Utilisation de la propriété CSS background-position
S'il vous plaît dites-moibackground-position : left -29px ; Qu'est-ce que cela signifie ? ? Au premier coup d'œil, je pensais qu'il s'agissait de -29 pixels déplacés vers la gauche, mais lorsque je l'ai testé, ce n'était pas le cas. Demandez aux experts
permet de localiser la position de l'image.
Il est principalement utilisé lorsqu'il y a plusieurs logos ou icônes sur un seul png. À l'heure actuelle, la position d'arrière-plan est utilisée
Position d'arrière-plan : x y x est égal à l'axe parallèle et y est égal à l'axe vertical. .
La valeur de x y peut être un nombre positif ou un nombre négatif
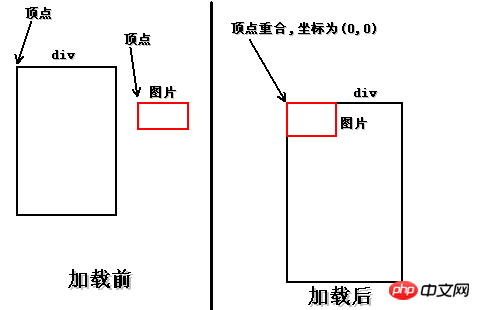
div peut être compris comme une boîte rectangulaire, son coin supérieur gauche est le sommet et le sommet de l'image d'arrière-plan est également le sommet coin gauche. Lorsque le div charge l'image d'arrière-plan, les deux sommets se chevauchent et les coordonnées des sommets sont (0,0). Si vous ne comprenez pas, regardez la photo, c’est très simple. . .

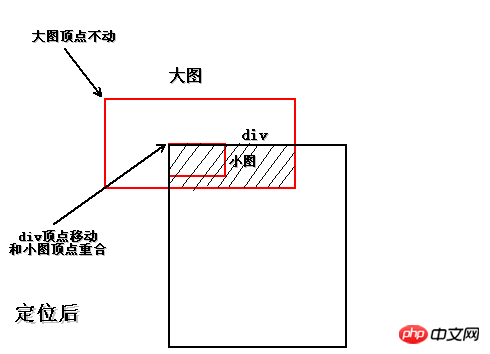
La petite image +1 est mélangée dans la grande image. Si vous souhaitez l'extraire, vous devez utiliser l'attribut background-position. la grande image inchangée et en déplaçant les sommets du div Déplacez-vous vers la position du sommet de la petite image cible, comme indiqué ci-dessous :

De cette façon, ce qui est affiché dans le div est la petite image, mais ce qui est affiché n'est pas seulement une petite image, mais la partie ombrée de l'image. Que dois-je faire ? Définissez la largeur et la hauteur du div pour qu'elles soient identiques à la largeur et à la hauteur de la petite image ! !
Jetons un coup d'œil à l'attribut background-position. Il a deux paramètres, à savoir les pixels déplacés dans le sens horizontal et les pixels déplacés dans le sens vertical, tous deux exprimés sous forme de nombres négatifs. Si la grande image ne bouge pas et que le div bouge, il ne peut se déplacer que vers la droite ou vers le bas. N'oubliez pas que les pixels se déplaçant dans ces deux directions sont représentés par des nombres négatifs !
Par conséquent, trouvez simplement les pixels de mouvement horizontal et les pixels de mouvement vertical de la petite image par rapport au sommet du coin supérieur gauche de la grande image. Xiaocai ne nécessite aucun outil professionnel. Il est très pratique de prendre des captures d'écran. Commencez à prendre des captures d'écran à partir du coin supérieur gauche de la grande image et arrêtez-vous au sommet de la petite image. Une fois que vous voyez les pixels, c'est presque pareil. Ensuite, vous pouvez déboguer et déboguer, et c'est essentiellement fait.
Dans cet exemple, le déplacement de la petite image A est : -25px -374px, et la taille de la petite image A est : 24px 16px. Le style css est donc le suivant :
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
}L'effet est le suivant :

De cette façon, la petite image est découpée ! Restez simple ! !
Laissez-moi d'abord vous expliquer le problème. Il y a un +1 sur l'image, et j'ai écrit un +1 sur le lien hypertexte. C'est parce que souvent, le contenu du texte n'est pas écrit sur l'image, ce qui l'est trop. inflexible. Le texte est le texte Afin de donner à chacun une démonstration complète, Xiaocai a écrit un autre +1 et s'en occupera ensuite !
Le premier centre +1 est divisé en centrage horizontal et centrage vertical hyperlink nécessite la définition de text-align:center sur le div. est destiné aux nœuds enfants ; pour un lien hypertexte dans un div centré verticalement, il vous suffit de définir l'attribut line-height de la balise a pour qu'il soit identique à la hauteur du div. Le style est le suivant :
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
}L'effet est le suivant :

Cette technique a des avantages et des inconvénients c'est que depuis les photos. sont tous réunis, uniquement lors de la demande. Il vous suffit de demander une image, ce qui réduit le nombre d'interactions avec le serveur et peut également résoudre le problème du chargement retardé en survol. L'inconvénient est qu'il est difficile à contrôler et que l'évolutivité n'est pas très bonne. S'il y a des changements dans le futur, on peut dire que cela affecte tout le corps, et parfois une rupture d'arrière-plan se produit en raison de différentes résolutions d'écran.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton






