Comment dessiner des lignes pointillées avec Canvas
Comme nous l'avons mentionné dans le chapitre précédent, le dessin de chemins linéaires utilise principalement des méthodes telles que movoTo() et lineTo(). Bien entendu, l'API Canvas 2D fournit également une méthode de dessin en pointillé, CanvasRenderingContext2D.setLineDash. ();
Voyons comment tracer des lignes pointillées
Syntaxe
ctx.setLineDash(segments);
Segments de paramètres :
Un tableau Array.
Un ensemble de nombres décrivant la longueur des segments de ligne et des espaces alternativement dessinés (unités d'espace de coordonnées).
Si le nombre d'éléments du tableau est un nombre impair, les éléments du tableau seront copiés et répétés. Par exemple, [5, 15, 25] devient [5, 15, 25, 5, 15, 25].
Peut-être que nous n’avons pas compris la dernière phrase ici, ce n’est pas grave, continuons à lire.
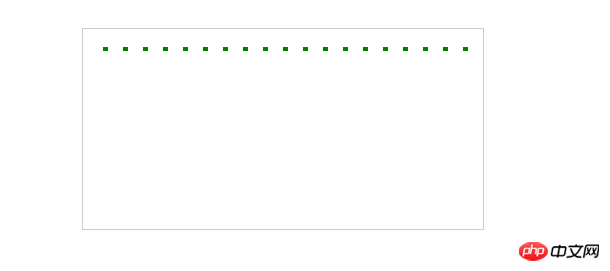
On trace d'abord une simple ligne pointillée
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([5, 15]);
cxt.moveTo(20, 20);
cxt.lineTo(400, 20);
cxt.stroke();
}

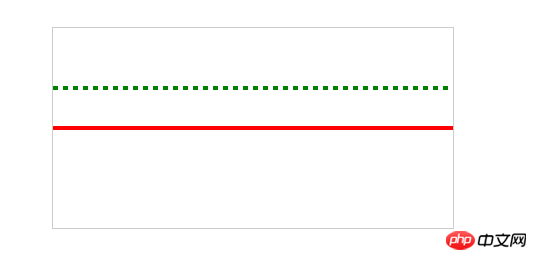
Donc tracer une ligne pointillée est aussi très simple, essayons de changer le paramètres de la méthode setLineDash() pour voir quelle est la différence entre le résultat
= 4= 'green'50, 60400, 60= 4= 'red'0, 100400, 100

à partir de cet exemple Nous pouvons voir que lorsque notre tableau de paramètres n'a qu'un seul élément, nos "segment de ligne et intervalle" sont égaux. Lorsque l'élément du tableau de paramètres est vide, nous traçons une ligne continue.
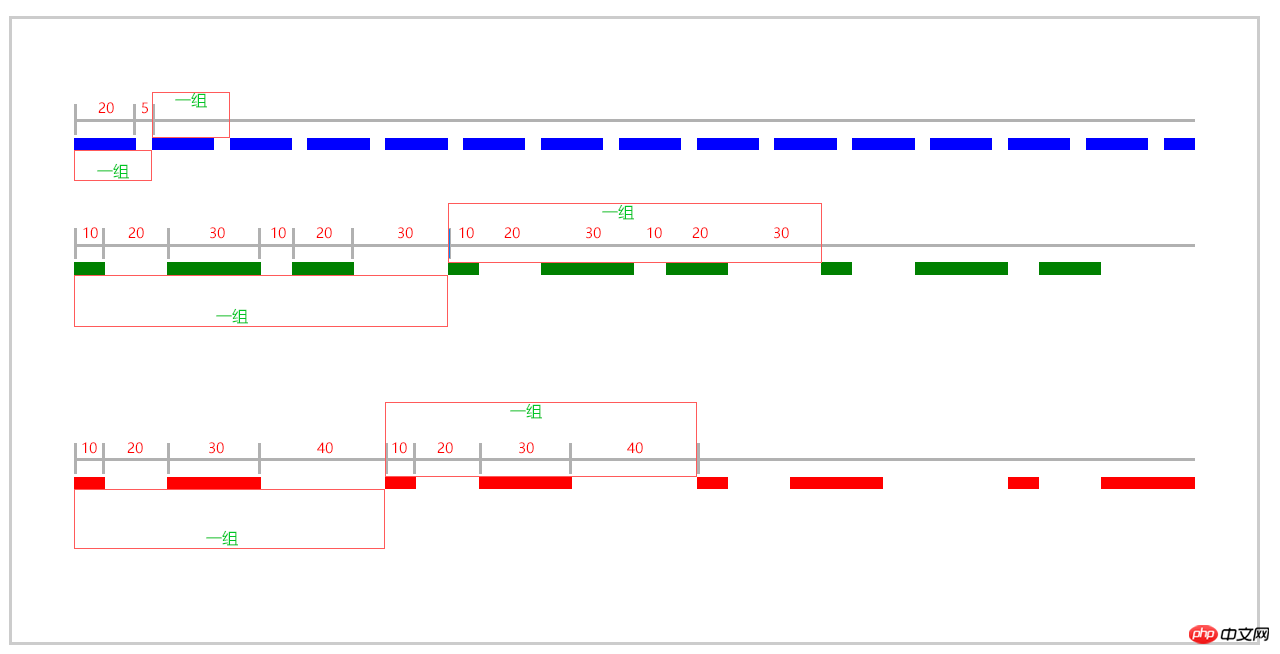
Nous regardons quelques exemples
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'blue';
cxt.beginPath();
cxt.setLineDash([20, 5]);
cxt.moveTo(20, 40);
cxt.lineTo(380, 40);
cxt.stroke();
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([10, 20, 30]);
cxt.moveTo(20, 80);
cxt.lineTo(380, 80);
cxt.stroke();
cxt.strokeStyle = 'red';
cxt.beginPath();
cxt.setLineDash([10, 20, 30, 40]);
cxt.moveTo(20, 120);
cxt.lineTo(380, 120);
cxt.stroke();
}

Avec plusieurs exemples dans l'image ci-dessus, nous pouvons voir que setLineDash() méthode Il forme un groupe entre « segments de ligne et intervalles » en fonction des éléments des paramètres, puis boucle pour tracer une ligne pointillée.
Mais dans le deuxième exemple, le nombre d'éléments du paramètre que nous transmettons est un nombre de base, ce qui semble un peu différent lorsque l'élément de paramètre est un nombre pair. copiez les éléments et répétez-les,
C'est ce que nous avons dit au début Si le nombre d'éléments du segment paramètre est un nombre impair, les éléments du tableau le seront. copié et répété. [10, 20, 30] deviendra [10, 20, 30, 10, 20, 30].
Méthode getLineDash
Il existe une méthode setLineDash pour définissez-le La méthode correspondante consiste à obtenir les segments de ligne et l'espacement de la ligne pointillée.
ctx.getLineDash()
Cette méthode renvoie un tableau Array. Un ensemble de nombres décrivant la longueur des segments de ligne et des espaces tracés alternativement (unités d'espace de coordonnées). Si le nombre d'éléments du tableau est impair, les éléments du tableau sont copiés et répétés. Par exemple, définir le segment de ligne sur [5, 15, 25] entraînera la valeur de retour suivante [5, 15, 25, 5, 15, 25].
<code class=" js"><span class="token keyword">var canvas <span class="token operator">= document<span class="token punctuation">.<span class="token function">getElementById<span class="token punctuation">(<span class="token string">"canvas"<span class="token punctuation">)<span class="token punctuation">;<span class="token keyword">var ctx <span class="token operator">= canvas<span class="token punctuation">.<span class="token function">getContext<span class="token punctuation">(<span class="token string">"2d"<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">setLineDash<span class="token punctuation">(<span class="token punctuation">[<span class="token number">5<span class="token punctuation">, <span class="token number">15<span class="token punctuation">]<span class="token punctuation">)<span class="token punctuation">;<span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token function"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token punctuation"><span class="token comment">ctx<span class="token punctuation">.<span class="token function">beginPath<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">moveTo<span class="token punctuation">(<span class="token number">0<span class="token punctuation">,<span class="token number">100<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">lineTo<span class="token punctuation">(<span class="token number">400<span class="token punctuation">, <span class="token number">100<span class="token punctuation">)<span class="token punctuation">; ctx<span class="token punctuation">.<span class="token function">stroke<span class="token punctuation">(<span class="token punctuation">)<span class="token punctuation">;<br/></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
console.log(ctx.getLineDash()); // [5, 15]
Étendre CanvasRenderingContext2D Tracer une ligne pointillée
Non seulement nous pouvons utiliser l'API Canvas pour dessiner des lignes pointillées, mais nous pouvons également étendre une méthode pour dessiner nous-mêmes des lignes pointillées.
Idées étendues :
1. Obtenez les coordonnées du point de départ
2 Calculez la longueur totale de la ligne pointillée, calculez comment. de nombreuses lignes courtes que contient la ligne pointillée puis boucle Dessin
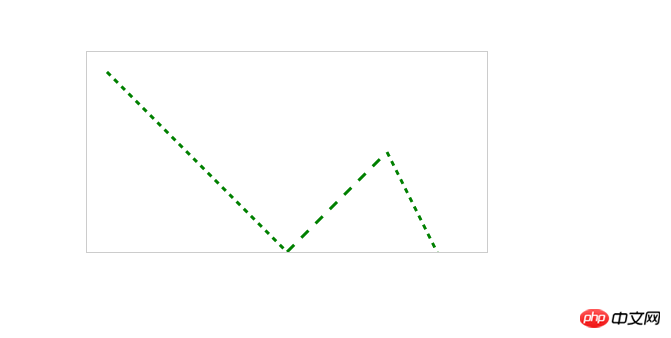
Sans plus tarder, passons directement au code
var canvas = document.getElementById('canvas');var cxt = canvas.getContext('2d');var moveToFunction = CanvasRenderingContext2D.prototype.moveTo;
CanvasRenderingContext2D.prototype.moveToLocation = {};// 重新定义moveTo方法CanvasRenderingContext2D.prototype.moveTo = function (x, y){this.moveToLocation.x = x;this.moveToLocation.y = y;
moveToFunction.apply(this, [x, y]);
};
CanvasRenderingContext2D.prototype.dashedLineTo = function(x, y, dashedLength){
dashedLength = dashedLength === undefined ? 5 : dashedLength;var startX = this.moveToLocation.x;var startY = this.moveToLocation.y;var deltaX = x - startX;var deltaY = y - startY;var numberDash = Math.floor(Math.sqrt(deltaX*deltaX + deltaY*deltaY)/dashedLength);for(var i=0; i < numberDash; i++){this[i%2 === 0 ? 'moveTo' : 'lineTo'](startX + (deltaX/numberDash)*i, startY + (deltaY/numberDash)*i); //等同于this.moveTo(x, y)或者 this.LineTo(x, y) }this.moveTo(x, y); //连续绘制虚线时,起点从当前点开始};//绘制虚线cxt.lineWidth = 3;
cxt.strokeStyle = 'green';
cxt.moveTo(20, 20);
cxt.dashedLineTo(200, 200);
cxt.dashedLineTo(300, 100, 10);
cxt.dashedLineTo(400, 300);
cxt.stroke();

Résumé :
Nous pouvons tracer une ligne pointillée à travers le setLineDash () , cette méthode effectuera un boucle dessin sous la forme d'un groupe avec le nombre d'éléments du paramètre étant groupe , mais veuillez noter que le La méthode est le nombre d'éléments du paramètre
.Nous pouvons également personnaliser et étendre la méthode de tracé des lignes pointillées, qui consiste principalement à obtenir le point de départ puis à calculer le nombre de segments de ligne à tracer en boucle
Dessiner des graphiques sur toile Étudiants intéressés, veuillez continuer à prêter attention aux mises à jour ultérieures. S'il y a quelque chose qui ne va pas, veuillez le signaler et communiquer davantage.
Si vous avez besoin de réimprimer, merci d'indiquer la source, merci beaucoup !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment tracer une ligne pointillée dans Word
Mar 19, 2024 pm 10:25 PM
Comment tracer une ligne pointillée dans Word
Mar 19, 2024 pm 10:25 PM
Word est un logiciel que nous utilisons souvent dans notre bureau. Il possède de nombreuses fonctions qui peuvent faciliter nos opérations. Par exemple, pour un article volumineux, nous pouvons utiliser la fonction de recherche à l'intérieur pour découvrir qu'un mot dans le texte intégral est faux, afin que nous puissions le remplacer directement. Apportez les modifications une à une ; lors de la soumission du document à vos supérieurs, vous pouvez embellir le document pour le rendre plus beau, etc. Ci-dessous, l'éditeur partagera avec vous les étapes à suivre pour dessiner un pointillé. ligne dans Word. Apprenons ensemble ! 1. Tout d'abord, nous ouvrons le document Word sur l'ordinateur, comme indiqué dans la figure ci-dessous : 2. Ensuite, saisissez une chaîne de texte dans le document, comme indiqué dans le cercle rouge dans la figure ci-dessous : 3. Ensuite, appuyez sur et maintenez [ctrl+A] Sélectionnez tout le texte, comme indiqué dans le cercle rouge dans la figure ci-dessous : 4. Cliquez sur [Démarrer] en haut de la barre de menu.
 Le plan d'étage peut-il être dessiné directement dans un ppt architectural ?
Mar 20, 2024 am 08:43 AM
Le plan d'étage peut-il être dessiné directement dans un ppt architectural ?
Mar 20, 2024 am 08:43 AM
ppt est largement utilisé dans de nombreux domaines et travaux, notamment dans l'éducation, l'architecture, etc. Lorsqu'il s'agit de ppt d'architecture, il faut d'abord penser à la présentation de certains dessins d'architecture. Si l'on n'utilise pas de logiciel de dessin professionnel, peut-on dessiner directement un plan architectural simple ? En fait, nous pouvons terminer l'opération ici. Ci-dessous, nous allons dessiner un plan d'étage relativement simple pour vous donner une idée. J'espère que vous pourrez réaliser de meilleurs dessins de plan d'étage basés sur cette idée. 1. Tout d’abord, nous double-cliquons pour ouvrir le logiciel ppt sur le bureau et cliquons pour créer un nouveau document de présentation vierge. 2. Nous trouvons Insérer → Forme → Rectangle dans la barre de menu. 3. Après avoir dessiné le rectangle, double-cliquez sur le graphique et modifiez le type de couleur de remplissage. Ici, nous pouvons modifier.
 Que dois-je faire si le contenu derrière la ligne pointillée dans Excel ne s'affiche pas lors de l'impression ?
Mar 20, 2024 pm 12:55 PM
Que dois-je faire si le contenu derrière la ligne pointillée dans Excel ne s'affiche pas lors de l'impression ?
Mar 20, 2024 pm 12:55 PM
Après avoir utilisé le logiciel Excel Office pour modifier le formulaire, nous devons souvent l'imprimer. Cependant, de nombreux amis novices constatent que le formulaire Excel n'est pas entièrement imprimé et que le contenu derrière une ligne pointillée ne peut pas être imprimé. En fait, cela est dû au fait que le contenu imprimé se trouve en dehors des marges de la page et ne peut pas être imprimé. Tant que la ligne pointillée est ajustée pour être en dehors du contenu à imprimer, elle peut être imprimée. Ci-dessous, jetons un coup d’œil ensemble ! 1. Tout d’abord, nous créons et ouvrons un formulaire Excel et saisissons du contenu simple pour la démonstration. 2. À ce stade, nous pouvons voir qu'il y a une ligne pointillée dans le tableau Excel. À ce stade, si nous voulons imprimer, le contenu sur le côté droit de la ligne pointillée ne sera pas imprimé avec le contenu précédent, ce qui entraîne une pagination.
 Résumer l'utilisation de la fonction system() dans le système Linux
Feb 23, 2024 pm 06:45 PM
Résumer l'utilisation de la fonction system() dans le système Linux
Feb 23, 2024 pm 06:45 PM
Résumé de la fonction system() sous Linux Dans le système Linux, la fonction system() est une fonction très couramment utilisée, qui permet d'exécuter des commandes en ligne de commande. Cet article présentera la fonction system() en détail et fournira quelques exemples de code spécifiques. 1. Utilisation de base de la fonction system(). La déclaration de la fonction system() est la suivante : intsystem(constchar*command) où le paramètre de commande est un caractère.
 Apprenons ensemble à saisir le numéro racine dans Word
Mar 19, 2024 pm 08:52 PM
Apprenons ensemble à saisir le numéro racine dans Word
Mar 19, 2024 pm 08:52 PM
Lors de la modification du contenu du texte dans Word, vous devez parfois saisir des symboles de formule. Certains gars ne savent pas comment saisir le numéro racine dans Word, alors Xiaomian m'a demandé de partager avec mes amis un tutoriel sur la façon de saisir le numéro racine dans Word. J'espère que cela aidera mes amis. Tout d'abord, ouvrez le logiciel Word sur votre ordinateur, puis ouvrez le fichier que vous souhaitez modifier et déplacez le curseur vers l'emplacement où vous devez insérer le signe racine, reportez-vous à l'exemple d'image ci-dessous. 2. Sélectionnez [Insérer], puis sélectionnez [Formule] dans le symbole. Comme indiqué dans le cercle rouge dans l'image ci-dessous : 3. Sélectionnez ensuite [Insérer une nouvelle formule] ci-dessous. Comme indiqué dans le cercle rouge dans l'image ci-dessous : 4. Sélectionnez [Formule radicale], puis sélectionnez le signe racine approprié. Comme le montre le cercle rouge sur l'image ci-dessous :
 Révéler l'attrait du langage C : découvrir le potentiel des programmeurs
Feb 24, 2024 pm 11:21 PM
Révéler l'attrait du langage C : découvrir le potentiel des programmeurs
Feb 24, 2024 pm 11:21 PM
Le charme de l'apprentissage du langage C : libérer le potentiel des programmeurs Avec le développement continu de la technologie, la programmation informatique est devenue un domaine qui a beaucoup attiré l'attention. Parmi les nombreux langages de programmation, le langage C a toujours été apprécié des programmeurs. Sa simplicité, son efficacité et sa large application font de l’apprentissage du langage C la première étape pour de nombreuses personnes souhaitant entrer dans le domaine de la programmation. Cet article discutera du charme de l’apprentissage du langage C et de la manière de libérer le potentiel des programmeurs en apprenant le langage C. Tout d’abord, le charme de l’apprentissage du langage C réside dans sa simplicité. Comparé à d'autres langages de programmation, le langage C
 Premiers pas avec Pygame : didacticiel complet d'installation et de configuration
Feb 19, 2024 pm 10:10 PM
Premiers pas avec Pygame : didacticiel complet d'installation et de configuration
Feb 19, 2024 pm 10:10 PM
Apprenez Pygame à partir de zéro : didacticiel complet d'installation et de configuration, exemples de code spécifiques requis Introduction : Pygame est une bibliothèque de développement de jeux open source développée à l'aide du langage de programmation Python. Elle fournit une multitude de fonctions et d'outils, permettant aux développeurs de créer facilement une variété de types. de jeu. Cet article vous aidera à apprendre Pygame à partir de zéro et fournira un didacticiel complet d'installation et de configuration, ainsi que des exemples de code spécifiques pour vous permettre de démarrer rapidement. Première partie : Installer Python et Pygame Tout d'abord, assurez-vous d'avoir
 Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Apprenez le cadre de canevas et expliquez en détail le cadre de canevas couramment utilisé
Jan 17, 2024 am 11:03 AM
Explorez le framework Canvas : Pour comprendre quels sont les frameworks Canvas couramment utilisés, des exemples de code spécifiques sont nécessaires. Introduction : Canvas est une API de dessin fournie en HTML5, grâce à laquelle nous pouvons obtenir des graphiques et des effets d'animation riches. Afin d'améliorer l'efficacité et la commodité du dessin, de nombreux développeurs ont développé différents frameworks Canvas. Cet article présentera certains frameworks Canvas couramment utilisés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre comment utiliser ces frameworks. 1.Cadre EaselJSEa






