Que signifie la propriété z-index en CSS ?
L'attribut
Concept
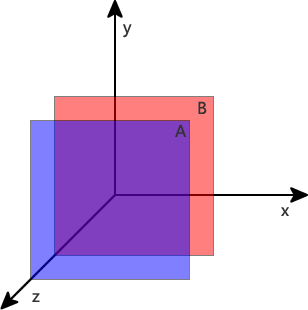
z-index définit l'ordre d'empilement des éléments. Les éléments avec un ordre d'empilement supérieur apparaîtront toujours devant les éléments avec un ordre d'empilement inférieur.

Comparaison des relations hiérarchiques
Pour les éléments frères, la valeur par défaut (ou position:static), les éléments à la fin du flux documentaire écraseront les précédents.
2. Pour les éléments frères, lorsque la position n'est pas statique et que le z-index existe, l'élément avec un z-index plus grand couvrira l'élément avec un z-index plus petit, c'est-à-dire plus le z est grand. -index est prioritaire. Plus le niveau est élevé.
3. Sous IE6/7, la position n'est pas statique et z-index n'existe pas. Lorsque z-index n'existe pas, z-index est 0. Dans d'autres navigateurs, z-index est automatique.
4. Les éléments dont le z-index est auto ne participent pas à la comparaison des relations hiérarchiques. Les éléments parcourus jusqu'à présent et dont le z-index est auto ne participent pas à la comparaison.
Règles d'ordre
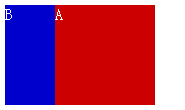
Si l'attribut position n'est pas défini sur le nœud, le nœud situé à l'arrière du flux documentaire couvrira le nœud précédent.
<div id="a">A</div> <div id="b">B</div>

Règles de positionnement
Si la position est définie sur statique, elle sera située derrière le flux de documents Le nœud couvrira toujours le nœud précédent et flottera , donc position:static n'affectera pas la relation de couverture du nœud.
<div id="a" style="position:static;">A</div> <div id="b">B</div>

Si la position est définie sur relative (positionnement relatif), absolue (Positionnement absolu) ou fixe (positionnement fixe), un tel nœud Il écrasera les nœuds dont l'attribut de position n'est pas défini ou dont la valeur d'attribut est statique, indiquant que le premier a un niveau par défaut plus élevé que le second.
<div id="a" style="position:relative;">A</div> <div id="b">B</div>

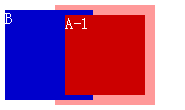
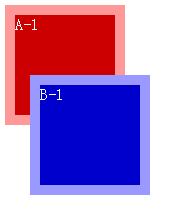
Sans l'interférence de l'attribut z-index, selon les règles d'ordre et les règles de positionnement, nous pouvons créer des structures plus complexes. Nous avons ici une position A Ni l'une ni l'autre. ni B n'est défini, mais position:relative est défini pour le nœud enfant A-1 de A. Selon les règles d'ordre, B couvrira A, et selon les règles de positionnement, A' couvrira B.
<div id="a"> <div id="a-1" style="position:relative;">A-1</div> </div> <div id="b">B</div>


Règles de participation
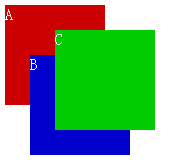
Nous essayons de ne pas utiliser l'attribut position, mais ajouter l'attribut z-index au nœud Trouvé z-index n'a aucun effet sur les nœuds. L'attribut index ne prend effet que lorsque l'attribut position du nœud est relatif, absolu ou fixe<div id="a" style="z-index:2;">A</div> <div id="b" style="z-index:1;">B</div> <div id="c" style="z-index:0;">C</div>

<div id="a" style="z-index:2;">A</div> <div id="b" style="position:relative;z-index:1;">B</div> <div id="c" style="position:relative;z-index:0;">C</div>

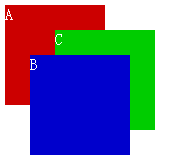
Règle de valeur par défautSi tous les nœuds ont une position : relative définie Un nœud avec un z-index de 0 est identique à un nœud sans z-index défini. . Il n'y a pas de distinction entre haut et bas au sein d'un même niveau ; mais les nœuds avec un z-index supérieur ou égal à 1 couvriront les nœuds sans z-index défini ; sans z-index défini.
<div id="a" style="position:relative;z-index:1;">A</div> <div id="b" style="position:relative;z-index:0;">B</div> <div id="c" style="position:relative;">C</div> <div id="d" style="position:relative;z-index:0;">D</div>

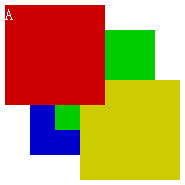
De la règle parentSi les nœuds A et B définissent tous deux position:relative, A Le z-index du nœud est plus grand que celui du nœud B, alors les nœuds enfants de A doivent se couvrir devant les nœuds enfants de B.
<div id="a" style="position:relative;z-index:1;"> <div id="a-1">A-1</div> </div> <div id="b" style="position:relative;z-index:0;"> <div id="b-1">B-1</div> </div>
Si tous les nœuds définissent position:relative, le z-index du nœud A est le même que celui du nœud B, mais en raison des règles d'ordre, le nœud B couvre l'avant du nœud A. Même si la valeur du z-index des nœuds enfants de A est supérieur à celui de B. Si le nœud enfant est grand, le nœud enfant de B couvrira toujours le nœud enfant de A.

Beaucoup de gens définissent le z-index très grand, 9999 ou quelque chose comme ça, si l'influence du nœud parent n'est pas prise en compte, cela ne sert à rien quelle que soit sa taille, c'est un niveau insurmontable.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-






