 interface Web
interface Web
 js tutoriel
js tutoriel
 Introduction à l'utilisation du sélecteur de frères et sœurs précédent dans jQuery
Introduction à l'utilisation du sélecteur de frères et sœurs précédent dans jQuery
Introduction à l'utilisation du sélecteur de frères et sœurs précédent dans jQuery
Comme le titre l'indique, il est utilisé pour faire correspondre tous les éléments frères et sœurs après l'élément précédent. Voici un exemple à partager avec vous. Les amis qui ne le savent pas peuvent en tirer des leçons
1. frères et sœurs : faites correspondre les frères et sœurs après l'élément précédent. Tous les éléments frères et sœurs
2,
(1) précédent : tout sélecteur valide
(2) frères et sœurs : un sélecteur et il agit comme un frère du premier sélecteur
3. Exemple
(1) Code source
siblings.html
Le code est le suivant :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>prev ~ siblings选择器</title>
<script type="text/
javascript
" src="
jquery
-2.0.3.js"></script>
<style type="text/css">
body{
width:100%;
height
:100%;
font-size
:18px;
color:#00FF00;
}
</style>
<script type="text/javascript">
$(function(){
//匹配所有元素
$("*").css("
background-color
","#FFE4E1");
//prev ~ siblings选择器运用
$("label ~ input").css("font-size","30px");
//点击事件,prev ~ siblings选择器运用
$("#pwd").click(function(){
alert("我被选中!");
});
});
</script>
</head>
<body>
<form id="form_body">
<label class="username">用户名:</label>
<input type="text" id="username" name="username"/>
<label class="password">密 码:</label>
<input type="password" id="password" name="password"/>
<input type="button" id="login" name="login" value="登录"/>
<input type="reset" id="reset" name="reset" value="重置"/>
<input type="checkbox" id="pwd" name="pwd"/>记住密码
</form>
</body>
</html>
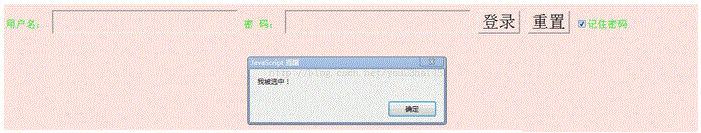
(2) Le le résultat affiché est le suivant 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
Quel logiciel est CrystalDiskmark ? -Comment utiliser crystaldiskmark ?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark est un petit outil de référence pour disques durs qui mesure rapidement les vitesses de lecture/écriture séquentielles et aléatoires. Ensuite, laissez l'éditeur vous présenter CrystalDiskMark et comment utiliser crystaldiskmark~ 1. Introduction à CrystalDiskMark CrystalDiskMark est un outil de test de performances de disque largement utilisé pour évaluer la vitesse et les performances de lecture et d'écriture des disques durs mécaniques et des disques SSD (SSD). ). Performances d’E/S aléatoires. Il s'agit d'une application Windows gratuite qui fournit une interface conviviale et divers modes de test pour évaluer différents aspects des performances du disque dur. Elle est largement utilisée dans les revues de matériel.
 Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
Comment télécharger foobar2000 ? -Comment utiliser foobar2000
Mar 18, 2024 am 10:58 AM
foobar2000 est un logiciel qui peut écouter des ressources musicales à tout moment. Il vous offre toutes sortes de musique avec une qualité sonore sans perte. La version améliorée du lecteur de musique vous permet d'obtenir une expérience musicale plus complète et plus confortable. lire l'audio avancé sur l'ordinateur. L'appareil est transplanté sur le téléphone mobile pour offrir une expérience de lecture de musique plus pratique et efficace. La conception de l'interface est simple, claire et facile à utiliser. opérations pour démarrer rapidement. Il prend également en charge une variété de skins et de thèmes, personnalisez les paramètres en fonction de vos propres préférences et créez un lecteur de musique exclusif prenant en charge la lecture de plusieurs formats audio. Il prend également en charge la fonction de gain audio pour régler le volume. selon vos propres conditions auditives pour éviter les dommages auditifs causés par un volume excessif. Ensuite, laisse-moi t'aider
 Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
Comment utiliser NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox, en tant qu'adresse e-mail largement utilisée par les internautes chinois, a toujours gagné la confiance des utilisateurs grâce à ses services stables et efficaces. NetEase Mailbox Master est un logiciel de messagerie spécialement créé pour les utilisateurs de téléphones mobiles. Il simplifie grandement le processus d'envoi et de réception d'e-mails et rend le traitement de nos e-mails plus pratique. Alors comment utiliser NetEase Mailbox Master, et quelles sont ses fonctions spécifiques Ci-dessous, l'éditeur de ce site vous donnera une introduction détaillée, en espérant vous aider ! Tout d’abord, vous pouvez rechercher et télécharger l’application NetEase Mailbox Master dans la boutique d’applications mobiles. Recherchez « NetEase Mailbox Master » dans l'App Store ou Baidu Mobile Assistant, puis suivez les instructions pour l'installer. Une fois le téléchargement et l'installation terminés, nous ouvrons le compte de messagerie NetEase et nous connectons. L'interface de connexion est la suivante
 Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Comment utiliser l'application Baidu Netdisk
Mar 27, 2024 pm 06:46 PM
Le stockage cloud est devenu aujourd’hui un élément indispensable de notre vie quotidienne et de notre travail. En tant que l'un des principaux services de stockage cloud en Chine, Baidu Netdisk a gagné la faveur d'un grand nombre d'utilisateurs grâce à ses puissantes fonctions de stockage, sa vitesse de transmission efficace et son expérience de fonctionnement pratique. Et que vous souhaitiez sauvegarder des fichiers importants, partager des informations, regarder des vidéos en ligne ou écouter de la musique, Baidu Cloud Disk peut répondre à vos besoins. Cependant, de nombreux utilisateurs peuvent ne pas comprendre l'utilisation spécifique de l'application Baidu Netdisk, ce didacticiel vous présentera donc en détail comment utiliser l'application Baidu Netdisk. Si vous êtes toujours confus, veuillez suivre cet article pour en savoir plus ! Comment utiliser Baidu Cloud Network Disk : 1. Installation Tout d'abord, lors du téléchargement et de l'installation du logiciel Baidu Cloud, veuillez sélectionner l'option d'installation personnalisée.
 Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
Tutoriel BTCC : Comment lier et utiliser le portefeuille MetaMask sur l'échange BTCC ?
Apr 26, 2024 am 09:40 AM
MetaMask (également appelé Little Fox Wallet en chinois) est un logiciel de portefeuille de cryptage gratuit et bien accueilli. Actuellement, BTCC prend en charge la liaison au portefeuille MetaMask. Après la liaison, vous pouvez utiliser le portefeuille MetaMask pour vous connecter rapidement, stocker de la valeur, acheter des pièces, etc., et vous pouvez également obtenir un bonus d'essai de 20 USDT pour la première liaison. Dans le didacticiel du portefeuille BTCCMetaMask, nous présenterons en détail comment enregistrer et utiliser MetaMask, ainsi que comment lier et utiliser le portefeuille Little Fox dans BTCC. Qu'est-ce que le portefeuille MetaMask ? Avec plus de 30 millions d’utilisateurs, MetaMask Little Fox Wallet est aujourd’hui l’un des portefeuilles de crypto-monnaie les plus populaires. Son utilisation est gratuite et peut être installée sur le réseau en tant qu'extension
 Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Vous apprendre à utiliser les nouvelles fonctionnalités avancées d'iOS 17.4 « Protection des appareils volés »
Mar 10, 2024 pm 04:34 PM
Apple a déployé mardi la mise à jour iOS 17.4, apportant une multitude de nouvelles fonctionnalités et de correctifs aux iPhones. La mise à jour inclut de nouveaux emojis et les utilisateurs de l’UE pourront également les télécharger depuis d’autres magasins d’applications. En outre, la mise à jour renforce également le contrôle de la sécurité de l'iPhone et introduit davantage d'options de configuration de « Protection des appareils volés » pour offrir aux utilisateurs plus de choix et de protection. "iOS 17.3 introduit pour la première fois la fonction "Protection des appareils volés", ajoutant une sécurité supplémentaire aux informations sensibles des utilisateurs. Lorsque l'utilisateur est loin de chez lui et d'autres lieux familiers, cette fonction nécessite que l'utilisateur saisisse des informations biométriques pour la première fois. heure, et après une heure, vous devez saisir à nouveau les informations pour accéder et modifier certaines données, telles que la modification du mot de passe de votre identifiant Apple ou la désactivation de la protection de l'appareil volé.
 Comment utiliser l'application Xiaomi Auto
Apr 01, 2024 pm 09:19 PM
Comment utiliser l'application Xiaomi Auto
Apr 01, 2024 pm 09:19 PM
Le logiciel de voiture Xiaomi fournit des fonctions de contrôle de voiture à distance, permettant aux utilisateurs de contrôler le véhicule à distance via des téléphones mobiles ou des ordinateurs, comme l'ouverture et la fermeture des portes et fenêtres du véhicule, le démarrage du moteur, le contrôle de la climatisation et du système audio du véhicule, etc. l'utilisation et le contenu de ce logiciel, découvrons-le ensemble. Liste complète des fonctions et méthodes d'utilisation de l'application Xiaomi Auto 1. L'application Xiaomi Auto a été lancée sur l'AppStore d'Apple le 25 mars et peut désormais être téléchargée depuis l'App Store sur les téléphones Android. Achat de voiture : découvrez les principaux points forts et les paramètres techniques ; de Xiaomi Auto, et prenez rendez-vous pour un essai routier, configurez et commandez votre voiture Xiaomi, et prenez en charge le traitement en ligne des tâches de récupération de voiture. 3. Communauté : comprenez les informations de la marque Xiaomi Auto, échangez votre expérience automobile et partagez une vie de voiture merveilleuse. 4. Contrôle de la voiture : le téléphone mobile est la télécommande, la télécommande, la sécurité en temps réel, facile ;
 Qu'est-ce que le gazouillis ? -Comment utiliser le chirp down
Mar 18, 2024 am 11:46 AM
Qu'est-ce que le gazouillis ? -Comment utiliser le chirp down
Mar 18, 2024 am 11:46 AM
Chirp Down peut aussi s'appeler JJDown. Il s'agit d'un outil de téléchargement de vidéos spécialement créé pour Bilibili. Cependant, de nombreux amis ne comprennent pas ce logiciel. Aujourd'hui, laissez l'éditeur vous expliquer ce qu'est Chirp Down ? Comment utiliser le gazouillis. 1. L'origine de Chirpdown Chirpdown remonte à 2014. Il s'agit d'un très ancien logiciel de téléchargement de vidéos. L'interface adopte le style de tuile Win10, qui est simple, beau et facile à utiliser. Chirna est l'affiche de Chirpdown et l'artiste est あさひクロイ. Jijidown s'est toujours engagé à fournir aux utilisateurs la meilleure expérience de téléchargement, en mettant constamment à jour et en optimisant le logiciel, en résolvant divers problèmes et bugs et en ajoutant de nouvelles fonctions et fonctionnalités. La fonction de Chirp Down Chirp Down est



