 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment utiliser la hauteur de ligne lors de la création d'une page ?
Comment utiliser la hauteur de ligne lors de la création d'une page ?
Comment utiliser la hauteur de ligne lors de la création d'une page ?
Lors de la création d'une page, vous rencontrez souvent des situations dans lesquelles le texte et les images doivent être centrés. Pour le moment, il vous suffit de définir l'attribut line-height du texte égal à la hauteur de l'élément qui enveloppe le texte. centrez le texte. Premier venu Regardez ce phénomène.
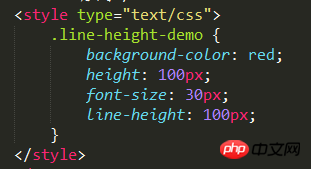
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>行高</title> 6 <style type="text/css"> 7 .line-height-demo { 8 background-color: red; 9 height: 100px;10 font-size: 30px;11 }12 </style>13 </head>14 <body>15 <div class="line-height-demo">16 这是一个测试行高的文本17 </div>18 </body>19 </html>
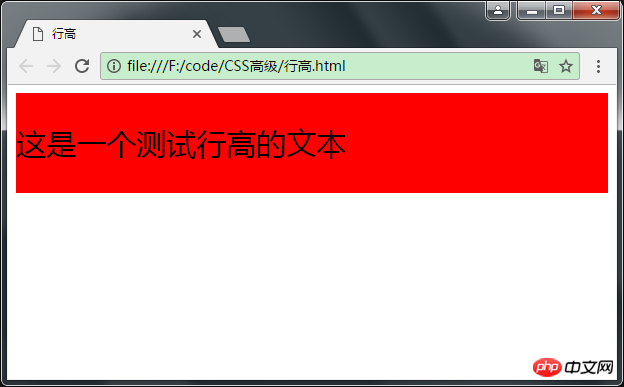
Par défaut, le texte est placé dans le coin supérieur gauche du div. Définissez maintenant l'attribut line-height du texte.


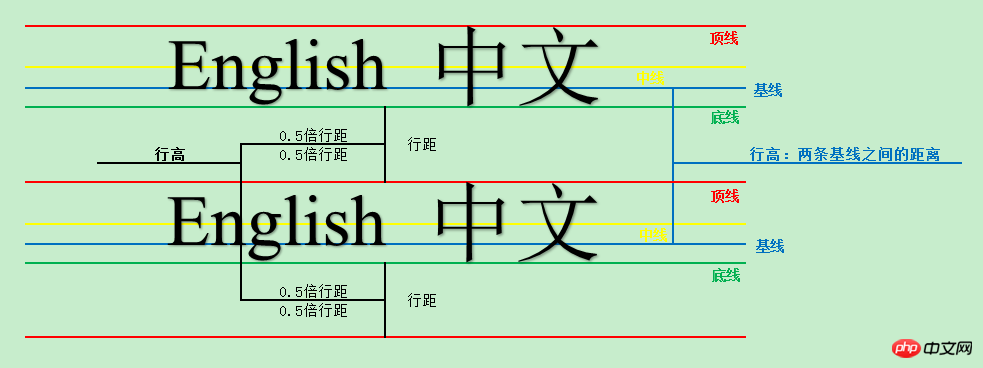
À ce moment, vous pouvez voir que le texte est centré comme par magie. Pourquoi ? Pour en connaître la raison, vous devez comprendre ce qu'est l'attribut line-height et ce qu'il signifie. L'attribut line-height est utilisé pour définir l'espacement des lignes, qui est la distance entre les lignes. Il est généralement appelé hauteur de ligne, qui est. plus officiel. Cela est expliqué comme la distance entre les lignes de base des lignes de texte. Il y a un terme ici qui doit être expliqué, je pense que vous auriez dû le deviner. Oui, c'est la ligne de base. Alors, quelle est la base de référence ? Regardez l'image ci-dessous

C'est très impressionnant ce sont les quatre lignes et trois grilles utilisées lors de l'apprentissage du Pinyin à l'école primaire. Ce modèle est similaire au modèle de la ligne-. principe de hauteur qui sera introduit Très similaire.

D'après la figure ci-dessus, la relation équivalente suivante peut être facilement tracée
Hauteur de la ligne = la distance entre les lignes de base entre deux lignes de texte =Haut ligne de texte à la ligne de base du texte + Ligne de base du texte à la ligne inférieure du texte + Espacement d'une ligne = Ligne supérieure du texte + Ligne inférieure du texte + Espacement d'une ligne (0,5 fois au-dessus + 0,5 fois en dessous)
Depuis le texte Il y a 0,5 fois l'interligne au-dessus et en dessous, donc notre texte sera naturellement pris en sandwich au milieu. Cela explique également pourquoi après avoir défini la hauteur de ligne du texte égale à la hauteur de l'élément qui enveloppe le texte, le texte. sera centré.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-



