 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 La différence entre le saut de mot et le retour à la ligne dans le retour à la ligne automatique CSS
La différence entre le saut de mot et le retour à la ligne dans le retour à la ligne automatique CSS
La différence entre le saut de mot et le retour à la ligne dans le retour à la ligne automatique CSS
Quelles sont ces deux choses ? Je crois qu'il y a encore beaucoup de gens qui n'arrivent pas à comprendre. Ils ne peuvent que mémoriser et écrire un word-wrap:break-word;word-. break:break-all; est utilisé pour forcer les sauts de phrases, ou peut-être est-ce parce que ces deux choses sont trop déroutantes pour être prononcées et se ressemblent, ce qui rend difficile leur mémorisation.
Dans des circonstances normales, les éléments ont la valeur par défaut white-space:normal (retour à la ligne automatique, white-space:nowrap sinon retour à la ligne). Lorsque le texte saisi dépasse la largeur définie, il y aura automatiquement un saut de ligne, mais lorsque les données saisies sont un tas de caractères, de lettres ou de chiffres sans espaces (les données normales ne devraient pas être là, mais certains testeurs le font comme ça), le conteneur sera agrandi lorsqu'il dépassera la largeur de le conteneur. Aucun saut de ligne.
Il existe donc deux façons d'écrire la solution (en utilisant IE, Chrome et FF comme navigateurs de test) :
{
word-break:break-all;
word-wrap:break-word;
}Explication de la différence entre les deux méthodes :
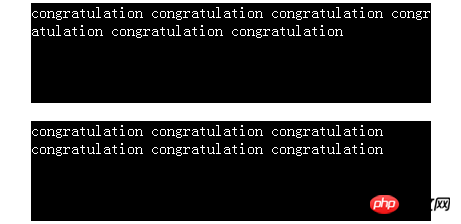
1, word-break:break-all Par exemple, si un div fait 400px de large, son contenu sera automatiquement renvoyé à 400px. S'il y a un long mot anglais à la fin de la ligne (félicitations, etc.), il. tronquera le mot et le transformera en conra à la fin de la ligne (la partie frontale de la félicitation), la ligne suivante est la partie back-end de la tulation (conguatulation).
2. L'exemple word-wrap:break-word est le même que ci-dessus, mais la différence est qu'il félicitera le mot entier dans son ensemble si la fin de la ligne n'est pas assez large pour s'afficher. le mot entier, il félicitera automatiquement le mot entier. Mettez-le sur la ligne suivante sans tronquer le mot.
Code HTML :
<div style="width:400px;background:#000;color:#fff;height:100px;margin:0 auto;word-break:break-all; ">
congratulation congratulation congratulation congratulation congratulation congratulation</div>
</br/>
<div style="width:400px;height:100px;background:#000;color:#fff;margin:0 auto;word-wrap:break-word;">
congratulation congratulation congratulation congratulation congratulation congratulation</div>Le résultat est tel qu'indiqué dans la figure :

Envelopper automatiquement le saut de mot : break- all et word -wrap:break-word
word-break:break-all et word-wrap:break-word permettent tous deux au contenu de son conteneur tel que DIV de s'enrouler automatiquement.
La différence entre eux est :
1, word-break:break-all Par exemple, si un div fait 200px de large, son contenu sera automatiquement renvoyé à 200px s'il y a un long mot anglais à la fin. de la ligne (félicitation, etc.), il tronquera le mot de sorte que la fin de la ligne soit conra (la partie avant de la félicitation), et la ligne suivante soit la partie arrière de la tulation (conguatulation).
2. L'exemple word-wrap:break-word est le même que ci-dessus, mais la différence est qu'il félicitera le mot entier dans son ensemble si la fin de la ligne n'est pas assez large pour afficher le mot entier. , il mettra automatiquement le mot entier sur une ligne sans tronquer les mots.
3, word-break;break-all Version prise en charge : IE5 et supérieur Ce comportement est le même que celui normal dans les langues asiatiques. Les sauts dans n'importe quel mot d'une ligne de texte en langue non asiatique sont également autorisés. Cette valeur convient au texte asiatique contenant du texte non asiatique. WORD-WRAP:break-word Version prise en charge : IE5.5 ou supérieure Le contenu sera renvoyé à la ligne dans les limites. Si nécessaire, une coupure de mot se produira également. La table s'enroule automatiquement pour éviter de s'étirer. word-break : normal | break-all | keep-all Paramètres : normal : Autoriser les sauts de ligne dans les mots selon les règles de texte pour les langues asiatiques et non asiatiques break-all : Ce comportement est le même que celui normal pour les langues asiatiques. Les sauts dans n'importe quel mot d'une ligne de texte en langue non asiatique sont également autorisés. Cette valeur convient au texte asiatique contenant du texte non asiatique. Keep-all : identique à la normale pour toutes les langues non asiatiques. Pour le chinois, le coréen et le japonais, les sauts de mots ne sont pas autorisés. Convient au texte non asiatique contenant une petite quantité de texte asiatique Syntaxe : word-wrap : normal | break-word Paramètres : normal : autoriser le contenu à s'étendre contre la limite spécifiée du conteneur. break-word : le contenu sera renvoyé à l'intérieur de la limite. Si nécessaire, un saut de mot se produit également. Description : définit ou récupère s'il faut couper la ligne lorsque la ligne actuelle dépasse la limite du conteneur spécifié. La fonctionnalité de script correspondante de
est wordWrap. Veuillez consulter les autres livres que j'ai écrits. Syntaxe : table-layout : auto | fixed Paramètres : auto : algorithme automatique par défaut. La disposition sera basée sur le contenu de chaque cellule. Le tableau ne sera pas affiché tant que chaque cellule n'aura pas été lue et calculée. Correction très lente : algorithme de mise en page fixe. Dans cet algorithme, la disposition horizontale est basée uniquement sur la largeur du tableau, la largeur de la bordure du tableau, l'espacement des cellules et la largeur des colonnes, et n'a rien à voir avec le contenu du tableau. ou récupérer l'algorithme de disposition du tableau. L'attribut de script correspondant est tableLayout.
Suggestion : la détection 3C de la coupure de mot affichera des problèmes, qui entraîneront également des problèmes dans les instantanés Baidu - cet attribut du navigateur OPERA FIREFOX ne prend pas en charge l'attribut de coupure de mot. Vous pouvez donc utiliser white-space:normal ; que dans les sauts de ligne peuvent être effectués correctement sous FireFox et IE, et veuillez noter que les espaces entre les mots ne peuvent pas être utilisés pour les remplacer, sinon les sauts de ligne ne peuvent pas être effectués correctement.
Cela sera clair en un coup d'œil.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





