 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la différence entre :first-child, :first et :first-of-type dans les sélecteurs jQuery
Explication détaillée de la différence entre :first-child, :first et :first-of-type dans les sélecteurs jQuery
Explication détaillée de la différence entre :first-child, :first et :first-of-type dans les sélecteurs jQuery
Commençons par une petite digression. Parce que mon premier emploi après l'obtention de mon diplôme n'était pas un emploi de premier plan, c'était dans une entreprise publique. Après avoir travaillé pendant environ 3 mois, je ne supportais vraiment pas le rythme de vie confortable, alors j'ai démissionné de manière décisive (en fait à cause de). le manque d'argent), puis j'ai choisi Décidez de la direction que vous aimez et partez de la page. Alors maintenant, j'en suis presque à mon troisième mois en tant que téléavertisseur. Parce que j'ai trouvé un stage dans une petite entreprise en démarrage, j'ai en fait très peu de connaissances sur le front-end du début à la fin, je me contente généralement de vérifier et d'apprendre tout ce dont j'ai besoin. , donc récemment, je ne peux chercher que l'API de jQuery.
Bon, allons droit au but.
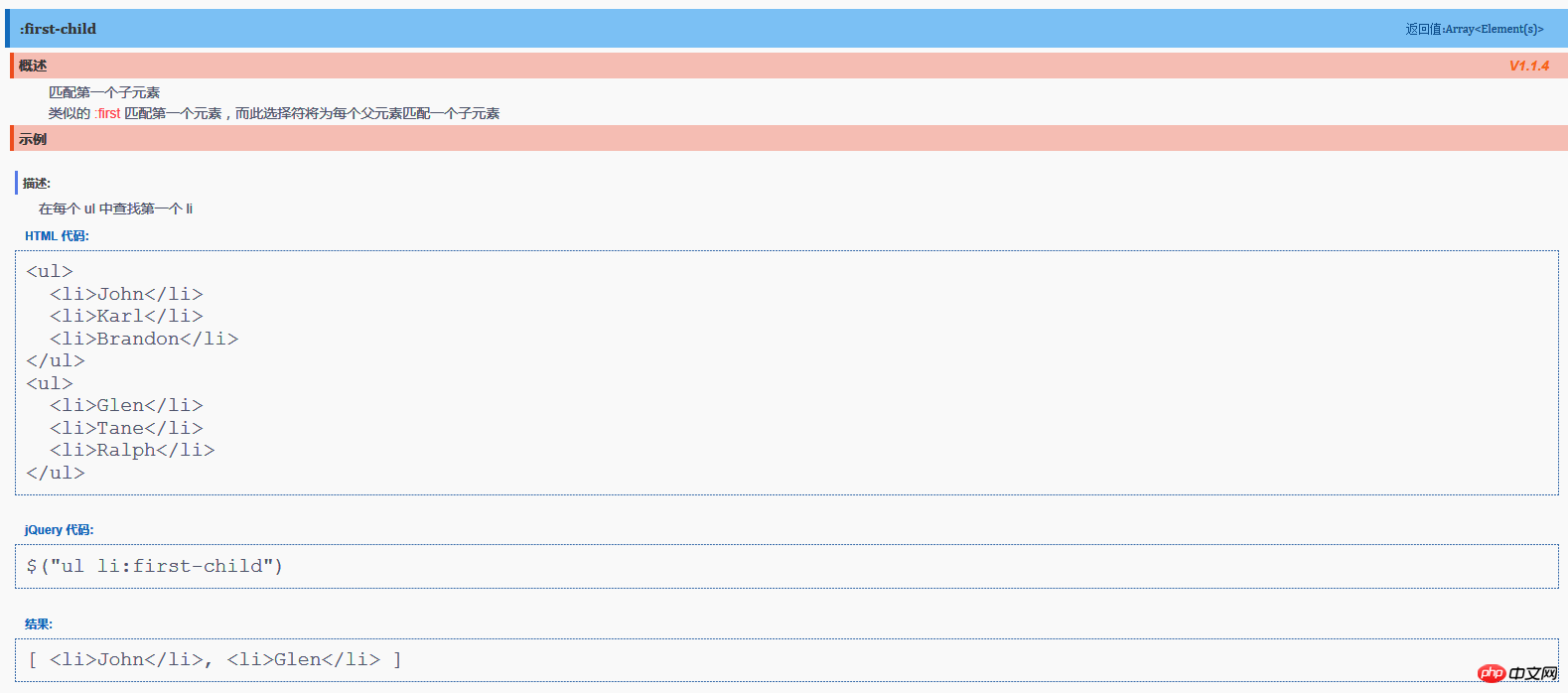
J'ai vu le sélecteur :first-child dans l'API, qui est décrit de cette façon (j'ai utilisé la traduction et la compilation de quelqu'un d'autre, même si j'ai l'impression de lire encore la version officielle anglaise C'est mieux, mais j'utilise toujours cette version parce que je suis paresseux)

Pour cela, j'étais très ennuyé au début, car ce qui est renvoyé est un tableau d'objets (C'est ma compréhension personnelle, je ne sais pas si c'est correct), mais le nom de ce sélecteur est : premier-enfant (j'ai vraiment envie de me plaindre, pourquoi je ne l'appelle pas enfants) . Plus tard, je l'ai essayé moi-même et j'ai découvert que si je n'utilise pas each(), le premier élément du tableau est renvoyé par défaut, qui est
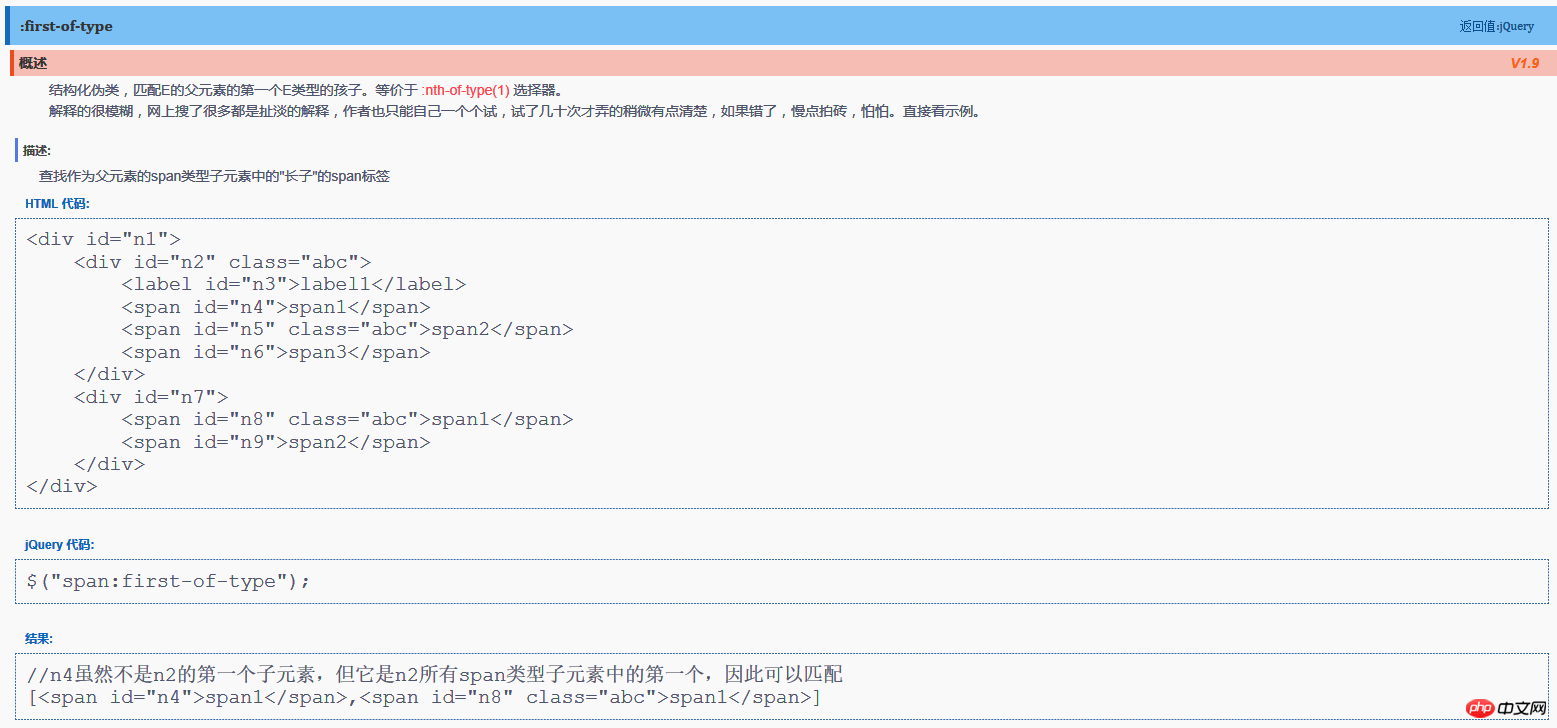
Dans cette API, si vous regardez un peu plus loin, vous verrez le sélecteur :premier- de type, comme suit C'était sa description de ce sélecteur

Plus tard, à cause de ce qu'il a dit au début de cette partie, je suis allé à Baidu pour faites une recherche en ligne : description du premier type, puis vérifiez également : premier enfant. J'ai trouvé que certaines instructions semblaient inexactes.
Bon, il y a trop de mots, alors passons directement au code et aux effets. (Dans la partie code, l'introduction de jQuery, je ne veux pas m'embêter à trouver celui sur Internet, il suffit d'utiliser le chemin local)
[:first]
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:first").each(function(){
alert($(this).html());
})
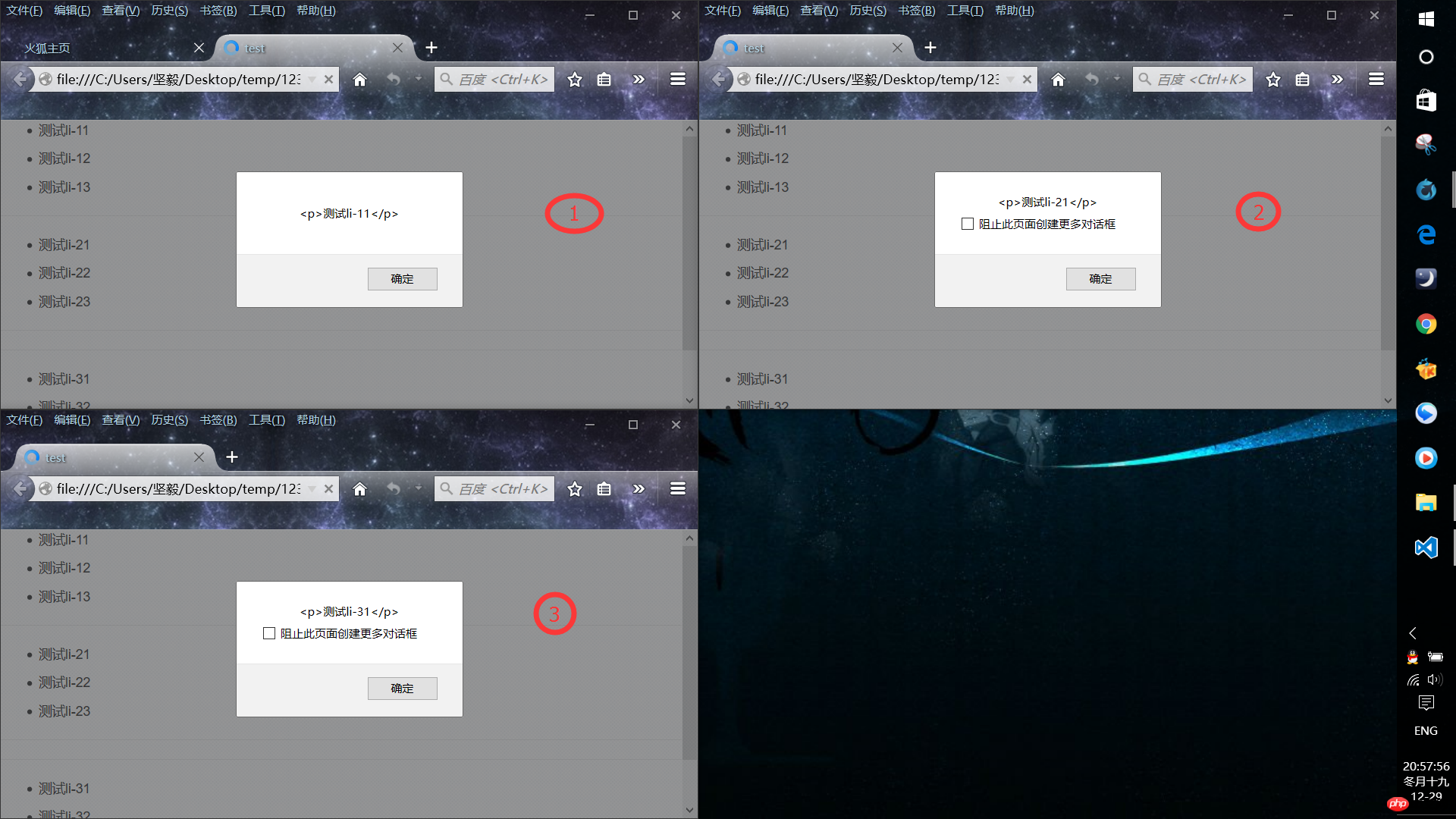
}) </script></body></html>[:le premier sélecteur est où ? Afficher sous les navigateurs】

【:premier enfant】
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:firstchild").each(function(){
alert($(this).html());
})
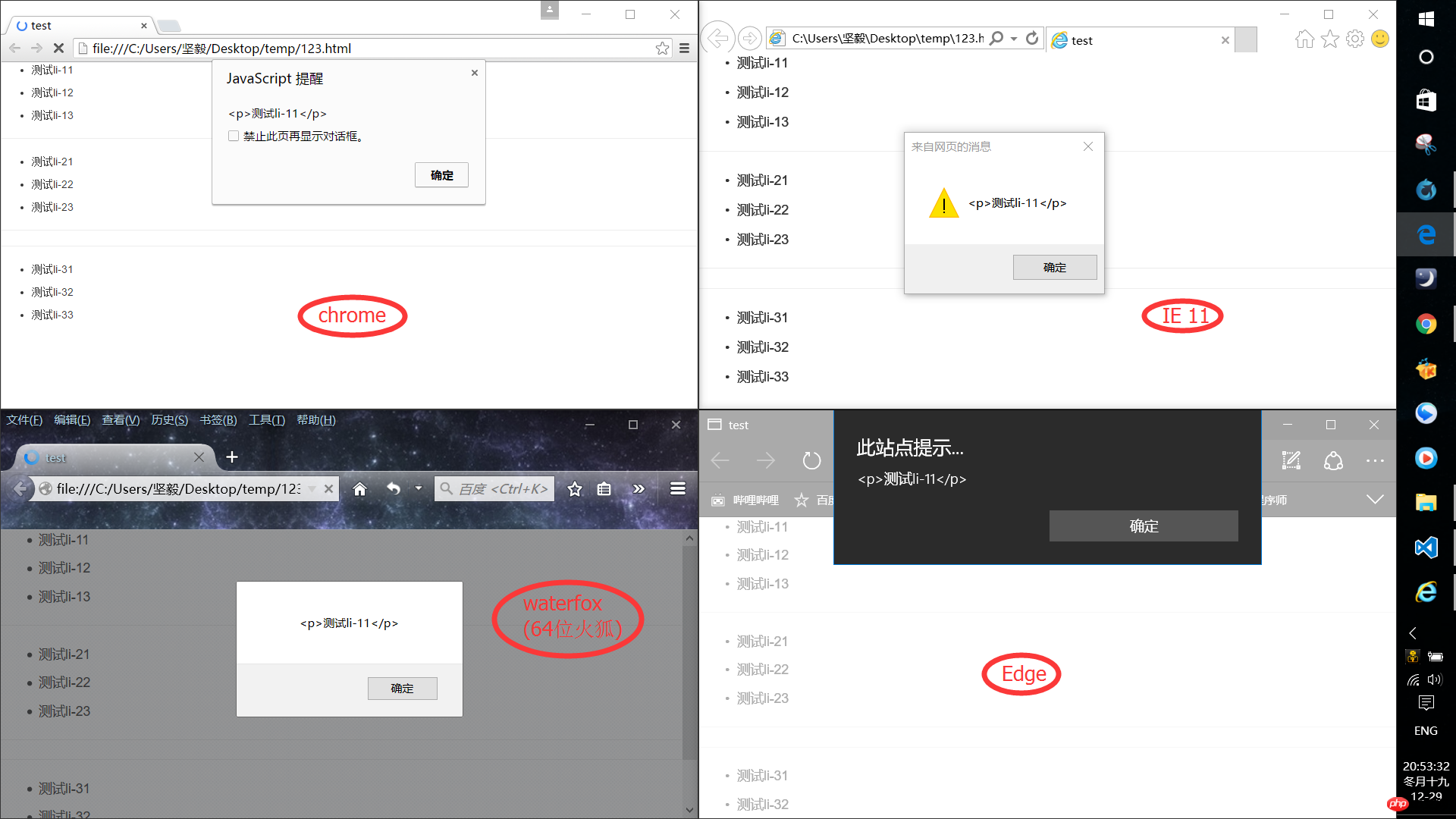
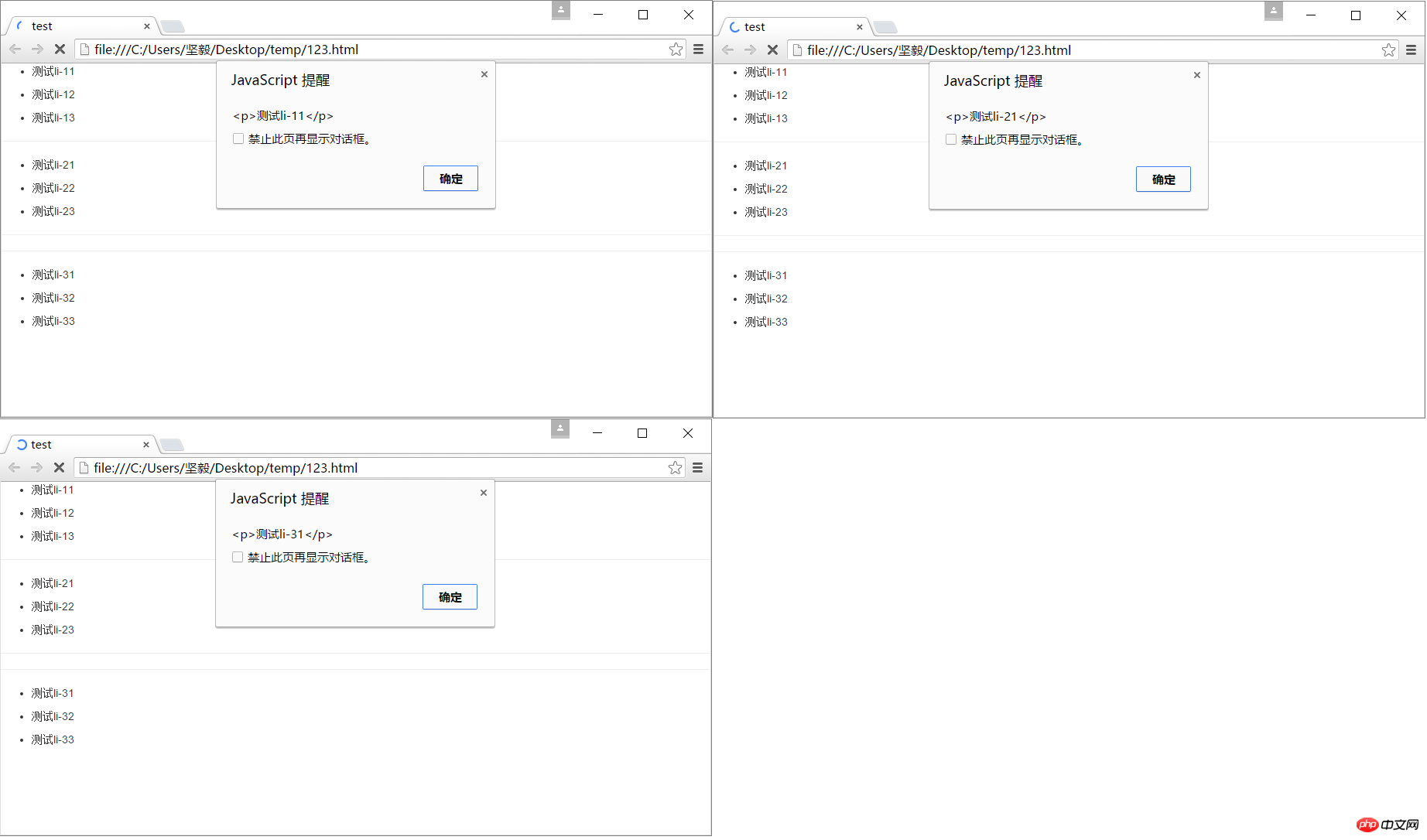
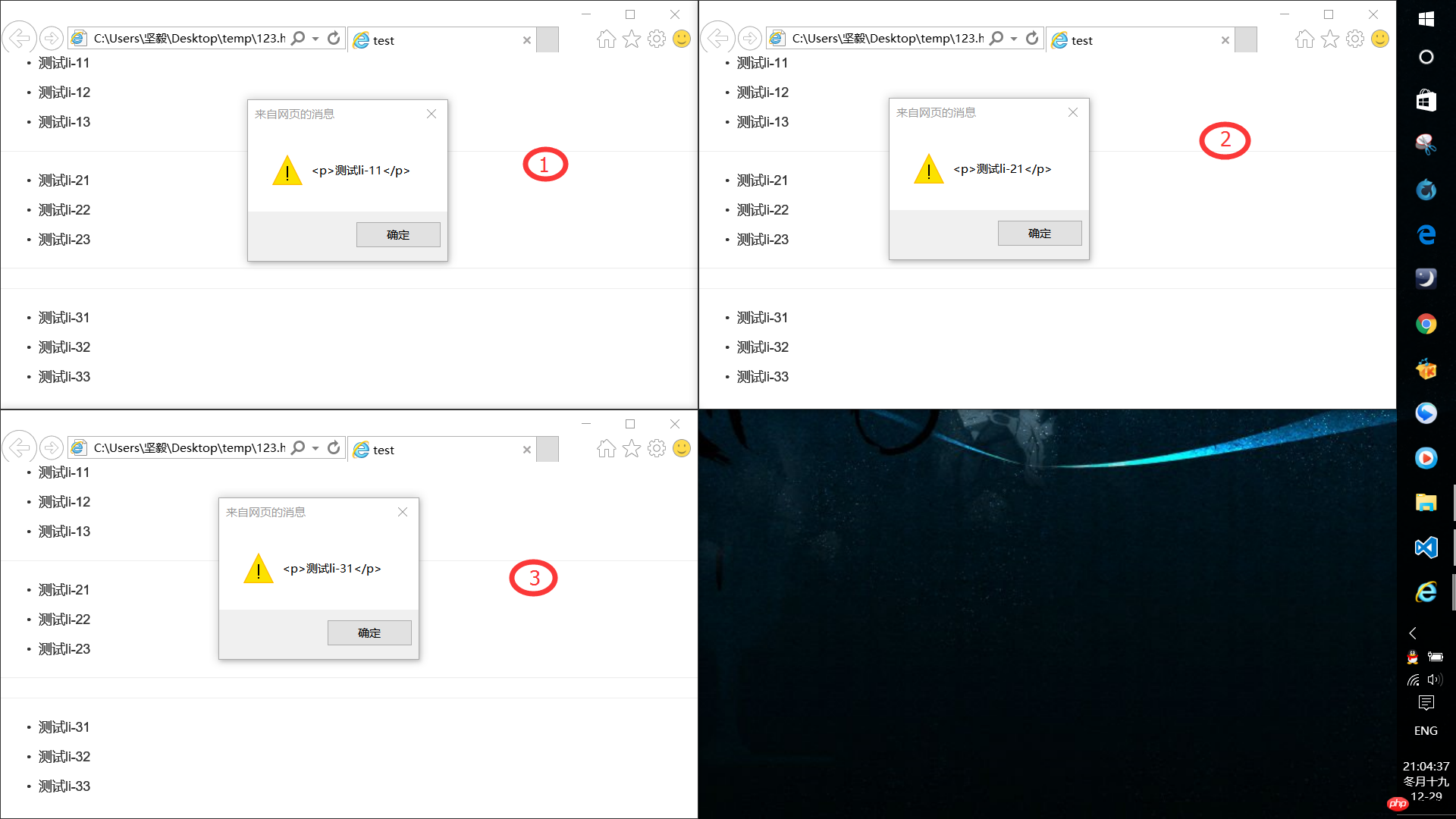
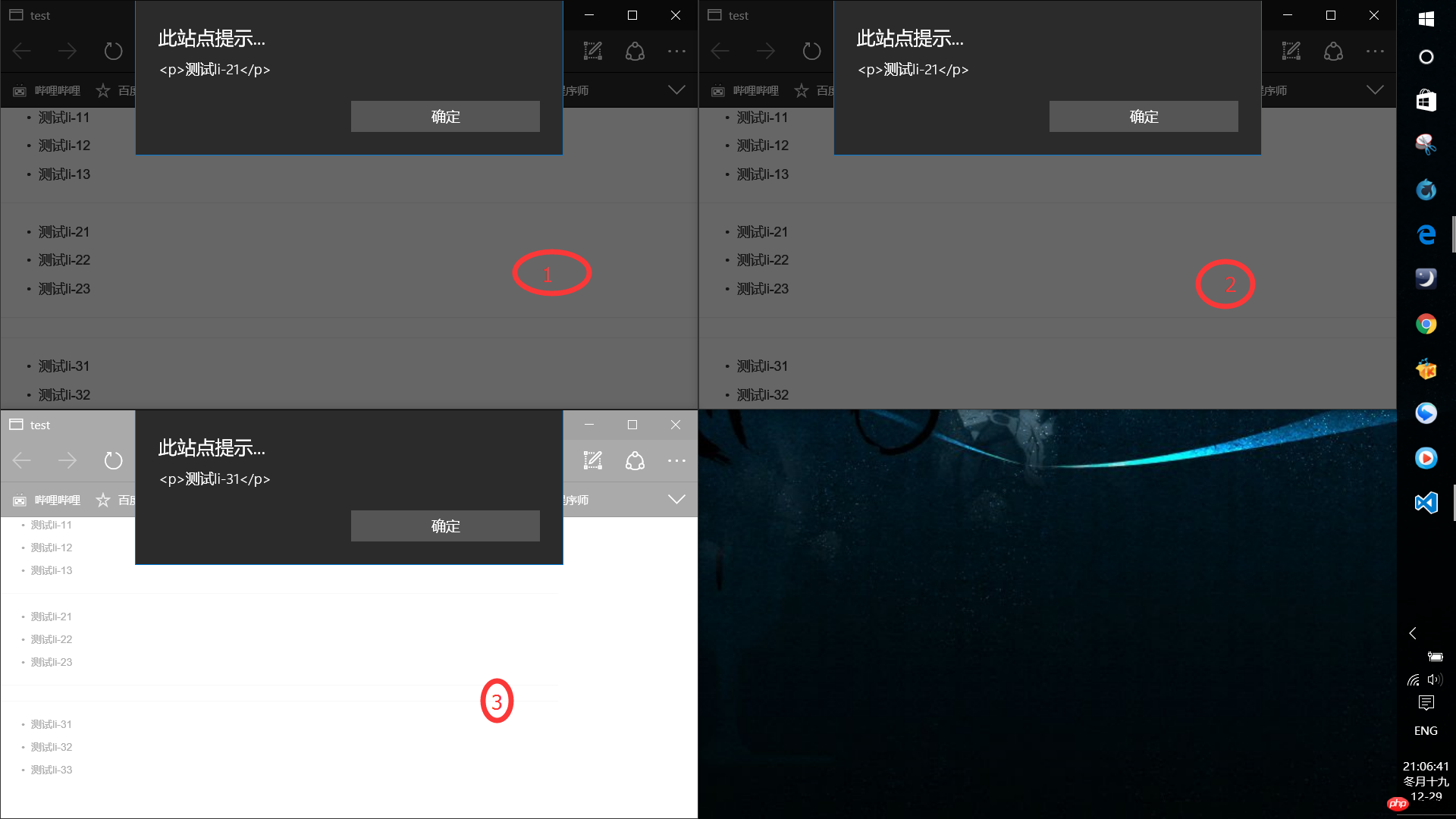
}) </script></body></html>【 : Sélecteur du premier enfant Effet sous différents navigateurs] (En raison de la traversée, il y a 3 éléments sélectionnés, c'est-à-dire que 3 fenêtres contextuelles apparaîtront ; les navigateurs sont : waterfox, chrome, IE 11, Edge)
【waterfox】

【chrome】PS : Il semble y avoir une fenêtre pop-up dans Chrome, donc je ne peux pas passer à une autre fenêtre, donc je peux ne prendre que 3 captures d'écran Après l'épissage

【IE 11】

【Edge】

【:premier de type】
<!DOCTYPE html><html lang="zh-CN"><head>
<title>test</title>
<meta charset="utf-8">
<script src="./bootstrap/js/jquery-1.11/jquery.min.js"></script></head><body>
<p>
<ul>
<li><p>测试li-11</p></li>
<li><p>测试li-12</p></li>
<li><p>测试li-13</p></li>
</ul>
<hr>
<ul>
<li><p>测试li-21</p></li>
<li><p>测试li-22</p></li>
<li><p>测试li-23</p></li>
</ul>
<hr>
</p>
<hr>
<ul>
<li><p>测试li-31</p></li>
<li><p>测试li-32</p></li>
<li><p>测试li-33</p></li>
</ul>
<script>
$(document).ready(function(){
$("ul li:first-of-type").each(function(){
alert($(this).html());
})
}) </script></body></html>【:effet d'affichage du sélecteur de premier type dans chaque navigateur】
Cette partie de l'affichage et L'effet est le même sous le sélecteur [:first-child] La longueur est réduite, mais la capture d'écran n'est toujours pas incluse.
[Résumé]
D'après la capture d'écran ci-dessus, nous pouvons voir que :first , :first-child , :first-of-type, ces trois sélecteurs, parcourent Les différents cœurs de processeur n'affecteront pas jQuery et les effets d'affichage.
D'autre part, le sélecteur
[:first] renvoie un seul nœud, c'est-à-dire le nœud, qui est unique et certain
【:first-child】Le sélecteur renvoie en fait un tableau de nœuds. Si chacun n'est pas utilisé pour le parcours, le premier nœud du tableau est renvoyé par défaut (plus tard, j'ai vérifié la valeur de retour de size() , c'est le cas). en effet 3, ce qui confirme mon idée)
sélecteur [:first-of-type], similaire à [:first-child] (la raison pour laquelle ce n'est pas pareil est que le résultat est le même dans ce exemple, et les deux sélecteurs ont des fonctions différentes), et ce qui est renvoyé est également un tableau de nœuds. Si chacun n'est pas utilisé pour le parcours, le premier nœud du tableau est renvoyé par défaut (plus tard, j'ai vérifié la valeur de retour de size(). ) , il s'agit bien de 3, ce qui confirme mon idée).
PS : Il semble y avoir un dernier correspondant au premier, je ne l'ai pas encore vu, mais j'ai personnellement l'impression que ce sont les mêmes, sauf que l'un est le premier et le. l'autre est le dernier. C'est le dernier. Si j'ai le temps, je publierai les résultats de la vérification des trois derniers sélectionneurs
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée de la méthode de référence jQuery : Guide de démarrage rapide jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement de sites Web. Elle simplifie la programmation JavaScript et fournit aux développeurs des fonctions et fonctionnalités riches. Cet article présentera en détail la méthode de référence de jQuery et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement. Présentation de jQuery Tout d'abord, nous devons introduire la bibliothèque jQuery dans le fichier HTML. Il peut être introduit via un lien CDN ou téléchargé
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ? Dans jQuery, la méthode d'envoi d'une requête PUT est similaire à l'envoi d'autres types de requêtes, mais vous devez faire attention à certains détails et paramètres. Les requêtes PUT sont généralement utilisées pour mettre à jour des ressources, comme la mise à jour de données dans une base de données ou la mise à jour de fichiers sur le serveur. Ce qui suit est un exemple de code spécifique utilisant la méthode de requête PUT dans jQuery. Tout d'abord, assurez-vous d'inclure le fichier de la bibliothèque jQuery, puis vous pourrez envoyer une requête PUT via : $.ajax({u
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ? Dans le développement front-end, nous rencontrons souvent le besoin de manipuler les attributs de hauteur des éléments. Parfois, nous pouvons avoir besoin de modifier dynamiquement la hauteur d'un élément, et parfois nous devons supprimer l'attribut height d'un élément. Cet article explique comment utiliser jQuery pour supprimer l'attribut height d'un élément et fournit des exemples de code spécifiques. Avant d'utiliser jQuery pour exploiter l'attribut height, nous devons d'abord comprendre l'attribut height en CSS. L'attribut height est utilisé pour définir la hauteur d'un élément
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Titre : jQuery Astuces : Modifier rapidement le texte de toutes les balises a de la page En développement web, nous avons souvent besoin de modifier et d'exploiter des éléments de la page. Lorsque vous utilisez jQuery, vous devez parfois modifier le contenu textuel de toutes les balises de la page en même temps, ce qui peut économiser du temps et de l'énergie. Ce qui suit explique comment utiliser jQuery pour modifier rapidement le texte de toutes les balises a de la page et donne des exemples de code spécifiques. Tout d'abord, nous devons introduire le fichier de la bibliothèque jQuery et nous assurer que le code suivant est introduit dans la page : <
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer la manipulation DOM et la gestion des événements dans les pages Web. Dans jQuery, la méthode eq() est utilisée pour sélectionner des éléments à une position d'index spécifiée. Les scénarios d'utilisation et d'application spécifiques sont les suivants. Dans jQuery, la méthode eq() sélectionne l'élément à une position d'index spécifiée. Les positions d'index commencent à compter à partir de 0, c'est-à-dire que l'index du premier élément est 0, l'index du deuxième élément est 1, et ainsi de suite. La syntaxe de la méthode eq() est la suivante : $("s
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ? Lorsque vous utilisez jQuery pour exploiter des éléments DOM, vous rencontrez souvent des situations dans lesquelles vous devez déterminer si un élément possède un attribut spécifique. Dans ce cas, nous pouvons facilement implémenter cette fonction à l'aide des méthodes fournies par jQuery. Ce qui suit présentera deux méthodes couramment utilisées pour déterminer si un élément jQuery possède des attributs spécifiques et joindra des exemples de code spécifiques. Méthode 1 : utilisez la méthode attr() et l'opérateur typeof // pour déterminer si l'élément a un attribut spécifique
 Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
Introduction à la façon d'ajouter de nouvelles lignes à une table à l'aide de jQuery
Feb 29, 2024 am 08:12 AM
jQuery est une bibliothèque JavaScript populaire largement utilisée dans le développement Web. Lors du développement Web, il est souvent nécessaire d'ajouter dynamiquement de nouvelles lignes aux tableaux via JavaScript. Cet article explique comment utiliser jQuery pour ajouter de nouvelles lignes à une table et fournit des exemples de code spécifiques. Tout d'abord, nous devons introduire la bibliothèque jQuery dans la page HTML. La bibliothèque jQuery peut être introduite dans la balise via le code suivant :





