
1.javascript génère les commandes envoyées par
instructions JavaScript au navigateur. Le but d'une instruction est d'indiquer au navigateur quoi faire.
<script>
document.write("hello world!");
</script>Insérer, sortir.
document.getElementById("pid").innerHTML="jikexueyuan.com";2. Point-virgule
La séparation entre les instructions est un point-virgule (;)
Remarque : le point-virgule est facultatif. ils ne sont pas séparés par des points-virgules.
3. Code JavaScript :
Exécuter par ordre d'écriture
4. Les identifiants JavaScript doivent commencer par une lettre, un trait de soulignement ou un signe dollar
Mots clés JavaScript5 JavaScript est sensible à la casse
JavaScript est également sensible à la casse. -sensible La casse est très sensible.
6. Espaces
JavaScript ignorera les espaces supplémentaires
7. Sauts de ligne de code
Ligne. les pauses entre les mots ne sont pas autorisées
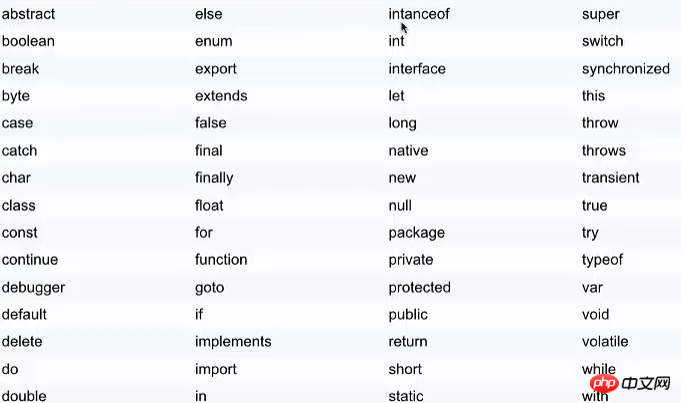
8. Mots réservés
 Commentaires
Commentaires
Commentaires sur une seule ligne //
Commentaires sur plusieurs lignes /**/Variables JavaScript
Les variables sont des "conteneurs" utilisés pour stocker des informations
var x=10; var y=10.1; var z="hello";
<script>
var i=10;
var j=10;
var m=i+j;
document.write(m);
</script>1. Chaîne (Chaîne)
2. 3. Booléen 4. Tableau La première façon de définir un tableau :La deuxième façon de définir un tableau :
La troisième façon de définir les nombres est dynamiquevar arr=["hello","jike","xueyuan","women"]; document.write(arr[0]);
var arr=new Array("hello","jike","nihao");
document.write(arr[2]);Vide (null)
var arr=new Array(); arr[0]=10; arr[1]=20; arr[2]=30; document.write(arr[2]);
7. 🎜>
8. Les variables peuvent être effacées en attribuant une valeur nulle
var n=null;
var r;
var i=10;
var i=null;
document.write("i"); //null+ - - * % / ++ --
2. Opérateurs d'affectation
= += -= *= / = %=
<p>i=10,j=10,i+j=?</p>
<p id="mySum"></p>
<button onclick="jisuan()">结果<button>
<script>
function jisuan(){
var i=10;
var j=10;
var m=i+j;
document.getElementById("mySum").innerHTML=m;
}
</script>3. Opération de chaîne (épissage de chaîne)
Tout type ajouté à une chaîne sera converti en type de chaîne4. Opérateur de comparaison
== === != !== >= < >
function musum(){
var i=5;
var j="5";
var m=i+j;
document.getElementById("sumid").innerHTML=m;
}
// 55
&& || !
6. 🎜>x<10 Comparer la tailleOpération ternaire Condition de jugement ? Sortie lorsque la condition est remplie : Sortie lorsque la condition n'est pas remplie
Instruction conditionnelle JavaScript<🎜. >
si...sinon..si....sinon si....sinon....
commutateur
<script>
var i=19;
if(i>=10){
document.write("我就喜欢i>=10");
}else{
document.write("为什么i<10");
}
</script>Instruction de boucle JavaScript
<script>
var i=10;
if(i>10){
document.write("我就喜欢i>=10");
}else if(i<10){
document.write("为什么i<10?");
}else{
document.write("i到底是多少,原来是10");
}
</script>for boucle, for/in
swicth(执行条件){
代码段
}<script>
var i=5;
switch(i){
case 1:
document.write("i=1");
break; //跳出当前
case 2:
document.write("i=2");
break;
default:
document.write("条件不满足case");
break;
}
</script>while boucle, faire....while
while consiste à juger d'abord la condition puis à l'exécuter, faire... while... consiste à l'exécuter en premier Condition d'exécution et de nouveau jugement
<script>
var i=[1,2,3,4,5,6];
for(j=0;j<6;j++){
document.write(i[j]+"、");
}
</script><script>
var j=[1,2,3,4,5,6];
var j=0;
for(;j<6;){
document.write(i[j]+"、");
j++;
}
</script><script>
var i=[1,2,3,4,5,6];
var j;
for(j in i){ //j是i中的元素
document.write(i[j]+"<br/>");
}
</script>pause
<script>
var i=1;
while(i<10){
document.write("i="+i+"<br/>");
i++;
}
</script><script>
var i=1;
do{
document.write("i="+i+"<br/>");
}while(i<10){
}
</script>
continuer
Terminer ce cycle et continuer le cycle suivant
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!