
Concernant l'attribut fixe, quand doit-il être utilisé et comment l'utiliser ? Tout d'abord, il faut d'abord comprendre la description de l'attribut fixe : fixe utilise toujours le corps comme objet lors du positionnement, et utilise toujours le positionnement de l'élément en fonction de la fenêtre du navigateur est effectué via les attributs "left", "top", "right" et "bottom".
Ainsi, après avoir compris la description de l'attribut fixe, nous pouvons connaître sa fonction. Lorsque nous devons ajuster automatiquement la position d'un calque par rapport au navigateur, si vous utilisez l'attribut absolu de position pour positionner le calque, vous constaterez que l'attribut absolu ne peut pas obtenir l'effet CSS souhaité. À ce stade, vous devez utiliser l'attribut fixe pour localiser la couche. Bien sûr, si vous ne souhaitez pas utiliser l'attribut fixe, vous pouvez utiliser les instructions JavaScript à la place. démontrons un exemple ci-dessous :
1. Nous ajoutons 2 couches au code : div1 et div2. Le code est le suivant :
<div class="div1">层1</div> <div class="div2">层2</div>
2. Pour le code CSS correspondant, essayons-le sans ajouter l'attribut fixe :
.div1{background-color:#FF0000;width:100px;height:100px;}
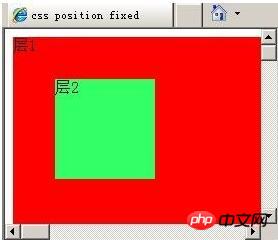
.div2{background-color:#33FF66;width:100px;height:100px;}3. Ensuite, exécutons-le avec F12 pour voir l'effet. J'utilise Dreamweaver 8. Vous pouvez également. ajoutez-le directement dans Notes Le code de test dans ce livre, la figure 1 est l'effet sans ajouter l'attribut fixe :

4. Afin de faciliter notre observation, nous rendons la largeur et la hauteur du calque div1 suffisamment grandes. Le code CSS est le suivant :
.div1{
background-color:#FF0000;
width:2000px;
height:2000px;
}
.div2{
background-color:#33FF66;
width:100px;
height:100px;
position:fixed;
left:50px;
top:50px;
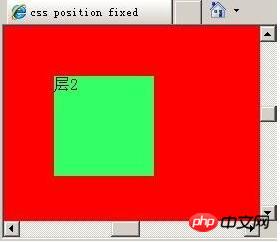
}Exécutez-le pour voir l'effet, comme le montre la figure 2 :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!