Un petit projet est réalisé en combinant Amap + dessin sur toile
Un de mes amis m'a déjà commandé un projet d'entreprise et voulait que je l'aide. J'avais du temps libre à ce moment-là, alors j'ai accepté sans enthousiasme.
Après avoir rejoint l'équipe, j'ai découvert que le front-end et le back-end du projet étaient séparés. L'ingénieur back-end était déjà en place pour implémenter principalement l'interface, et l'ingénieur côté IOS l'était. également en place. Il manquait toujours un ingénieur web front-end. Un frisson m'a parcouru le dos. Même si j'avais déjà écrit du js et du css, même si j'avais certaines compétences, j'étais encore loin d'être un ingénieur front-end. Après avoir expliqué la situation à mon ami, mon ami a été audacieux et m'a demandé d'essayer. La raison principale était qu'il n'avait trouvé personne (il est également possible que les devis actuels pour les ingénieurs front-end soient trop chers). démarrer une entreprise, vous pouvez économiser autant que vous le pouvez. Je comprends... ), il n'y a pas d'autre moyen, il suffit de procéder étape par étape.
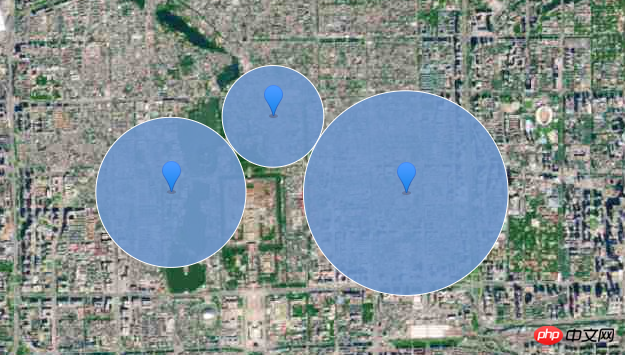
Les autres pages de gestion conviennent. Le tableau de bord principal doit dessiner la position en temps réel de la machine d'arrosage et la zone en forme d'éventail de l'arroseur sur la carte en fonction de la longitude, de la latitude, du rayon, angles, etc
Comme je n'avais jamais utilisé Amap auparavant et que je n'avais jamais dessiné d'images, lorsque j'ai eu ce projet pour la première fois, j'étais vraiment confus, je n'avais pas d'autre choix que de me plonger dans l'étude de l'API d'Amap. il existe quelques API pour dessiner des cercles, des polylignes, des polygones, etc. Bientôt, sur la base de la démo officielle fournie par Amap, j'ai rapidement écrit le code suivant :


1 //开始绑定 2 for (var m = 0; m < deviceList.length; m++) { 3 var device = deviceList[m]; 4 var point = new AMap.LngLat(device.longitude, device.latitude);// 圆心位置; 5 6 var circle = new AMap.Circle({ 7 center: point,// 圆心位置 8 radius: device.radius, //半径 9 strokeColor: "white", //线颜色10 strokeOpacity: 1, //线透明度11 strokeWeight: 1, //线粗细度12 fillColor: "#6e97ce", //填充颜色13 fillOpacity: 0.9//填充透明度14 });15 16 17 circle.setMap(map);18 19 var marker = new AMap.Marker({20 map: map,21 position: [device.longitude, device.latitude],22 });23 24 //注册点击事件25 addClickHandler(circle, device);26 27 }Les graphiques suivants sont implémentés. Cependant, j'ai constaté que lors du dessin de polylignes et de secteurs, l'API sur la carte ne peut pas être parfaitement implémentée et les secteurs résultants sont toujours un peu déformés. C'est encore un peu loin de l'effet que je souhaite.

Je n'ai pas d'autre choix que de continuer à lire l'API d'Amap...
J'ai vu le calque d'image dans le calque, qui semble pouvoir répondre mes besoins. Mais j'utilise du JS pur. Si je veux générer dynamiquement une image puis la lier à la carte, cela semble un peu trop compliqué. . . Il est également possible que je sois trop bon en début de course.
D'accord, abandonnez et continuez vos recherches...
J'ai découvert que le calque personnalisé est fait de toile (), et mes yeux se sont illuminés. Ensuite, je peux utiliser la toile pour dessiner l'image. puis collez-le. C'est un peu excitant d'être sur la carte. . .
Mais ensuite j'y ai réfléchi, je n'ai jamais utilisé de toile, donc je n'ai pas le choix, continue de lire...
J'ai cherché beaucoup de matériel d'apprentissage et j'ai trouvé une image qui C'est un peu comme moi. L'horloge dessinée par les maîtres à l'aide de toile peut réellement bouger. C'est comme si une nouvelle porte s'était ouverte. . .
J'ai fait référence à un tas de codes de grands maîtres (au départ je voulais poster tous les liens un par un, mais j'ai oublié de les mettre en favoris, donc je ne trouve plus les liens maintenant). processus d'exploration constante (en quelques jours seulement (j'ai mâché ce mot pendant plusieurs nuits) et j'ai finalement dessiné les graphiques. . .
Pas de bêtises, commençons par le code :


1 <div> 2 <canvas id="pie" width="300px" height="300px"></canvas> 3 </div> 4 <script> 5 var dom = document.getElementById("pie"); 6 var ctx = dom.getContext("2d"); 7 var width = ctx.canvas.width; 8 var height = ctx.canvas.height; 9 var r = width / 2; 10 var rem = width / 200; 11 12 13 function drawBackground() { 14 ctx.save(); 15 ctx.translate(r, r);//重新定义圆点到中心 16 ctx.beginPath(); 17 ctx.lineWidth = rem; 18 ctx.fillStyle = "#00AEE8"; 19 ctx.strokeStyle = "#fff"; 20 ctx.arc(0, 0, r, 0, Math.PI * 2, false);//圆点坐标,起始角0,结束角2π,顺时针 21 ctx.stroke(); 22 ctx.fill(); 23 } 24 25 function drawsector(sDeg,eDeg) { 26 //画扇形 27 ctx.beginPath(); 28 //定义起点 29 ctx.moveTo(0, 0); 30 ctx.fillStyle = "#0A73B1"; 31 //以起点为圆心,画一个半径为100的圆弧 32 ctx.arc(0, 0, r, sDeg * Math.PI / 180, eDeg * Math.PI / 180); 33 ctx.closePath(); 34 //ctx.stroke(); 35 ctx.fill(); 36 37 } 38 39 function drawtext(PDeg) { 40 //写文字 41 ctx.font = "18px Arial"; 42 ctx.textAlign = "center"; 43 ctx.textBaseline = "middle"; 44 ctx.strokeStyle = "black"; 45 ctx.fillStyle = "black"; 46 var rad = 90 * Math.PI / 180;//弧度 47 var x = (r - 30 * rem) * Math.cos(rad); 48 var y = (r - 30 * rem) * Math.sin(rad); 49 ctx.rotate((PDeg-90) * Math.PI / 180); 50 ctx.strokeText("<", x, y); 51 ctx.fillText("<", x, y); 52 53 } 54 55 function drawStart(rDeg) {//起始位置 56 ctx.save(); 57 ctx.beginPath(); 58 var rad = rDeg * Math.PI / 180;//弧度 59 var x = (r) * Math.cos(rad); 60 var y = (r) * Math.sin(rad); 61 62 ctx.strokeStyle = "black"; 63 ctx.lineWidth = 2*rem; 64 ctx.moveTo(0, 0); 65 ctx.lineTo(x, y); 66 ctx.lineCap = "round"; 67 ctx.stroke(); 68 ctx.restore(); 69 } 70 function drawPosition(PDeg) {//实时位置 71 ctx.save(); 72 ctx.beginPath(); 73 var rad = PDeg * Math.PI / 180 ; 74 //ctx.rotate(rad); 75 var x = (r) * Math.cos(rad); 76 var y = (r) * Math.sin(rad); 77 78 ctx.strokeStyle = "#fff"; 79 80 ctx.lineWidth = 3 * rem; 81 ctx.moveTo(0, 0); 82 ctx.lineTo(x, y); 83 ctx.lineCap = "round"; 84 ctx.stroke(); 85 86 ctx.restore(); 87 } 88 89 function drawPause() {//暂停 90 ctx.save(); 91 ctx.beginPath(); 92 var rad = 120 * Math.PI / 180; 93 //ctx.rotate(rad); 94 var x = (r) * Math.cos(rad); 95 var y = (r) * Math.sin(rad); 96 97 ctx.strokeStyle = "#fff"; 98 99 ctx.lineWidth = 10 * rem;100 ctx.moveTo(x+30, -y+80);101 ctx.lineTo(x+30, y-80);102 ctx.lineCap = "round";103 ctx.stroke();104 105 ctx.restore();106 107 108 ctx.save();109 ctx.beginPath();110 var rad = 60 * Math.PI / 180;111 112 var x2 = (r) * Math.cos(rad);113 var y2 = (r) * Math.sin(rad);114 115 ctx.strokeStyle = "#fff";116 117 ctx.lineWidth = 10 * rem;118 ctx.moveTo(x2-30, -y2+80);119 ctx.lineTo(x2-30, y2-80);120 ctx.lineCap = "round";121 ctx.stroke();122 123 ctx.restore();124 }125 function draw() {126 ctx.clearRect(0, 0, width, height);127 drawBackground();//背景128 drawsector(50, 180);129 130 //drawPause();131 132 drawStart(50);133 drawPosition(100);134 drawtext(110);135 ctx.restore();136 }137 138 139 draw();140 </script>
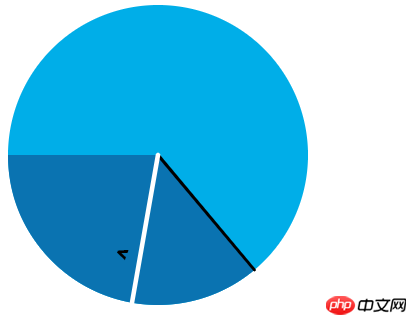
Le graphique est le suivant :

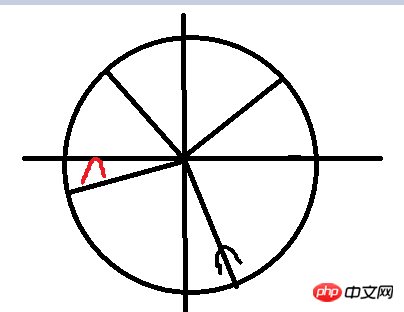
Il est à noter que ce que je trouve le plus gênant sur cette image, c'est la petite flèche noire avec la direction. utilisé. Après avoir répété Après des tests, j'ai constaté que de 0 à 360 degrés, il tournerait le long du centre du cercle. La flèche noire dans l'image ci-dessous tourne dans la direction de 80°. En fait, cette position est cohérente avec quoi. Je veux après +90° (c'est à dire la flèche rouge). En saisissant cette fonctionnalité, j'ai résolu le problème de la rotation de la flèche dans le sens du cercle.

Une fois l'ensemble du tableau terminé, j'ai eu l'impression de réviser à nouveau des figures géométriques... Comme prévu, je peux bien apprendre les mathématiques, la physique et la chimie, et j'ai gagné Je n'ai pas peur de voyager partout dans le monde, haha.
Maintenant que la carte en toile est pratiquement terminée, comment l'intégrer dans la carte Gaode et la mettre à l'échelle en fonction de la proportion de la carte est devenue mon prochain problème à surmonter...
Magnifique La ligne de démarcation
D'accord, c'est la première fois que j'écris un blog, c'est un peu comme un compte courant, (-__-)b C'est juste pour enregistrer certaines de mes réflexions et difficultés que j'ai rencontrées. j'espère que cela pourra être utile à d'autres à l'avenir.
Dans le prochain article, je m'intéresserai à la manière de l'intégrer dans la carte Gaode, ainsi qu'à quelques points communs rencontrés.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1363
1363
 52
52
 Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
Comment faire de Google Maps la carte par défaut sur iPhone
Apr 17, 2024 pm 07:34 PM
La carte par défaut sur l'iPhone est Maps, le fournisseur de géolocalisation propriétaire d'Apple. Même si la carte s’améliore, elle ne fonctionne pas bien en dehors des États-Unis. Il n'a rien à offrir par rapport à Google Maps. Dans cet article, nous discutons des étapes réalisables pour utiliser Google Maps afin de devenir la carte par défaut sur votre iPhone. Comment faire de Google Maps la carte par défaut sur iPhone Définir Google Maps comme application cartographique par défaut sur votre téléphone est plus facile que vous ne le pensez. Suivez les étapes ci-dessous – Étapes préalables – Vous devez avoir Gmail installé sur votre téléphone. Étape 1 – Ouvrez l'AppStore. Étape 2 – Recherchez « Gmail ». Étape 3 – Cliquez à côté de l'application Gmail
 Comment utiliser les fonctions de carte et de localisation dans Uniapp
Oct 16, 2023 am 08:01 AM
Comment utiliser les fonctions de carte et de localisation dans Uniapp
Oct 16, 2023 am 08:01 AM
Comment utiliser les fonctions de carte et de positionnement dans uniapp 1. Introduction générale Avec la popularité des applications mobiles et le développement rapide de la technologie de positionnement, les fonctions de carte et de positionnement sont devenues un élément indispensable des applications mobiles modernes. uniapp est un framework de développement d'applications multiplateforme développé sur la base de Vue.js, qui peut permettre aux développeurs de partager du code sur plusieurs plateformes. Cet article expliquera comment utiliser les cartes et les fonctions de positionnement dans uniapp et fournira des exemples de code spécifiques. 2. Utilisez le composant uniapp-amap pour implémenter la fonction map
 Comment ajouter l'adresse du magasin à la carte de Xiaohongshu ? Comment renseigner les paramètres d'adresse du magasin ?
Mar 29, 2024 am 09:41 AM
Comment ajouter l'adresse du magasin à la carte de Xiaohongshu ? Comment renseigner les paramètres d'adresse du magasin ?
Mar 29, 2024 am 09:41 AM
Alors que Xiaohongshu devient de plus en plus populaire parmi les jeunes, de plus en plus de personnes choisissent d'ouvrir des magasins à Xiaohongshu. De nombreux vendeurs débutants rencontrent des difficultés lors de la configuration de l'adresse de leur magasin et ne savent pas comment ajouter l'adresse du magasin à la carte. 1. Comment ajouter l'adresse du magasin à la carte à Xiaohongshu ? 1. Tout d’abord, assurez-vous que votre magasin dispose d’un compte enregistré sur Xiaohongshu et qu’il a ouvert avec succès un magasin. 2. Connectez-vous à votre compte Xiaohongshu, entrez dans le backend du magasin et recherchez l'option « Paramètres du magasin ». 3. Sur la page des paramètres du magasin, recherchez la colonne « Adresse du magasin » et cliquez sur « Ajouter une adresse ». 4. Dans la page d'ajout d'adresse qui apparaît, remplissez les informations détaillées sur l'adresse du magasin, y compris la province, la ville, le district, le comté, la rue, le numéro de maison, etc. 5. Après avoir rempli, cliquez sur le bouton « Confirmer l'ajout ». Xiaohongshu vous fournira l'adresse
 Comment créer une carte thermique à l'aide de Highcharts
Dec 17, 2023 pm 04:06 PM
Comment créer une carte thermique à l'aide de Highcharts
Dec 17, 2023 pm 04:06 PM
Comment utiliser Highcharts pour créer une carte thermique nécessite des exemples de code spécifiques. Une carte thermique est une méthode d'affichage visuel des données qui peut représenter la distribution des données dans chaque zone à travers différentes nuances de couleurs. Dans le domaine de la visualisation de données, Highcharts est une bibliothèque JavaScript très populaire qui fournit des types de graphiques riches et des fonctions interactives. Cet article explique comment utiliser Highcharts pour créer une carte thermique de carte et fournit des exemples de code spécifiques. Tout d'abord, nous devons préparer quelques données
 Comment utiliser les directions en un coup d'œil sur Google Maps
Jun 13, 2024 pm 09:40 PM
Comment utiliser les directions en un coup d'œil sur Google Maps
Jun 13, 2024 pm 09:40 PM
Un an après son lancement, Google Maps lance une nouvelle fonctionnalité. Une fois que vous avez défini un itinéraire vers votre destination sur la carte, celle-ci résume votre itinéraire de voyage. Une fois votre voyage commencé, vous pouvez « Parcourir » le guidage routier à partir de l'écran de verrouillage de votre téléphone. Vous pouvez utiliser Google Maps pour voir votre heure d'arrivée estimée et votre itinéraire. Tout au long de votre voyage, vous pouvez consulter les informations de navigation sur votre écran de verrouillage et, en déverrouillant votre téléphone, vous pouvez consulter les informations de navigation sans accéder à Google Maps. En déverrouillant votre téléphone, vous pouvez afficher les informations de navigation sans accéder à Google Maps. En déverrouillant votre téléphone, vous pouvez afficher les informations de navigation sans accéder à Google Maps. En déverrouillant votre téléphone, vous pouvez afficher les informations de navigation sans accéder à Google Maps. En déverrouillant votre téléphone, vous pouvez afficher les informations de navigation sans accéder à Google Maps. vous pouvez afficher les informations de navigation sans accéder à Google Maps.
 MapNeXt basé sur le cloud et basé sur la voiture est terminé ! Construction de cartes en ligne de haute précision de nouvelle génération
Jan 31, 2024 pm 06:06 PM
MapNeXt basé sur le cloud et basé sur la voiture est terminé ! Construction de cartes en ligne de haute précision de nouvelle génération
Jan 31, 2024 pm 06:06 PM
Écrit ci-dessus et compréhension personnelle de l'auteur Dans la mobilité collaborative, connectée et automatisée (CCAM), plus la capacité des véhicules à conduite intelligente à percevoir, modéliser et analyser l'environnement environnant est forte, plus ils sont conscients et capables de comprendre et de prendre des décisions, comme ainsi que d'effectuer des scénarios de conduite complexes en toute sécurité et efficacement. Les cartes de haute précision (HD) représentent les environnements routiers avec une précision centimétrique et des informations sémantiques au niveau des voies, ce qui en fait un composant essentiel des systèmes de mobilité intelligents et un élément clé de la technologie CCAM. Ces cartes offrent aux véhicules automatisés un puissant avantage dans la compréhension de leur environnement. Les cartes HD sont également considérées comme des capteurs cachés ou virtuels car elles rassemblent les connaissances des capteurs physiques (cartes), à savoir le lidar, les caméras, le GPS et l'IMU, pour construire un modèle de l'environnement routier. Carte HD
 uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
uniapp implémente comment utiliser Canvas pour dessiner des graphiques et des effets d'animation
Oct 18, 2023 am 10:42 AM
Comment utiliser Canvas pour dessiner des graphiques et des effets d'animation dans Uniapp nécessite des exemples de code spécifiques 1. Introduction Avec la popularité des appareils mobiles, de plus en plus d'applications doivent afficher divers graphiques et effets d'animation sur le terminal mobile. En tant que framework de développement multiplateforme basé sur Vue.js, uniapp offre la possibilité d'utiliser un canevas pour dessiner des graphiques et des effets d'animation. Cet article présentera comment Uniapp utilise Canvas pour obtenir des effets de graphique et d'animation, et donnera des exemples de code spécifiques. 2. toile
 Explorez la combinaison parfaite de PHP et de blockchain
Mar 27, 2024 pm 02:12 PM
Explorez la combinaison parfaite de PHP et de blockchain
Mar 27, 2024 pm 02:12 PM
Explorer la combinaison parfaite de PHP et de blockchain À mesure que la technologie blockchain mûrit et que son champ d'application continue de s'étendre, les gens commencent à essayer de combiner les langages de programmation traditionnels avec la blockchain pour obtenir davantage de types d'applications. Dans ce contexte, le langage PHP, en tant que langage de programmation réseau largement utilisé, a également commencé à explorer sa combinaison avec la technologie blockchain. Cet article se concentrera sur la combinaison du langage PHP et de la technologie blockchain, ce qui impliquera des exemples de code spécifiques que les lecteurs pourront mieux comprendre. Qu’est-ce que la blockchain ? Tout d'abord, commençons




