
code标签是用于文本编辑的一个标签,该标签表示计算机源代码或者其他机器可以阅读的文本内容,通常以等宽字体显示。等宽字体标记常用于设置英文效果,等宽效果能使页面显得更加整齐,使用时只需要设置等宽的文字放入 code 标签中即可。语法如下:
﹤code﹥被包含的文本内容。﹤/code﹥
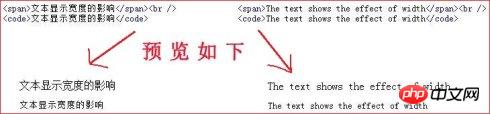
所有主流浏览器都支持code标签,在 HTML5 中,该标签也能正常使用,code 标签通常只是把文本变成等宽字体,而这种效果我们同样可以通过CSS样式来实现,所以如果仅仅是为了达到某种视觉效果,建议可以用CSS代替,这样获得的效果可能更为丰富。说了这么多,以下就来演示code标签的效果吧!

<hr/>是一个HTML标签,所以呢不能这样用,要HTML转义,例如这样 <code><hr/></code>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
et