
J'utilise Vue depuis longtemps et j'ai réalisé quelques projets, grands et petits. Récemment, je souhaite résumer les points de connaissances et créer une série Vue+webpack. Commençons par le projet construction-vue-cli. .
Comme il s'agit de Vue+webpack, je n'entrerai pas dans les détails de git ici. L'environnement par défaut est configuré.
La première étape consiste à créer un dossier, voici aplanew ;
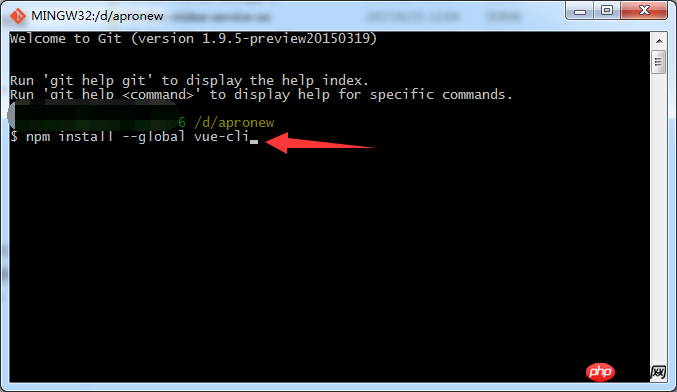
La deuxième étape consiste à ouvrir git bash dans le dossier, puis à taper la ligne de commande npm install --global vue- cli, global Installez vue-cli. S'il a été installé globalement, vous n'avez pas besoin de le réinstaller

Étape 3 : Une fois la deuxième étape réussie, créez un nouveau projet basé sur le modèle webpack et tapez la ligne de commande : vue init webpack test-vue-cli

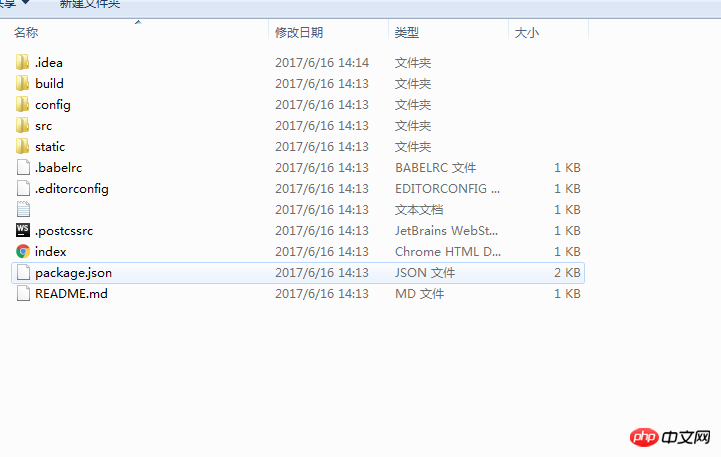
Lorsque la troisième étape est terminée, entrez le nouveau dossier init et cela ressemblera à ceci

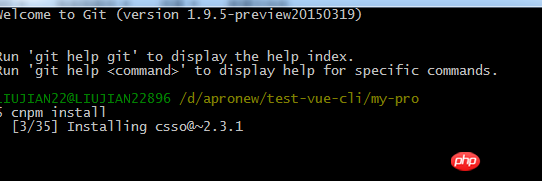
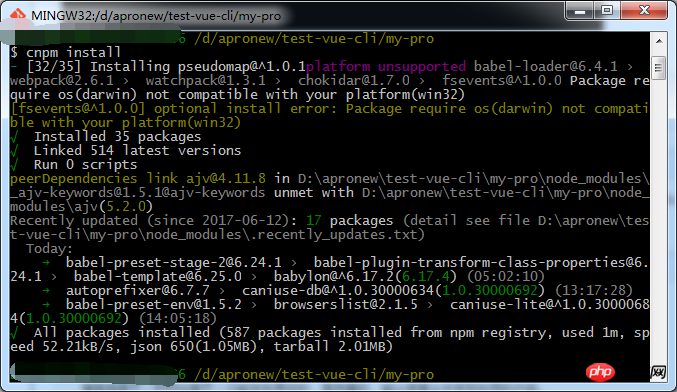
Étape 4 : Installez les packages dépendants, utilisez la ligne de commande npm install (le miroir cnpm Taobao est recommandé ici, ce qui est plus rapide)
Le processus d'installation est comme ceci

L'installation réussie ressemble à ceci

Vous pouvez maintenant passer à la dernière step and run ;
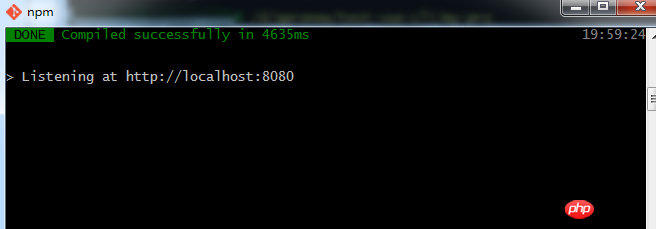
Étape 5 : npm run dev; (Quant à savoir pourquoi il est exécuté dev et ce qui est fait après avoir tapé cette ligne de commande, je le rattraperai plus tard)
Si il y a des dépendances qui ne sont pas installées, une erreur sera signalée à cette étape. Continuez simplement à installer les dépendances correspondantes. Lorsque l'état suivant apparaît, cela signifie que vous avez terminé !


Le projet construit avec l'échafaudage Vue est terminé !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle est la différence entre un routeur et un chat ?
Quelle est la différence entre un routeur et un chat ?
 Pilote de clavier Lenovo
Pilote de clavier Lenovo
 A quoi sert l'interface de la console ?
A quoi sert l'interface de la console ?
 Que faire si le module spécifié est introuvable
Que faire si le module spécifié est introuvable
 Comment connecter des fichiers HTML et des fichiers CSS
Comment connecter des fichiers HTML et des fichiers CSS
 Comment exécuter un script shell
Comment exécuter un script shell
 Comment ouvrir le fichier d'état
Comment ouvrir le fichier d'état
 Quels sont les avantages du framework SpringBoot ?
Quels sont les avantages du framework SpringBoot ?