
1 Introduction
Le sélecteur prev + next est utilisé pour faire correspondre tous les éléments suivants immédiatement après l'élément précédent. Parmi eux, prev et next sont deux éléments du même niveau. Le sélecteur
prev + next est utilisé comme suit :
$("prev + next");
prev fait référence à tout sélecteur valide.
next est un sélecteur valide qui suit immédiatement le sélecteur précédent.
Par exemple, pour faire correspondre la balise après la balise
, vous pouvez utiliser le code jQuery suivant :
$("p + img") ;
La deuxième application
filtre la balise
qui suit immédiatement la balise
Trois codes
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<style type="text/css">
.background{background:#cef}
body{font-size:12px;}
</style>
<p>
<label>第一个label</label>
<p>第一个p</p>
<fieldset>
<label>第二个label</label>
<p>第二个p</p>
</fieldset>
</p>
<p>p外面的p</p>
<script type="text/javascript" charset="GBK">
$(document).ready(function() {
$("label+p").addClass("background"); //为匹配的元素添加CSS类
});
</script
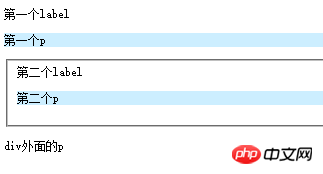
Quatre résultats de course

Cinq instructions de course
Vérifiez que les paragraphes de "premier p" et "second p" ont des arrière-plans ajoutés, tandis que le "p extérieur à p" n'a pas d'arrière-plan ajouté car ce n'est pas un élément frère de l'élément label.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 logiciel erp gratuit
logiciel erp gratuit
 Plug-in TV Mango
Plug-in TV Mango