
bdi fait référence à l'isolement du bidi ! bdi text vous permet de définir un morceau de texte indépendant du paramètre d'orientation du texte de l'élément parent. Cette balise est utile lors de la publication de commentaires d'utilisateurs ou d'autres contenus sur lesquels vous n'avez aucun contrôle !
Vient ensuite la partie code !
<ul> <li>username<bdi>bill</bdi>:80points</li> <li>username<bdi>steven</bdi>:78points</li> </ul>
Utilisation de la balise. Nous pouvons voir dans le code que l'utilisation de est très simple. Il sert à distinguer les espaces vides et met en évidence le texte important. La balise
<ul> <li>Username <bdi>Bill</bdi>:80 points</li> <li>Username <bdi>Steve</bdi>: 78 points</li> </ul>
vous permet de définir un morceau de texte indépendamment du paramètre de direction du texte de son élément parent.
Cette balise est utile lors de la publication de commentaires d'utilisateurs ou d'autres contenus sur lesquels vous n'avez pas un contrôle total. Comme ceci :
<ul> <li>Username <bdi>Bill</bdi>:80 points</li> <li>Username <bdi>Steve</bdi>: 78 points</li> </ul>
Définition du tag et instructions d'utilisation
bdi fait référence à l'isolation bidi (Isolation Bi-dirsectionnelle). La balise
vous permet de définir un morceau de texte indépendamment du paramètre de direction du texte de son élément parent.
Cette balise est utile lors de la publication de commentaires d'utilisateurs ou d'autres contenus sur lesquels vous n'avez pas un contrôle total. Quels sont les
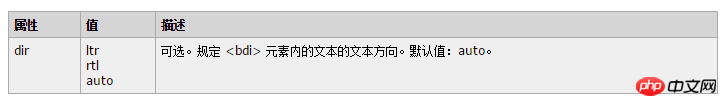
attributs
Quels navigateurs prennent en charge la balise
Actuellement, seuls Firefox et Chrome prennent en charge la balise
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!