 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des exemples de location.search et location.hash
Explication détaillée des exemples de location.search et location.hash
Explication détaillée des exemples de location.search et location.hash
Contexte
Les enfants qui ont utilisé Vue Router devraient avoir une certaine idée de la manière de transmettre les paramètres dans le routage. Vue Router prend en charge deux manières de transmettre les paramètres : query et params ; dans l'itinéraire. L'ajout de paramètres après l'URL est la méthode de requête d'obtention de http ; quelle est la relation entre Vue Router et la recherche d'emplacement et le hachage ?
Sujet principal
Tout d'abord, jetons un coup d'œil à la méthode de requête pour transmettre les paramètres
Route A
1 // 跳转到detail路由页2 let query = {3 name: abc,4 age: 23
5 }6 this.$router.push({name: 'detail', query: query})Détail de l'itinéraire
1 created(){2 // 打印query参数3 alert(JSON.stringify(this.$route.query))
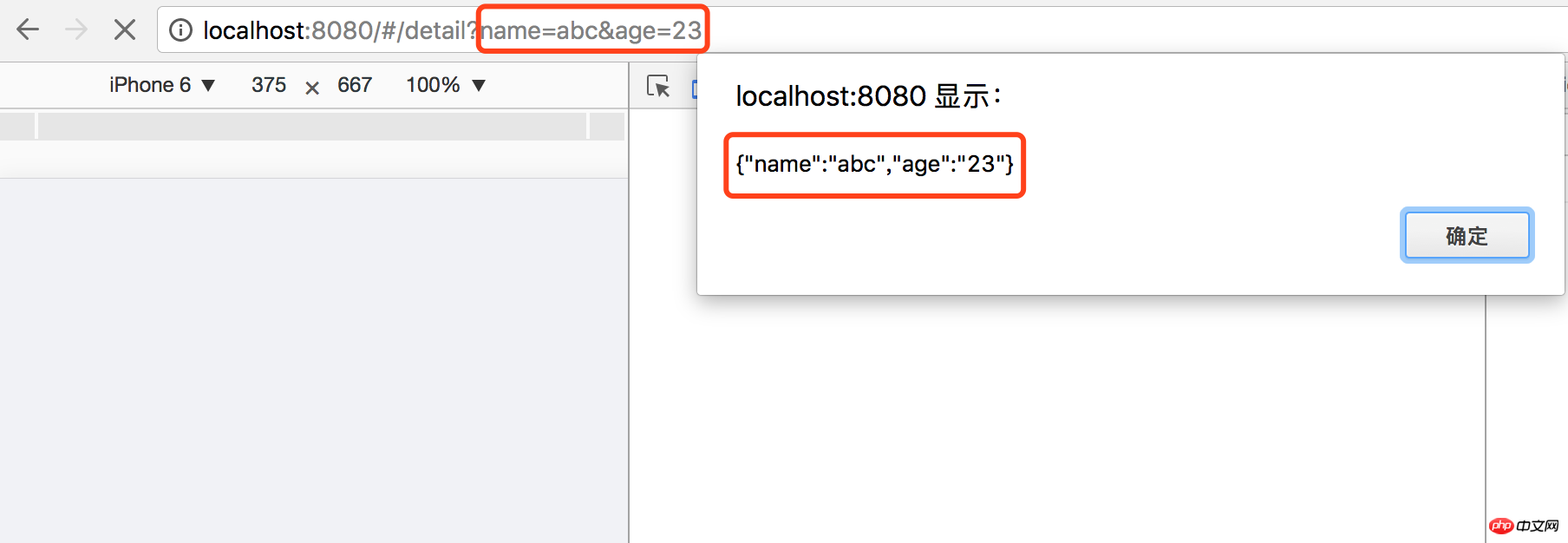
4 }Captures d'écran de l'opération

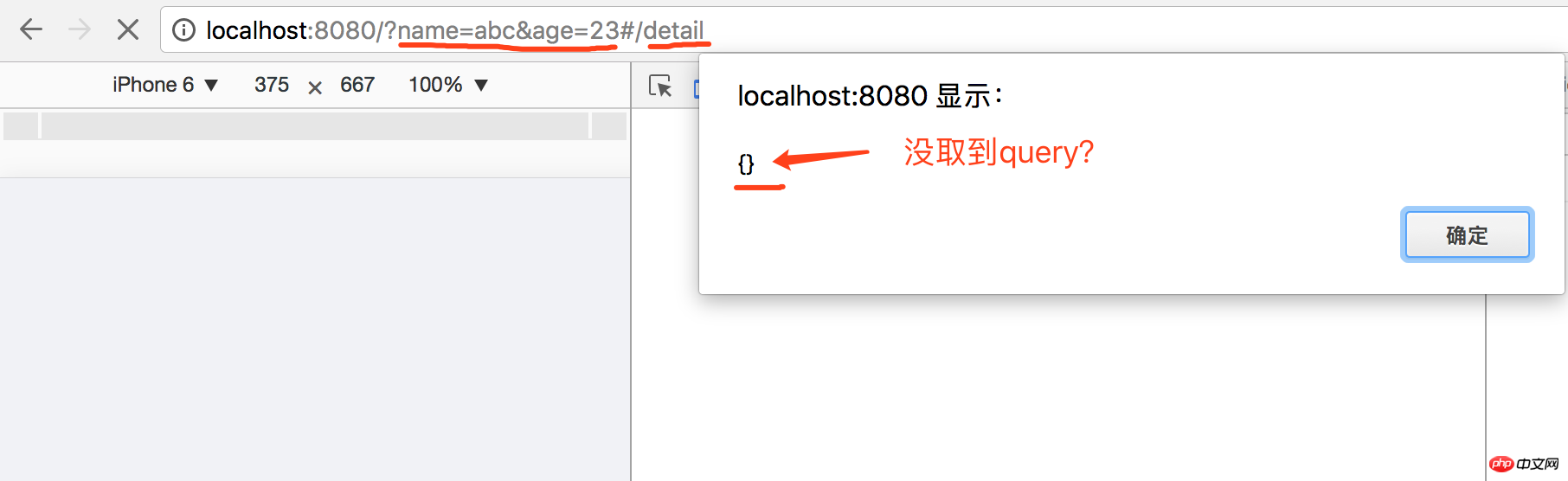
Tout semble aller bien, mais à cause de ma forte curiosité, tout est un un peu maladroit. Au bout d'un moment, j'ai échangé les positions des détails du lien et de la requête dans la barre d'adresse, et la situation suivante est apparue

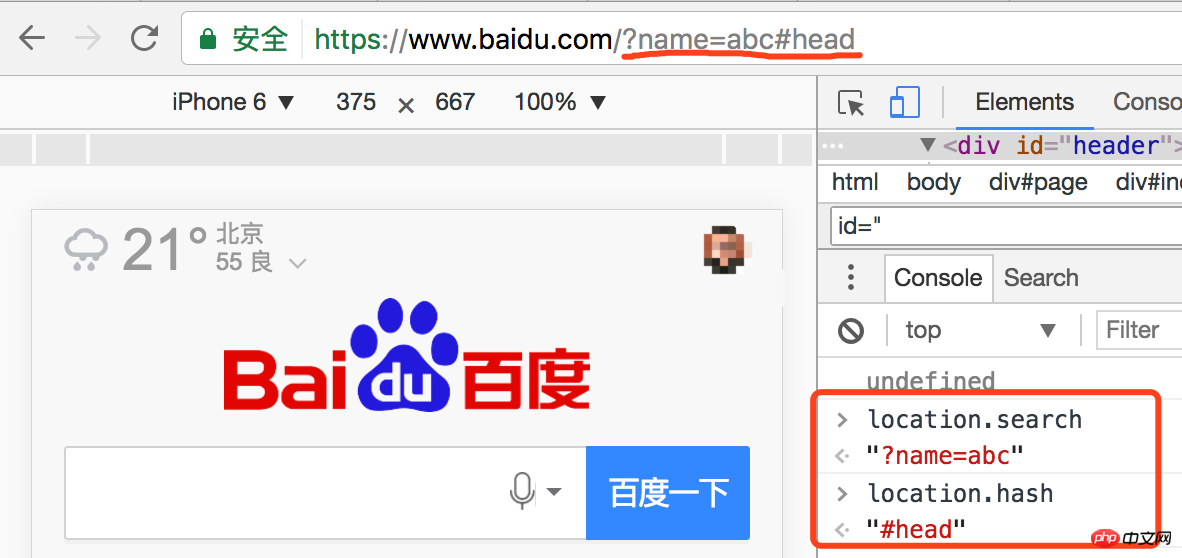
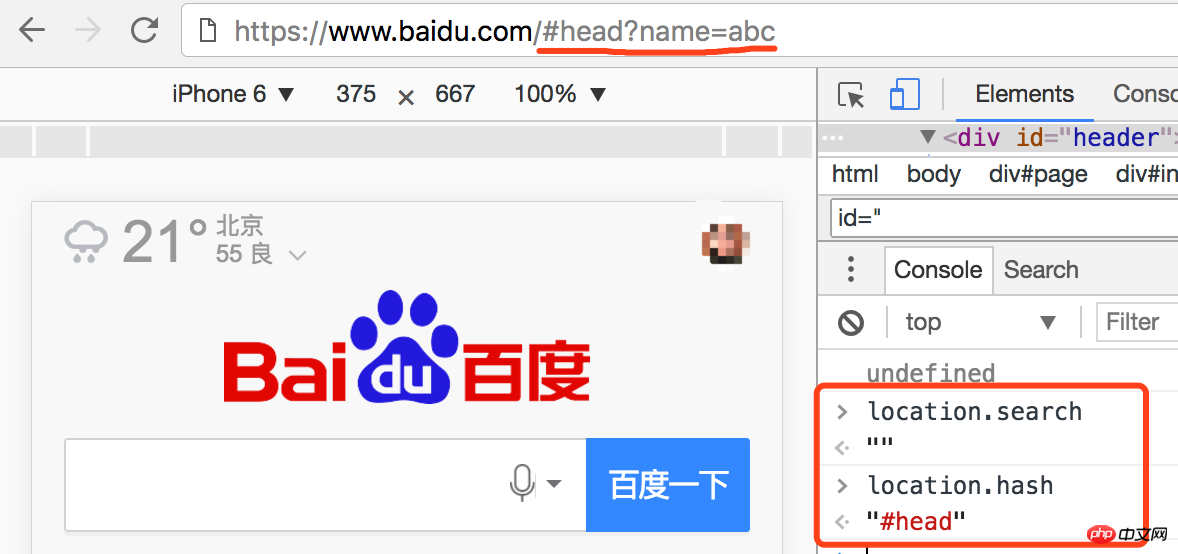
<.> Cela semble possible. C'est un problème avec Vue Router (Router a automatiquement ajouté la requête après le hachage, et cela semble idiot si vous insistez pour échanger les positions lorsque vous utilisez Vue Router quotidiennement, tant que notre URL le fait). n'échangez pas manuellement les positions de requête et de hachage, cela fonctionnera. Il n'y aura aucun problème ; ce que je veux vraiment dire ici, c'est que dans le développement de modèles traditionnels, si la recherche et le hachage coexistent dans l'URL et que vous souhaitez utiliser ces requêtes, votre valeur de hachage doit être placée après la requête. Ci-dessous, nous utilisons la page Utiliser Baidu pour démontrer Cas 1 : la requête est devant le hachage


1 function GetQueryString(name) 2 { 3 var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); 4 var r = window.location.search.substr(1).match(reg); 5 if(r!=null)return unescape(r[2]); return null; 6 } 7 8 // 调用方法 9 alert(GetQueryString("参数名1"));10 alert(GetQueryString("参数名2"));11 alert(GetQueryString("参数名3")); 1 function GetRequest() {
2 var url = location.search; //获取url中"?"符后的字串 3 var theRequest = new Object();
4 if (url.indexOf("?") != -1) {
5 var str = url.substr(1);
6 strs = str.split("&");
7 for(var i = 0; i < strs.length; i ++) {
8 theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
9 }
10 }
11 return theRequest;
12 }13 14 // 调用方式15 var urlParams = GetRequest();16 urlParams["参数名称"]Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Résoudre le problème « erreur : redéfinition de la classe 'ClassName' » qui apparaît dans le code C++
Aug 25, 2023 pm 06:01 PM
Résoudre le problème « erreur : redéfinition de la classe 'ClassName' » qui apparaît dans le code C++
Aug 25, 2023 pm 06:01 PM
Résolvez le problème « erreur : redéfinition de la classe 'ClassName » dans le code C++. Dans la programmation C++, nous rencontrons souvent diverses erreurs de compilation. L'une des erreurs courantes est "error: redefinitionofclass 'ClassName'" (erreur de redéfinition de la classe 'ClassName'). Cette erreur se produit généralement lorsque la même classe est définie plusieurs fois. Cet article sera
 Problèmes d'évaluation de l'effet de clustering dans les algorithmes de clustering
Oct 10, 2023 pm 01:12 PM
Problèmes d'évaluation de l'effet de clustering dans les algorithmes de clustering
Oct 10, 2023 pm 01:12 PM
Le problème d'évaluation de l'effet de clustering dans l'algorithme de clustering nécessite des exemples de code spécifiques. Le clustering est une méthode d'apprentissage non supervisée qui regroupe des échantillons similaires dans une seule catégorie en regroupant les données. Dans les algorithmes de clustering, la manière d’évaluer l’effet du clustering est une question importante. Cet article présentera plusieurs indicateurs d'évaluation de l'effet de clustering couramment utilisés et donnera des exemples de code correspondants. 1. Indice d'évaluation de l'effet de clustering Coefficient Silhouette Le coefficient Silhouette évalue l'effet de clustering en calculant la proximité de l'échantillon et le degré de séparation des autres clusters.
 Que dois-je faire si je ne parviens pas à télécharger Steam sur Windows 10 ?
Jul 07, 2023 pm 01:37 PM
Que dois-je faire si je ne parviens pas à télécharger Steam sur Windows 10 ?
Jul 07, 2023 pm 01:37 PM
Steam est une plate-forme de jeu très populaire avec de nombreux jeux de haute qualité, mais certains utilisateurs de Win10 signalent qu'ils ne peuvent pas télécharger Steam. Il est fort probable que l'adresse du serveur IPv4 de l'utilisateur ne soit pas définie correctement. Pour résoudre ce problème, vous pouvez essayer d'installer Steam en mode de compatibilité, puis modifier manuellement le serveur DNS en 114.114.114.114, et vous devriez pouvoir le télécharger plus tard. Que faire si Win10 ne parvient pas à télécharger Steam : Sous Win10, vous pouvez essayer de l'installer en mode de compatibilité. Après la mise à jour, vous devez désactiver le mode de compatibilité, sinon la page Web ne se chargera pas. Cliquez sur les propriétés de l'installation du programme pour exécuter le programme en mode de compatibilité. Redémarrer pour augmenter la mémoire, la puissance
 Apprenez à diagnostiquer les problèmes courants de l'iPhone
Dec 03, 2023 am 08:15 AM
Apprenez à diagnostiquer les problèmes courants de l'iPhone
Dec 03, 2023 am 08:15 AM
Connu pour ses performances puissantes et ses fonctionnalités polyvalentes, l’iPhone n’est pas à l’abri de contretemps ou de difficultés techniques occasionnelles, un trait commun aux appareils électroniques complexes. Rencontrer des problèmes avec votre iPhone peut être frustrant, mais aucune alarme n'est généralement nécessaire. Dans ce guide complet, nous visons à démystifier certains des défis les plus fréquemment rencontrés associés à l’utilisation de l’iPhone. Notre approche étape par étape est conçue pour vous aider à résoudre ces problèmes courants, en vous proposant des solutions pratiques et des conseils de dépannage pour remettre votre équipement en parfait état de fonctionnement. Que vous soyez confronté à un problème ou à un problème plus complexe, cet article peut vous aider à les résoudre efficacement. Conseils de dépannage généraux Avant de passer aux étapes de dépannage spécifiques, voici quelques conseils utiles
 Comment résoudre le problème selon lequel jQuery ne peut pas obtenir la valeur de l'élément de formulaire
Feb 19, 2024 pm 02:01 PM
Comment résoudre le problème selon lequel jQuery ne peut pas obtenir la valeur de l'élément de formulaire
Feb 19, 2024 pm 02:01 PM
Pour résoudre le problème selon lequel jQuery.val() ne peut pas être utilisé, des exemples de code spécifiques sont requis. Pour les développeurs front-end, l'utilisation de jQuery est l'une des opérations courantes. Parmi eux, utiliser la méthode .val() pour obtenir ou définir la valeur d'un élément de formulaire est une opération très courante. Cependant, dans certains cas précis, le problème de ne pas pouvoir utiliser la méthode .val() peut se poser. Cet article présentera quelques situations et solutions courantes, et fournira des exemples de code spécifiques. Description du problème Lorsque vous utilisez jQuery pour développer des pages frontales, vous rencontrerez parfois
 Résoudre l'erreur PHP : problèmes rencontrés lors de l'héritage de la classe parent
Aug 17, 2023 pm 01:33 PM
Résoudre l'erreur PHP : problèmes rencontrés lors de l'héritage de la classe parent
Aug 17, 2023 pm 01:33 PM
Résolution des erreurs PHP : problèmes rencontrés lors de l'héritage des classes parentes En PHP, l'héritage est une fonctionnalité importante de la programmation orientée objet. Grâce à l'héritage, nous pouvons réutiliser le code existant, l'étendre et l'améliorer sans modifier le code d'origine. Bien que l'héritage soit largement utilisé dans le développement, vous pouvez parfois rencontrer des problèmes d'erreur lors de l'héritage d'une classe parent. Cet article se concentrera sur la résolution des problèmes courants rencontrés lors de l'héritage d'une classe parent et fournira des exemples de code correspondants. Question 1 : la classe parent est introuvable pendant le processus d'héritage de la classe parent, si le système ne le fait pas.
 Le problème de la capacité de généralisation des modèles d'apprentissage automatique
Oct 08, 2023 am 10:46 AM
Le problème de la capacité de généralisation des modèles d'apprentissage automatique
Oct 08, 2023 am 10:46 AM
La capacité de généralisation des modèles d'apprentissage automatique nécessite des exemples de code spécifiques. Avec le développement et l'application de l'apprentissage automatique de plus en plus répandus, les gens accordent de plus en plus d'attention à la capacité de généralisation des modèles d'apprentissage automatique. La capacité de généralisation fait référence à la capacité de prédiction d'un modèle d'apprentissage automatique sur des données non étiquetées et peut également être comprise comme l'adaptabilité du modèle dans le monde réel. Un bon modèle d’apprentissage automatique doit avoir une grande capacité de généralisation et être capable de faire des prédictions précises sur de nouvelles données. Cependant, dans les applications pratiques, nous rencontrons souvent des modèles qui fonctionnent bien sur l'ensemble d'entraînement, mais qui échouent sur l'ensemble de test ou sur des modèles réels.
 Problème d'acquisition d'étiquettes dans l'apprentissage faiblement supervisé
Oct 08, 2023 am 09:18 AM
Problème d'acquisition d'étiquettes dans l'apprentissage faiblement supervisé
Oct 08, 2023 am 09:18 AM
Le problème d'acquisition d'étiquettes dans l'apprentissage faiblement supervisé nécessite des exemples de code spécifiques Introduction : L'apprentissage faiblement supervisé est une méthode d'apprentissage automatique qui utilise des étiquettes faibles pour la formation. Différent de l’apprentissage supervisé traditionnel, l’apprentissage faiblement supervisé n’a besoin que d’utiliser moins d’étiquettes pour former le modèle, plutôt que chaque échantillon doit avoir une étiquette précise. Cependant, dans l’apprentissage faiblement supervisé, la manière d’obtenir avec précision des informations utiles à partir d’étiquettes faibles est une question clé. Cet article présentera le problème d'acquisition d'étiquettes dans l'apprentissage faiblement supervisé et donnera des exemples de code spécifiques. Introduction au problème d’acquisition de labels en apprentissage faiblement supervisé :





