans la figure 7.1.

Figure 7.1 Section 7.1 Structure du fichier
Dans location.js, encapsulez l'interface "getLocation" comme suit :
01 wxJSSDK.location = function(locationApi){
02 if(wxJSSDK.isReady){ //wxJSSDK.isReady 查看微信JSSDK是否初始化完毕
03 if(locationApi){
04 locationApi.getLocation && wx.getLocation({ //获取地理位置接口
05 success: function (res) {
06 locationApi.getLocation.success &&
07 locationApi.getLocation.success(res);
08 }
09 });
10 }else{
11 console.log("缺少配置参数");
12 }
13 }else{
14 console.log("抱歉,wx没有初始化完毕,请等待wx初始化完毕,再调用位置接口服
15 务。");
16 }
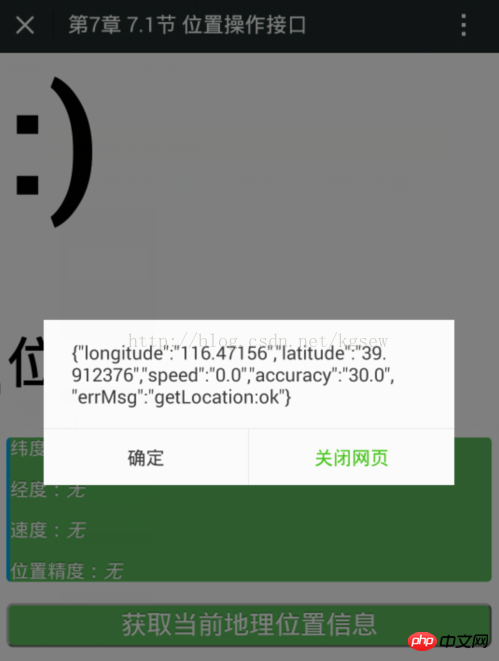
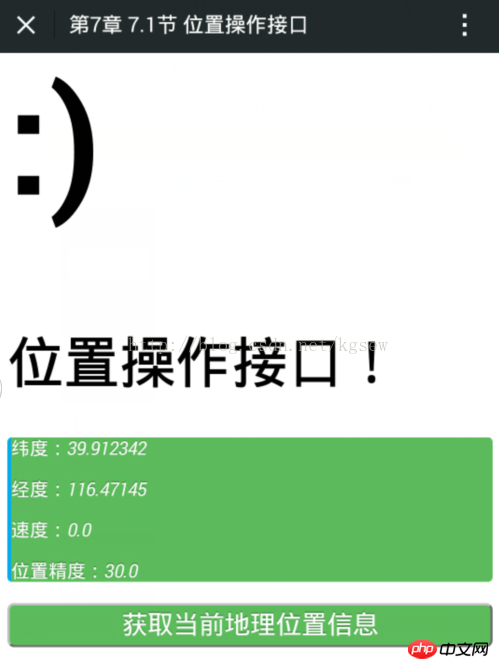
17 }Dans le fichier index.html, ajoutez un bouton "Obtenir la localisation géographique" et affichez les informations de localisation après acquisition. La structure du code est la suivante : <🎜. >
01 <!DOCTYPE html>
02 <html lang="en">
03 <head>
04 <metacharset="UTF-8">
05 <meta name="viewport" content="width=device-width,initial-scale=1.0,
06 minimum-scale=1, maximum-scale=1.0,user-scalable=no">
07 <title>第7章 7.1节 位置操作接口</title>
08 <!--依赖文件:jQuery-->
09 <script src="./js/jquery-1.11.2.min.js?1.1.10"></script>
10 <!--依赖文件:微信的JSSDK源文件-->
11 <scriptsrc="http://res.wx.qq.com/open/js/jweixin-1.0.0.js?1.1.10"></script>
12 <!--依赖文件:coolie-->
13 <script src="./js/cookie.js?1.1.10"></script>
14 <!--JSSDK的环境-->
15 <script src="./js/wxJSSDK.js?1.1.10"></script>
16 <!--引入检测API的位置服务-->
17 <script src="location.js?1.1.10"></script>
18 <style>
19 input{
20 width: 100%;
21 padding: 0.2em;
22 background-color: #5eb95e;
23 font-size: 1.4em;
24 background-image: linear-gradient(to bottom, #62c462, #57a957);
25 background-repeat: repeat-x;
26 color: #ffffff;
27 text-align: center;
28 text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
29 border-radius: 0.3em;
30 }
31 #info{
32 border-left: 3px solid#03a9f4;
33 background-color: #5eb95e;
34 color: #ffffff;
35 border-radius: 0.3em;
36 text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
37 }
38 </style>
39 </head>
40 <body>
41 <h1 style="font-size: 8em">:)</h1>
42 <b style="font-size: 3em">位置操作接口!</b><br/><br />
43 <div id="info">
44 <p>纬度:<em id="latitude">无</em></p>
45 <p>经度:<em id="longitude">无</em></p>
46 <p>速度:<em id="speed">无</em></p>
47 <p>位置精度:<em id="accuracy">无</em></p>
48 </div>
49 <input type="button" value="获取当前地理位置信息" id="getLocation" />
50 </body>
51 </html>01 window.onload = function(){
02 var latitude,longitude, speed ,accuracy; // 位置信息初始变量
03 $("#getLocation").click(function(){ // 获取地理位置接口
04 wxJSSDK.location({
05 getLocation:{
06 success:function (res) {
07 latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
08 $("#latitude").html(latitude);
09 longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
10 $("#longitude").html(longitude);
11 speed = res.speed; // 速度,以米/每秒计
12 $("#speed").html(speed);
13 accuracy = res.accuracy; // 位置精度
14 $("#accuracy").html(accuracy);
15 }
16 }
17 });
18 });
19 }

"Développement Web pratique de la plateforme publique WeChat - Décryptage du développement hybride HTML5+JSSDK"


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment envoyer des pages Web sur le bureau comme raccourci dans le navigateur Edge ?
Mar 14, 2024 pm 05:22 PM
Comment envoyer des pages Web sur le bureau comme raccourci dans le navigateur Edge ?
Mar 14, 2024 pm 05:22 PM
Comment envoyer des pages Web sur le bureau sous forme de raccourci dans le navigateur Edge ? Beaucoup de nos utilisateurs souhaitent afficher les pages Web fréquemment utilisées sur le bureau sous forme de raccourcis pour faciliter l'ouverture directe des pages d'accès, mais ils ne savent pas comment procéder. En réponse à ce problème, l'éditeur de ce numéro partagera le. solution avec la majorité des utilisateurs, jetons un coup d’œil au contenu partagé dans le didacticiel du logiciel d’aujourd’hui. La méthode de raccourci pour envoyer des pages Web au bureau dans le navigateur Edge : 1. Ouvrez le logiciel et cliquez sur le bouton "..." sur la page. 2. Sélectionnez « Installer ce site en tant qu'application » dans « Application » dans l'option du menu déroulant. 3. Enfin, cliquez dessus dans la fenêtre pop-up
 Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Quatre outils de programmation assistés par IA recommandés
Apr 22, 2024 pm 05:34 PM
Cet outil de programmation assistée par l'IA a mis au jour un grand nombre d'outils de programmation assistée par l'IA utiles à cette étape de développement rapide de l'IA. Les outils de programmation assistés par l'IA peuvent améliorer l'efficacité du développement, améliorer la qualité du code et réduire les taux de bogues. Ils constituent des assistants importants dans le processus de développement logiciel moderne. Aujourd'hui, Dayao partagera avec vous 4 outils de programmation assistés par l'IA (et tous prennent en charge le langage C#). J'espère que cela sera utile à tout le monde. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot est un assistant de codage IA qui vous aide à écrire du code plus rapidement et avec moins d'effort, afin que vous puissiez vous concentrer davantage sur la résolution de problèmes et la collaboration. Git
 Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Que dois-je faire si les images de la page Web ne peuvent pas être chargées ? 6 solutions
Mar 15, 2024 am 10:30 AM
Certains internautes ont constaté que lorsqu'ils ouvraient la page Web du navigateur, les images de la page Web ne pouvaient pas être chargées pendant une longue période. Que s'est-il passé ? J'ai vérifié que le réseau est normal, alors quel est le problème ? L'éditeur ci-dessous vous présentera six solutions au problème de l'impossibilité de charger les images de pages Web. Les images de la page Web ne peuvent pas être chargées : 1. Problème de vitesse Internet La page Web ne peut pas afficher les images. Cela peut être dû au fait que la vitesse Internet de l'ordinateur est relativement lente et qu'il y a davantage de logiciels ouverts sur l'ordinateur et que les images auxquelles nous accédons sont relativement volumineuses. peut être dû à un délai de chargement. Par conséquent, l'image ne peut pas être affichée. Vous pouvez désactiver le logiciel qui utilise la vitesse du réseau et le vérifier dans le gestionnaire de tâches. 2. Trop de visiteurs Si la page Web ne peut pas afficher d'images, c'est peut-être parce que les pages Web que nous avons visitées ont été visitées en même temps.
 Quelles sont les plateformes de détection de comptes vides ? Outil de détection de numéros vides
Mar 07, 2024 pm 01:46 PM
Quelles sont les plateformes de détection de comptes vides ? Outil de détection de numéros vides
Mar 07, 2024 pm 01:46 PM
Avec les progrès des technologies de communication, les contacts téléphoniques sont devenus de plus en plus courants dans notre vie quotidienne. Cependant, nous pouvons parfois essayer d'appeler un numéro et constater que ce numéro n'est plus joignable. Afin d'économiser du temps et de l'énergie, de nombreuses personnes commencent à rechercher des services de vérification de numéros vides pour confirmer la validité du numéro. Ce service peut aider les utilisateurs à vérifier rapidement si un numéro est valide et à éviter des problèmes inutiles. 1. Quelles sont les plateformes de détection de comptes vides ? Les utilisateurs peuvent utiliser le service de demande officiel fourni par l'opérateur, composer le numéro de demande correspondant ou visiter le site officiel pour vérifier l'état du numéro, y compris s'il est vide. Ce service est fourni par de nombreux opérateurs pour permettre aux utilisateurs de comprendre rapidement l'utilisation du numéro. Les plateformes de détection de numéros vides en ligne font désormais leur apparition sur le marché. Ces plateformes offrent des services rapides et pratiques.
 Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Quel programmeur IA est le meilleur ? Explorez le potentiel de Devin, Tongyi Lingma et de l'agent SWE
Apr 07, 2024 am 09:10 AM
Le 3 mars 2022, moins d'un mois après la naissance de Devin, le premier programmeur d'IA au monde, l'équipe NLP de l'Université de Princeton a développé un agent SWE pour programmeur d'IA open source. Il exploite le modèle GPT-4 pour résoudre automatiquement les problèmes dans les référentiels GitHub. Les performances de l'agent SWE sur l'ensemble de tests du banc SWE sont similaires à celles de Devin, prenant en moyenne 93 secondes et résolvant 12,29 % des problèmes. En interagissant avec un terminal dédié, SWE-agent peut ouvrir et rechercher le contenu des fichiers, utiliser la vérification automatique de la syntaxe, modifier des lignes spécifiques et écrire et exécuter des tests. (Remarque : le contenu ci-dessus est un léger ajustement du contenu original, mais les informations clés du texte original sont conservées et ne dépassent pas la limite de mots spécifiée.) SWE-A
 Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Apprenez à développer des applications mobiles en utilisant le langage Go
Mar 28, 2024 pm 10:00 PM
Didacticiel d'application mobile de développement du langage Go Alors que le marché des applications mobiles continue de croître, de plus en plus de développeurs commencent à explorer comment utiliser le langage Go pour développer des applications mobiles. En tant que langage de programmation simple et efficace, le langage Go a également montré un fort potentiel dans le développement d'applications mobiles. Cet article présentera en détail comment utiliser le langage Go pour développer des applications mobiles et joindra des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement et à commencer à développer leurs propres applications mobiles. 1. Préparation Avant de commencer, nous devons préparer l'environnement et les outils de développement. tête
 Mar 22, 2024 pm 03:20 PM
Mar 22, 2024 pm 03:20 PM
L'exécution de code PHP dans une page Web nécessite de s'assurer que le serveur Web prend en charge PHP et est correctement configuré. PHP peut être ouvert de trois manières : * **Environnement du serveur :** Placez le fichier PHP dans le répertoire racine du serveur et accédez-y via le navigateur. * **Environnement de développement intégré : **Placez les fichiers PHP dans le répertoire racine Web spécifié et accédez-y via le navigateur. * **Serveur distant :** Accédez aux fichiers PHP hébergés sur un serveur distant via l'adresse URL fournie par le serveur.
 PHP pratique : exemple de code pour implémenter rapidement la séquence de Fibonacci
Mar 20, 2024 pm 02:24 PM
PHP pratique : exemple de code pour implémenter rapidement la séquence de Fibonacci
Mar 20, 2024 pm 02:24 PM
Pratique PHP : Exemple de code pour implémenter rapidement la séquence de Fibonacci La séquence de Fibonacci est une séquence très intéressante et courante en mathématiques. Elle est définie comme suit : le premier et le deuxième nombres sont 0 et 1, et à partir du troisième, en commençant par les nombres, chaque nombre. est la somme des deux nombres précédents. Les premiers nombres de la séquence de Fibonacci sont 0,1,1,2,3,5,8,13,21,... et ainsi de suite. En PHP, nous pouvons générer la séquence de Fibonacci par récursion et itération. Ci-dessous, nous montrerons ces deux





