
Je n'entrerai pas dans les détails sur la qualité de Vue lorsqu'il est utilisé avec FamilyMart pour des projets, et allons droit au but.
1. Vue
Le projet Vue a été construit en utilisant vue-cli dans la première série, je n'entrerai donc pas dans les détails ici .
2. Vue-router
Pour le routage Vue, fournissez d'abord le document ().
Quel est le positionnement du routage dans FamilyMart ? Créer une application monopage ! Simple! Nous savons que Vuejs est une application composée d'une série de composants, puisqu'il s'agit d'un composant, il doit être combiné, mapper les composants aux routes, puis indiquer à vue-router où les restituer !
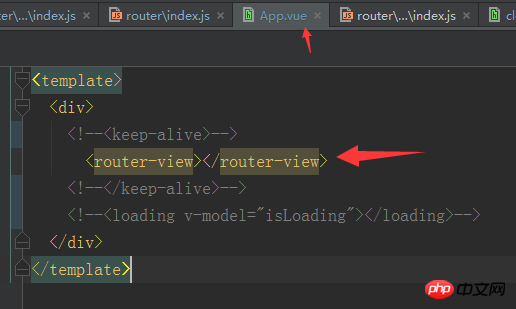
Nous utilisons généralement router-view dans le fichier APP.VUE pour indiquer au routeur où restituer les composants, comme indiqué ci-dessous (keep-alive est annoté par moi et sera discuté dans la série suivante) :

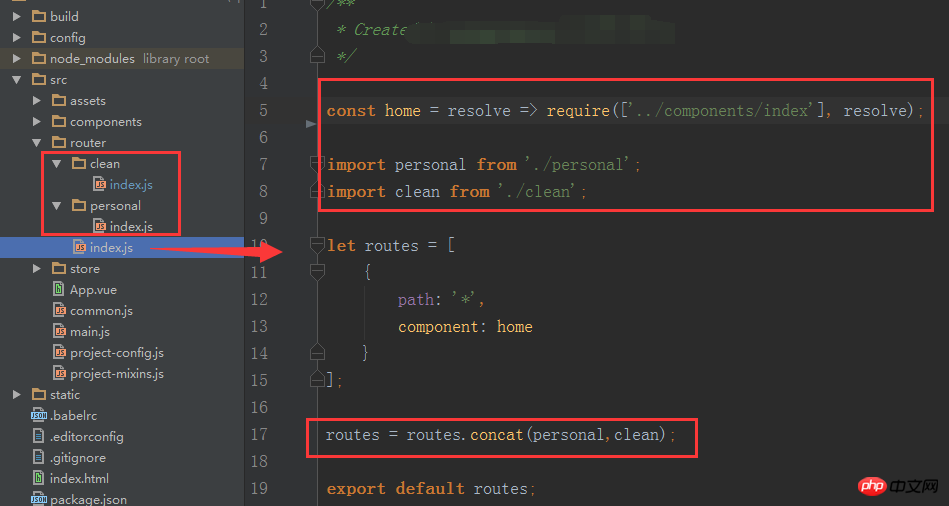
Configuration des composants : (Il y a plusieurs dossiers ici pour faciliter la gestion des gros projets et la modularisation. Pour les petits projets, vous n'avez besoin que d'index.js sous le routeur).
Quant aux valeurs par défaut de résolution, d'exigence et d'exportation dans la configuration du routage, vous pouvez vous référer à cet article (et au chargement de Vue à la demande pour améliorer l'expérience utilisateur) 
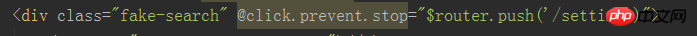
Le routage est configuré selon la méthode d'écriture ci-dessus. Chaque route a été identifiée, alors comment faire des sauts de route entre les pages ?

Imbrication de route : ajoutez une autre vue de routeur dans le sous-composant, puis configurez-la sur [Il y aura des pièges lorsque la route est imbriquée dans l'animation, mises à jour ultérieures ]

À ce stade, le tracé utilisé dans le projet est pratiquement terminé.
3. Gestion de l'état vuex
Il est préférable de présenter d'abord la documentation ()
Vuex est une application conçue pour Modèle de gestion d'état Vue.js pour le développement de programmes. Qu’est-ce que la gestion de l’État ? Cela peut être simplement compris comme la gestion du flux de données, et plusieurs pages partagent une bibliothèque de données (globale).
Chaque fois que je l'utilise, j'emprunte le langage du document :

Quand il s'agit de vuex, il y aura certainement des États, des Actions, des Mutations, des Getters, Moudles
(1)State
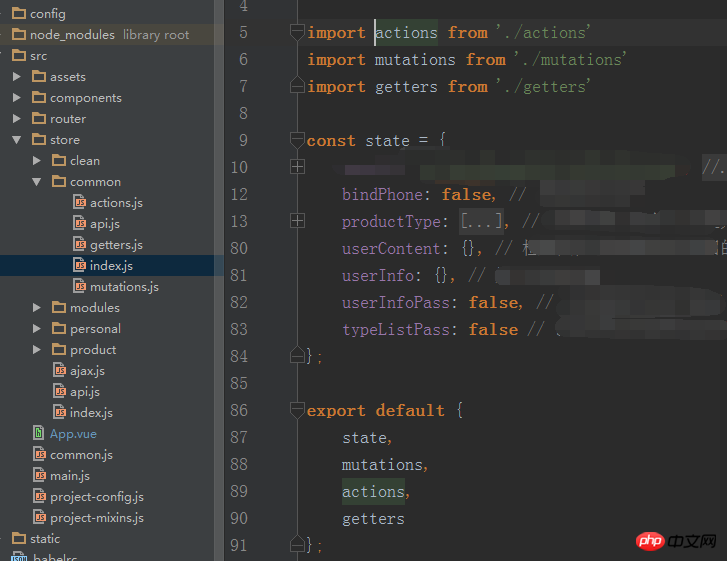
Vuex utilise un seul arbre d'état - State, qui contient tous les états au niveau de l'application dans un seul objet. C'est là que sont placées les données partagées de la page. (Il est préférable de mettre les données privées dans votre propre fichier .vue)
(2) Actions
L'action est similaire à la mutation, la différence est :
L'action soumet une mutation au lieu de changer directement l'état.
L'action peut contenir n'importe quelle opération asynchrone.
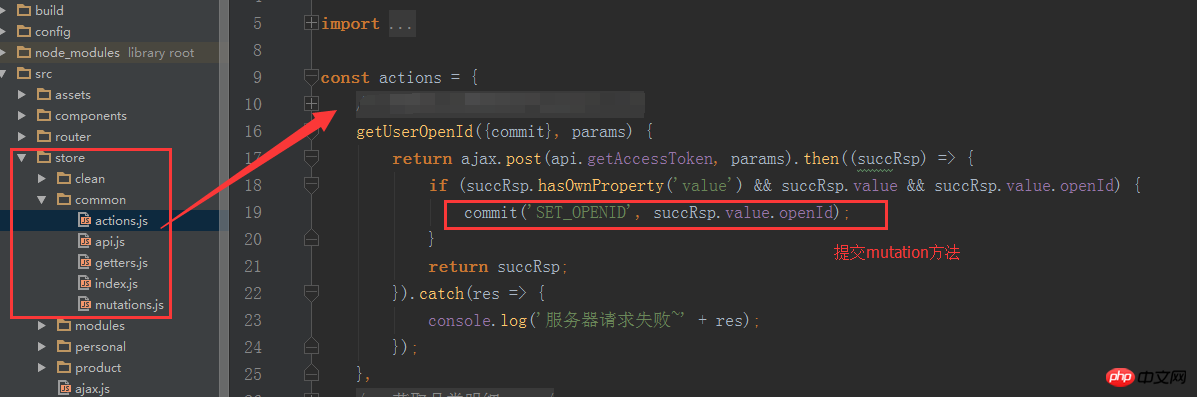
C'est-à-dire que la méthode asynchrone est mise en actions, comme une requête ajax, une fois les données obtenues, la méthode dans la mutation est affichée pour changer d'état.
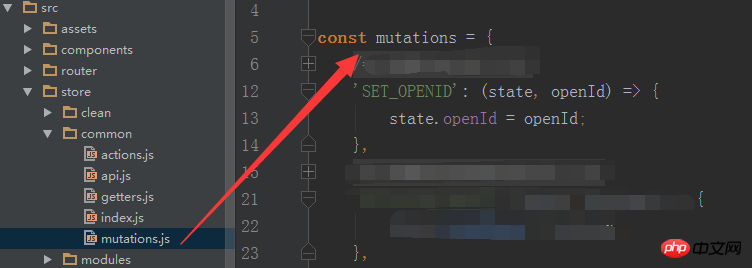
(3)Mutations
La seule façon de changer l'état dans la boutique Vuex est de soumettre une mutation. Un principe important à retenir est que les mutations doivent être des fonctions synchrones. Utilisez this.$store.commit('xxx') pour soumettre des composants et commit('xxx') pour soumettre des actions.
(4) Getters
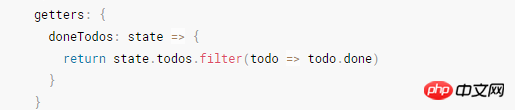
Parfois, nous devons dériver un état de l'état dans le magasin. Vuex nous permet de définir des "getters" dans le magasin (peut être. pensée est une propriété calculée du magasin). Les getters acceptent l'état comme premier paramètre :

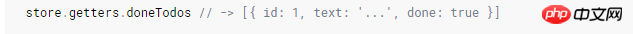
Les getters seront exposés comme store.getters objets pour les appels.

(5) Modules
Pour faire simple, il est modulaire pour la commodité de fonctionnement et la gestion.
Puisqu'un seul arbre d'état est utilisé, tous les états de l'application seront concentrés dans un objet relativement volumineux. Lorsqu’une application devient très complexe, les objets du magasin peuvent devenir très volumineux.
Afin de résoudre les problèmes ci-dessus, Vuex nous permet de diviser la boutique en modules. Chaque module a son propre état, ses mutations, ses actions, ses getters et même ses sous-modules imbriqués, répartis de la même manière de haut en bas.
Les dernières images permettent de visualiser facilement les méthodes d'écriture spécifiques : 
La situation du projet est ensuite encapsulée puis appelée dans l'action. Pour plus de détails, veuillez vous référer à 

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Requête blockchain du navigateur Ethereum
Requête blockchain du navigateur Ethereum
 Que dois-je faire si mon iPad ne peut pas être chargé ?
Que dois-je faire si mon iPad ne peut pas être chargé ?
 Formules de permutation et de combinaison couramment utilisées
Formules de permutation et de combinaison couramment utilisées
 mesures de protection de la sécurité du serveur cdn
mesures de protection de la sécurité du serveur cdn
 Solution d'erreur MySQL 1171
Solution d'erreur MySQL 1171
 La différence entre vscode et vs
La différence entre vscode et vs
 Renommez le logiciel apk
Renommez le logiciel apk
 Dernier prix d'ondulation
Dernier prix d'ondulation