
Il y a un sélecteur dans jQuery : $(“:gt(index)”) .
l'index commence à 0
signifie sélectionner des éléments supérieurs à l'index
Par exemple : $("tr:gt(2)"),
signifie Sélectionnez
à partir du 4ème élément tr. Laissez-moi vous donner un exemple :
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
p{ float: left; width: 30px; border: 1px solid; }
</style>
<script src="jquery-1.12.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
<p class="demo">123</p>
</body>
<script type="text/javascript">
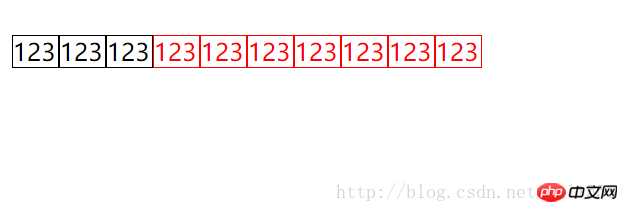
$(".demo:gt(2)").css("color","red"); </script></html>Le résultat est qu'à partir de la quatrième balise p, le contenu est rouge. l'index commence à 0.
Regardez l'effet

Cette méthode sélectionne tous les éléments qui correspondent à une valeur supérieure à l'index spécifié : la valeur de l'index commence en comptant à partir de 0
<!DOCTYPE html>
<html>
<head>
<title>Insert you title</title>
<meta http-equiv='description' content='this is my page'>
<meta http-equiv='keywords' content='keyword1,keyword2,keyword3'>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type='text/javascript' src='./js/jquery-1.12.1.min.js'></script>
<script type='text/javascript'>
$(function(){
var size = $('#list li:gt(3)').size();
alert(size);
});
</script>
</head>
<body>
<ul id='list'>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>Aperçu
Correspond à tous les éléments supérieurs à la valeur d'index donnée
Paramètres
indexNumberV1.0
Commencez à compter à partir de 0
Exemple
Description :
Trouvez les deuxième et troisième lignes, c'est-à-dire que les valeurs d'index sont 1 et 2, c'est-à-dire supérieures à 0
Code HTML :
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
Code jQuery :
$("tr:gt(0)")Résultat :
[ <tr><td>Value 1</td></tr>, <tr><td>Value 2</td></tr> ]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 qu'est-ce que l'index MySQL
qu'est-ce que l'index MySQL
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery