 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'objet RegExp des compétences JavaScript expressions régulières_javascript
Explication détaillée de l'objet RegExp des compétences JavaScript expressions régulières_javascript
Explication détaillée de l'objet RegExp des compétences JavaScript expressions régulières_javascript
1. Présentation de l'objet RegExp
L'objet RegExp représente une expression régulière. RegExp est l'abréviation d'expression régulière. C'est un outil puissant pour effectuer une correspondance de modèles sur des chaînes. L'objet RegExp est utilisé pour spécifier le contenu à récupérer du texte. Lorsque vous récupérez du texte, vous utilisez un modèle pour décrire ce que vous souhaitez récupérer. RegExp est ce modèle. Un modèle simple peut être un seul caractère ; un modèle plus complexe comprend plus de caractères et peut être utilisé pour l'analyse, la vérification du format, le remplacement, etc.
Les expressions régulières peuvent spécifier la position de recherche dans la chaîne, le type de caractères à rechercher, etc.
2. Créer un objet RexExp
La création d'expressions régulières est similaire à la création de chaînes. Il existe deux manières de créer des expressions régulières :
(1) Syntaxe pour créer des objets RegExp à l'aide de littéraux :
(2) Syntaxe de création d'objets RegExp à l'aide du nouveau mot-clé :
new RegExp (modèle, attributs);
Explication des paramètres :
1Le modèle de paramètre est une chaîne qui spécifie le modèle d'expression régulière ou d'autres expressions régulières.
Les attributs 2Parameter sont une chaîne de modèle facultative, comprenant les attributs "g", "i" et "m", qui sont utilisés respectivement pour spécifier la correspondance globale, la correspondance insensible à la casse et la correspondance multiligne.
L'objet RegExp est utilisé pour stocker les modèles de récupération. Créez un objet RegExp via le nouveau mot-clé. Le code suivant crée un objet RegExp nommé pattern, dont le modèle est "e". Lors de l'utilisation de cet objet RegExp pour rechercher dans une chaîne, le caractère "e" sera recherché.
Ce qui précède peut également être créé de manière littérale, ce qui est également la méthode que nous utilisons souvent :
<span style="font-size:18px;">var pattern=new RegExp("e");
var pattern=new RegExp("e",gi);//设置全局搜素不区分大小写</span>
<span style="font-size:18px;">var pattern=/e/; var pattern=/e/gi;</span>
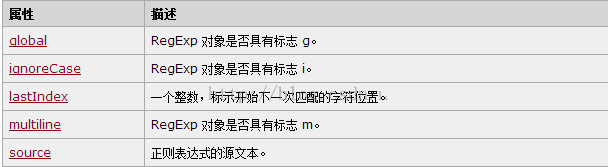
(1) Propriétés de l'objet RegExp
 Nous avons déjà vu ces exemples de base dans les exemples ci-dessus, mais jetons un coup d'œil à quelques exemples simples :
Nous avons déjà vu ces exemples de base dans les exemples ci-dessus, mais jetons un coup d'œil à quelques exemples simples :
<span style="font-size:18px;">var pattern=/e/gim; document.write(pattern.global+" ");//输出:true。说明设置了全局模式 document.write(pattern.ignoreCase+" ");//输出:true document.write(pattern.multiline+" ");//输出:true document.write(pattern.source+" ");//输出:e</span>
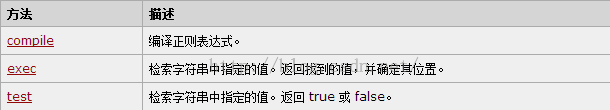
 1) méthode test() récupère la valeur spécifiée dans la chaîne et la valeur de retour est vraie ou fausse.
1) méthode test() récupère la valeur spécifiée dans la chaîne et la valeur de retour est vraie ou fausse.
2)
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.test(str));//输出:true</span>
Exemple :
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.exec(str));//输出:e</span>
1Trouvez le premier « e » et stockez sa position.
2Si vous exécutez à nouveau exec(), lancez la récupération à partir de la position stockée, recherchez le « e » suivant et stockez sa position.
-
Le résultat de sortie est : e e e e e null
<span style="font-size:18px;">var pattern=/e/g;
var str="The best things in life are free";
do
{
var result=pattern.exec(str);
document.write(result+" ");
}
while(result!=null)</span>
<span style="font-size:18px;">var pattern=/e/;
var str="The best things in life are free";
document.write(pattern.test(str));//输出:true
pattern.compile("d");
document.write(pattern.test(str));//输出:false</span>
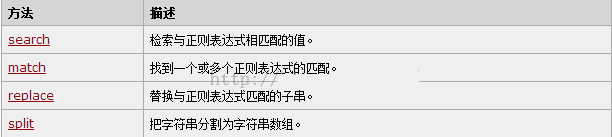
Étant donné que les expressions régulières ont une certaine relation avec les objets String, certaines méthodes des objets String peuvent être utilisées pour les expressions régulières : 
(4)元字符是拥有特殊含义的字符:

由于这些使用广泛,我们只是举几个例子:
<span style="font-size:18px;">var pattern=/b.ue/;//点符号表示匹配除了换行符以外的任意字符。 var str="blue"; document.write(pattern.test(str));//输出:true</span>
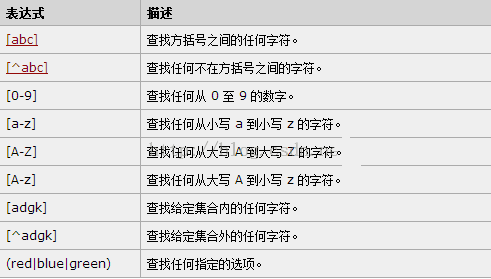
(5)方括号用于查找某个范围的字符:

<span style="font-size:18px;">var pattern=/[a-z]oogle/;//[a-z]表示26个小写字母,任意一个都可以匹配 var str="woogle"; document.write(pattren.test(str));//输出:true</span>
(6)量词

<span style="font-size:18px;">var pattern=/go+gle/;//o*表示匹配至少一个0 var str="google"; document.write(pattren.test(str));//输出:true</span>
四、常用的正则表达式
主要的是看变量patttern模式字符串表示的正则表达式。其余的是一些JS的基本的东西,可以忽略。
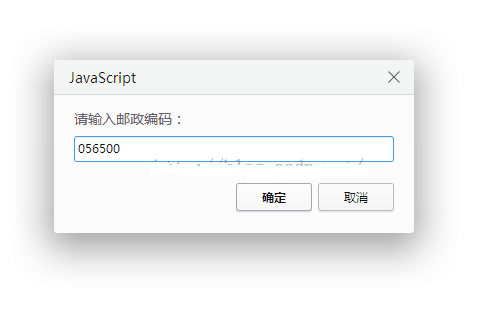
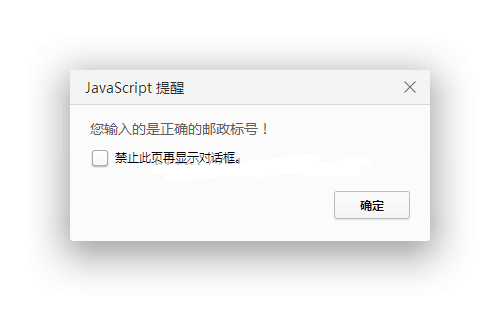
(1)检查邮政编码
<span style="font-size:18px;">var pattern=/^[0-9]{6}$/;//必须是6位,并且都是是数字
var str=prompt("请输入邮政编码:");
if(pattern.test(str))
{
alert("您输入的是正确的邮政标号!");
}
else
{
alert("您输入的是错误的邮政标号!");
}</span>
输入一些数据运行的结果为:
输入:056500


输入:123


(2)简单电子邮件地址验证
<span style="font-size:18px;">var pattern=/^([\w\.\-]+)@([\w\-]+)\.([a-zA-Z]{2,4})$/;
var str=prompt("请输入邮箱名称:");
if(pattern.test(str))
{
alert("您输入的是正确的邮箱名称!");
}
else
{
alert("您输入的是错误的邮箱名称!");
}</span>
(3)检查上传文件压缩包
<span style="font-size:18px;">var pattern=/[\w]+\.zip|rar|gz/;//\w表示所有数字和字母以及下划线
var str=prompt("请输入压缩包的名称:");
if(pattern.test(str))
{
alert("您输入的是正确的压缩包名称!");
}
else
{
alert("您输入的是错误的压缩包名称!");
}</span>
(4)检查手机号
<span style="font-size:18px;">var pattern=/^[1][0-9]{10}$/;
var str=prompt("请输入手机号码:");
if(pattern.test(str))
{
alert("您输入的是正确的手机号码!");
}
else
{
alert("您输入的是错误的手机号码!");
}</span>
下面三个输出的结果就不再一一展示,只要写好模式正则表达式就可以检验输入的数据是否正确。由于刚刚接触正则表达式,可能有不正确的地方,自己会进行完善和修正,希望对大家的学习有所帮助。

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Validation des expressions régulières PHP : détection du format numérique
Mar 21, 2024 am 09:45 AM
Validation des expressions régulières PHP : détection du format numérique
Mar 21, 2024 am 09:45 AM
Vérification des expressions régulières PHP : détection du format numérique Lors de l'écriture de programmes PHP, il est souvent nécessaire de vérifier les données saisies par l'utilisateur. L'une des vérifications courantes consiste à vérifier si les données sont conformes au format numérique spécifié. En PHP, vous pouvez utiliser des expressions régulières pour réaliser ce type de validation. Cet article explique comment utiliser les expressions régulières PHP pour vérifier les formats de nombres et fournit des exemples de code spécifiques. Tout d’abord, examinons les exigences courantes de validation du format numérique : Entiers : contiennent uniquement des nombres de 0 à 9, peuvent commencer par un signe plus ou moins et ne contiennent pas de points décimaux. point flottant
 Comment valider une adresse e-mail dans Golang à l'aide d'une expression régulière ?
May 31, 2024 pm 01:04 PM
Comment valider une adresse e-mail dans Golang à l'aide d'une expression régulière ?
May 31, 2024 pm 01:04 PM
Pour valider les adresses e-mail dans Golang à l'aide d'expressions régulières, procédez comme suit : Utilisez regexp.MustCompile pour créer un modèle d'expression régulière qui correspond aux formats d'adresse e-mail valides. Utilisez la fonction MatchString pour vérifier si une chaîne correspond à un modèle. Ce modèle couvre la plupart des formats d'adresses e-mail valides, notamment : Les noms d'utilisateur locaux peuvent contenir des lettres, des chiffres et des caractères spéciaux : !.#$%&'*+/=?^_{|}~-`Les noms de domaine doivent contenir au moins un lettre, suivie de lettres, de chiffres ou de tirets. Le domaine de premier niveau (TLD) ne peut pas comporter plus de 63 caractères.
 Comment faire correspondre les horodatages à l'aide d'expressions régulières dans Go ?
Jun 02, 2024 am 09:00 AM
Comment faire correspondre les horodatages à l'aide d'expressions régulières dans Go ?
Jun 02, 2024 am 09:00 AM
Dans Go, vous pouvez utiliser des expressions régulières pour faire correspondre les horodatages : compilez une chaîne d'expression régulière, telle que celle utilisée pour faire correspondre les horodatages ISO8601 : ^\d{4}-\d{2}-\d{2}T \d{ 2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ . Utilisez la fonction regexp.MatchString pour vérifier si une chaîne correspond à une expression régulière.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Expressions régulières PHP : correspondance exacte et exclusion des inclusions floues
Feb 28, 2024 pm 01:03 PM
Expressions régulières PHP : correspondance exacte et exclusion des inclusions floues
Feb 28, 2024 pm 01:03 PM
Expressions régulières PHP : correspondance exacte et exclusion Les expressions régulières d'inclusion floue sont un puissant outil de correspondance de texte qui peut aider les programmeurs à effectuer une recherche, un remplacement et un filtrage efficaces lors du traitement du texte. En PHP, les expressions régulières sont également largement utilisées dans le traitement des chaînes et la correspondance des données. Cet article se concentrera sur la façon d'effectuer une correspondance exacte et d'exclure les opérations d'inclusion floue en PHP, et l'illustrera avec des exemples de code spécifiques. Correspondance exacte La correspondance exacte signifie faire correspondre uniquement les chaînes qui répondent à la condition exacte, sans aucune variation ni mot supplémentaire.
 Comment vérifier le mot de passe à l'aide d'une expression régulière dans Go ?
Jun 02, 2024 pm 07:31 PM
Comment vérifier le mot de passe à l'aide d'une expression régulière dans Go ?
Jun 02, 2024 pm 07:31 PM
La méthode d'utilisation des expressions régulières pour vérifier les mots de passe dans Go est la suivante : Définissez un modèle d'expression régulière qui répond aux exigences minimales de mot de passe : au moins 8 caractères, y compris les lettres minuscules, les lettres majuscules, les chiffres et les caractères spéciaux. Compilez les modèles d'expressions régulières à l'aide de la fonction MustCompile du package regexp. Utilisez la méthode MatchString pour tester si la chaîne d'entrée correspond à un modèle d'expression régulière.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Filtrage des caractères chinois : pratique des expressions régulières PHP
Mar 24, 2024 pm 04:48 PM
Filtrage des caractères chinois : pratique des expressions régulières PHP
Mar 24, 2024 pm 04:48 PM
PHP est un langage de programmation largement utilisé, particulièrement apprécié dans le domaine du développement web. Dans le processus de développement Web, nous rencontrons souvent le besoin de filtrer et de vérifier le texte saisi par l'utilisateur, parmi lesquels le filtrage des caractères est une opération très importante. Cet article explique comment utiliser les expressions régulières en PHP pour implémenter le filtrage des caractères chinois et donne des exemples de code spécifiques. Tout d'abord, nous devons préciser que la plage Unicode de caractères chinois va de u4e00 à u9fa5, c'est-à-dire que tous les caractères chinois se trouvent dans cette plage.





