 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Direction d'affichage du texte en mode écriture et méthodes d'écriture compatibles en CSS
Direction d'affichage du texte en mode écriture et méthodes d'écriture compatibles en CSS
Direction d'affichage du texte en mode écriture et méthodes d'écriture compatibles en CSS
Le
mode d'écriture de css est censé être conçu pour les blocs de texte tels que le chinois et le japonais. Il est utilisé pour modifier le sens d'écriture du texte. Grâce à cet attribut, le texte peut être posé. de droite à gauche ou de haut en bas.
le mode d'écriture utilisant
.wrtmod{
margin:15px;
padding:15px;
border:1px solid #bababa;
background:#f1f1f1;
font-size:15px;
writing-mode:vertical-rl;
writing-mode: tb-rl;
} a l'effet suivant :
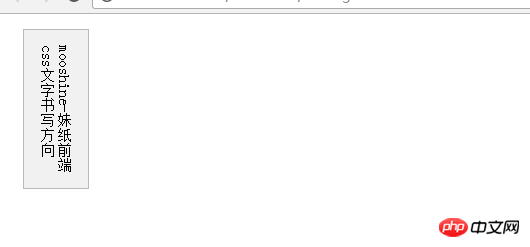
navigateur Chrome :


Les valeurs d'attribut du mode d'écriture sont : horizontal-tb, vertical-lr, vertical-rl , les valeurs correspondantes sous IE sont : lr-tb, tb-lr, tb-rl.
horizontal-tb est la valeur par défaut. La valeur de l'attribut du mode d'écriture est séparée par un tiret, qui peut être enregistré sous la forme XX-OO signifie que le texte est disposé horizontalement et les lignes sont disposées verticalement-rl signifie que le texte est disposé horizontalement. disposés de haut en bas, et les lignes sont disposées de droite à gauche. Le lr-tb d'IE signifie que le texte est disposé de gauche à haut et que les lignes sont disposées de haut en bas. tb-rl signifie que le texte est disposé de haut en bas et que les lignes sont disposées de haut en bas. lr est l'abréviation de gauche et de droite, et tb est l'abréviation de haut et de bas. Vous pouvez également utiliser des valeurs d'attribut telles que bt-rl, lr-bt sous IE, et les méthodes d'arrangement sont plus abondantes. Cependant, pour des raisons de compatibilité, seules ces trois dispositions peuvent être utilisées dans l'attribut writing-mode.
Dans la capture d'écran ci-dessus, nous pouvons voir que le mode d'écriture modifie non seulement le sens d'écriture du texte, mais modifie également la disposition du conteneur. Le div dans les navigateurs Chrome et FireFox a la fonctionnalité en ligne
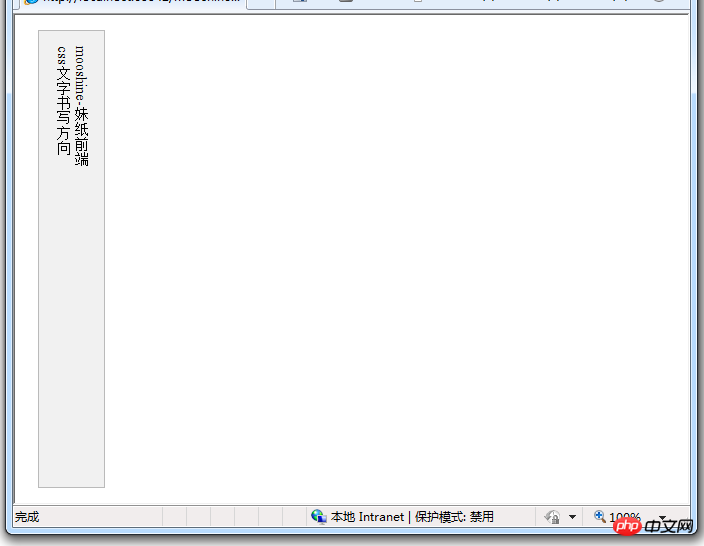
Dans le navigateur IE8, l'ensemble du div passe de l'horizontale à la verticale et possède une fonctionnalité hautement adaptative.
Le but du writing-mode est généralement de l'utiliser pour afficher certains poèmes verticalement, ou sur certaines pages à effet rétro. Cependant, il faut noter qu'IE8 est différent des autres navigateurs. fonctionnalité en ligne, nous pouvons donc obtenir l'effet sous IE via display:inline-block.
.wrtmod{
margin:15px;
padding:15px;
border:1px solid #bababa;
background:#f1f1f1;
font-size:15px;
writing-mode:vertical-rl;
writing-mode:tb-rl;
text-align:center;
line-height:32px;
letter-spacing: 12px;
display: inline-block;
}
.wrtmod:first-line{
font-weight:bold;
color:#0C58A7;
font-size:18px;
}
<div class="wrtmod">
静夜思<br/>
窗前明月光<br/>
疑是地上霜<br/>
举头望明月<br/>
低头思故乡
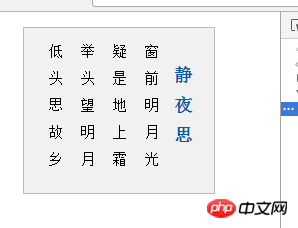
</div>L'effet est le suivant :

writing-mode Après avoir changé le mode d'écriture, utilisez text-align:center pour obtenir le haut et le bas centrage. L'effet ci-dessus utilise l'espacement des lettres et les pseudo-classes ::first-line, combinés au mode écriture, pour obtenir l'effet d'écriture d'un poème ancien.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.



