
Comme son nom l'indique, le plug-in mobile-select-area est un plug-in de sélection de région sur le terminal mobile, et il est simple à utiliser, je vais vous expliquer comment je l'utilise
1. Préparation
Tout d'abord, vous devez télécharger le fichier css+js correspondant. au plug-in,


Après avoir téléchargé ces éléments, tout est prêt et tout ce dont vous avez besoin est Dongfeng -> pour écrire du code. . . . Tout d'abord, il s'agit d'un plug-in qui s'utilise sur le terminal mobile. L'angle de vision doit être contrôlé sur le terminal mobile, sinon il peut paraître confortable sur le navigateur mais pas beau sur le terminal mobile <.>
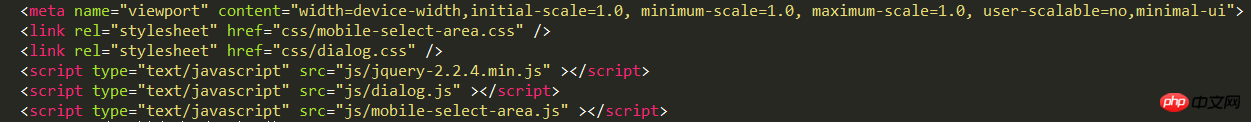
Ensuite, importez les fichiers que vous avez téléchargés dans l'ordre, je ferai une capture d'écran de ceci

2. méthode + effet
Quelque introduction à l'API du plug-in, l'introduction de l'API est reproduite à partir de ici; contient également GitHUb. L'adresse peut télécharger des ressourcespar défaut :
0||10为空,true时默认选中第一项,默认1
déclencheur :
触发弹窗的DOM元素 ,可以是input或其他
valeur :
初始值,
niveau :
int级别数,默认是3级的
séparateur :
,id值分隔符
nom de l'événement :
tap|click触发事件名称,默认click,使用zeptojs的可以用tap事件
données :
当data为json对象时可以直接解析,此时直接接收数组 当data为string发送ajax请求后返回json,格式如下:
{
"data": [{
"id": 1,
"name": "浙江省",
"child": [{
"id": "1",
"name": "杭州市",
"child": [{
"id": 1,
"name": "滨江区"
}]
}]
}, {
"id": 2,
"name": "江苏省",
"child": [{
"id": "1",
"name": "南京",
"child": [{
"id": 1,
"name": "解放区"
}]
}]
}, {
"id": 3,
"name": "湖北省"
}]
}第一个是容器,第二个是选中后的text值,第三个参数是选中后的id。 并且this指向当前对象。 选中后的回调,默认有填充trigger的value值,以及赋值它后面紧跟着的hidden的value值,以逗号分隔id,空格分隔文字
<p class="shopaddress spaing">
<i></i>
<input type="text" placeholder="地址:请选择省市区" id="check_area" >
<span id="_check" class="check"><i></i></span>
<script>
var selectArea = new MobileSelectArea();
selectArea.init({trigger:'#check_area',data:'js/data.json',default:1,level:3});
</script>
</p>
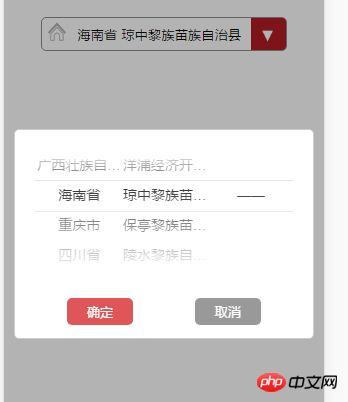
Ce qui suit est l'effet spécifique de mise en œuvre

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java
 Que dois-je faire si la touche de raccourci de copie ne fonctionne pas ?
Que dois-je faire si la touche de raccourci de copie ne fonctionne pas ?
 mysql modifier le nom de la table de données
mysql modifier le nom de la table de données
 js arrondi
js arrondi
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Quels téléphones mobiles le système d'exploitation Hongmeng prend-il en charge ?
Quels téléphones mobiles le système d'exploitation Hongmeng prend-il en charge ?
 Win7 indique que les données de l'application ne sont pas accessibles. Solution.
Win7 indique que les données de l'application ne sont pas accessibles. Solution.
 Utilisation de la classe Snoopy en php
Utilisation de la classe Snoopy en php